
本記事では、Webエンジニアの就職・転職に有利な資格と有益な資格の選び方を解説。Webエンジニアとはどんな職業?フロントエンドエンジニアとは?バックエンドエンジニアとは?インフラエンジニアとは?Webエンジニアに必須の言語とスキルは?といった、未経験者のギモンにも丁寧にお答えします。資格取得にまつわるよくある質問については、弊社のキャリアアドバイザーが解説するのでぜひ就活の参考にしてください。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2024年1月24日
目次


Webエンジニアとは、主にWeb上で利用されるサービスに携わる技術職のこと。
スマホやWebサイトなどで利用されるシステムやアプリの開発や設計、プログラミングなどが主な仕事内容です。
設計、プログラミング、保守など、その業務内容は多岐に渡りますが、Webエンジニアは担当する業務の範囲によって、次の3つの職種に分かれています。
• フロントエンジニア
• バックエンドエンジニア
• インフラエンジニア
ここからは、それぞれの職種の概要について解説するので、まずは大枠を把握しておきしょう。

フロントエンドエンジニアとは、ユーザーが目にする表の部分(フロントエンド)を、HTMLやCSSを駆使して作るWebエンジニアのこと。
▶ 参考:フロントエンドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
バックエンドエンジニアとは、情報が格納された「データベース」から情報を取得し、フロントの裏側で動くロジックを開発するWebエンジニアのこと。
▶ 参考:サーバーサイドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
インフラエンジニアとは、Webシステムを動かすためのインフラ(基盤)を設計、構築、運用するWebエンジニアのこと。
▶ 参考:インフラエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
各職種の内容と違いについてさらにくわしく知りたい方は、次の記事を参考にしてください。
ところで、Webエンジニアとして働くにあたって、資格の取得は必須なのでしょうか?この章では、資格取得にまつわるよくあるギモンについて、弊社のキャリアアドバイザーが解説します。

プログラマカレッジ
キャリアアドバイザー 山口良
人材紹介事業部のリクルーティングアドバイザー(RA)として、クライアントの採用コンサルや、キャリアアドバイザー(CA)として、求職者の支援も行っております。就職・転職は人生の分岐点だと思いますので、皆様の挑戦・第一歩の後押しができればと思っています。

Webエンジニアは、医師や弁護士のように資格そのものが必須の職業ではないため、資格を取得しないと働けないということはありません。
実際の現場では、むしろ、資格を保有していることよりも、実務で使えるスキルを有していることが求められます。


まずはプログラミング言語をしっかりマスターし、スキルアップや実務経験を積んでからでも資格取得は遅くはありません。
Webサイトやアプリの制作にチャンレンジするなど、まずはプログラミングのスキルを自分のものにすることを優先させるとよいですが、資格を有していると書類選考などの場面で有利であることも事実です。

初心者や未経験者におすすめの言語を知りたい方は、以下の記事も参考にしてください。

資格取得のための学びは、Webエンジニアに必要とされる知識の習得に繋がっているため、スキルを体系的に身につけられるというメリットがあります。
実務経験ゼロからWebエンジニアを目指すのであれば、基礎的な技術や知識をしっかり身につけることができるでしょう。


✔ 国の法律に基づいてスキルが評価される「国家資格」
✔ 企業やメーカー(ベンダー)が主催する「ベンダー資格」*1
✔ 民間団体や企業が任意で認定する「民間資格」
*1:ベンダー資格とは、コンピュータやソフトウェア、ネットワーク機器といったIT関連製品を製造・販売する企業が、自社で開発した製品をユーザーが適切な知識や技術で扱えるかどうかを評価するための民間資格のこと
では、Webエンジニアとして就職するためには、具体的にどのような資格が就活で有利となるのでしょうか?
ここでは、Webエンジニアの就職・転職に有利な資格を6つ紹介しましょう。

Webエンジニアを目指す人にとって有益な資格の選び方について知りたい方は、先にこちらからご覧ください。

HTML5プロフェッショナル認定試験は、Web業界で求められる知識と技術を認定する民間の資格試験。
「Level1」と「Level2」の2種類にわかれており、Level1ではWebコンテンツ制作における基礎について出題されます。
また、Level2ではシステム間の連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計ができる知識と技術のスキルを測ります。

| Level1 | Level2 | |
|---|---|---|
| 試験時間 | 90分(試験後の簡単なアンケートの時間を含む) | |
| 問題数 | 60問 | 40~45問 |
| 出題形式 | CBT:マウスによる選択方式とキーボード入力問題 | |
| 申し込み受付日程 | 随時受付 | |
| 試験日程 | 随時受験可能(日程は会場により異なる) | |
| 受験料 | 16,500円(税込) | |
出典:HTML5プロフェッショナル認定試験|LPI-Japan

PHP技術者認定試験は、PHP言語のスキルを証明するための民間資格。
最も簡単な「PHP5初級試験」と「PHP7初級試験」、上級者向けの「PHP5上級試験」、研究論文かコードを提出して他の有資格者から審査を受けるスタイルの最上位資格である「認定ウィザード」と、3つのレベルに分かれています。
「PHP5初級試験」と「PHP7初級試験」は、どちらもPHPプログラミングの基本知識が問われ、ITスキル標準*2 ではレベル1に該当します。

なお、ITスキル標準では、準上級がレベル2、上級がレベル3に該当します。
*2:ベンダー資格とは、コンピュータやソフトウェア、ネットワーク機器といったIT関連製品を製造・販売する企業が、自社で開発した製品をユーザーが適切な知識や技術で扱えるかどうかを評価するための民間資格のこと
| PHP5・PHP7初級試験 | PHP5上級試験 | |
|---|---|---|
| 試験時間 | 1時間 | 2時間 |
| 問題数 | 40問 | 60問 |
| 出題形式 | 選択式(複数または単一選択) | |
| 申し込み受付日程 | 随時受付 | |
| 試験日程 | 随時受験可能(日程は会場により異なる) | |
| 受験料 | 13,200円(税込) | 16,500円(税込) |
▶ 参考記事:
【PHP資格】PHP技術者認定試験の難易度と勉強時間の目安|プロエンジニア

Oracle認定Javaプログラマ(Oracle Certified Java Programmer:OCJP)とは、日本オラクル社が主催するJavaプログラマ向けのベンダー資格。

初学者向けのBronze(ブロンズ)から、初級のSilver(シルバー)、中級~上級向けのGold(ゴールド)と難易度別にグレードが分かれていることも特徴的。
未経験から就職を目指す方は、Silverの取得を目標にすると良いでしょう。
| Bronze | Silver | |
|---|---|---|
| 試験時間 | 65分 | 180分 |
| 問題数 | 60問 | 80問 |
| 出題形式 | CBT形式の選択問題 | |
| 申し込み受付日程 | 随時受付 | |
| 試験日程 | 随時(受験方法によって異なる) | |
| 受験料 | 14,630円(税込) | 37,730円(税込) |
出典:Java SE 11 認定資格|Oracle University

基本情報技術者試験は、ITエンジニアの登竜門とも言われている国家資格。

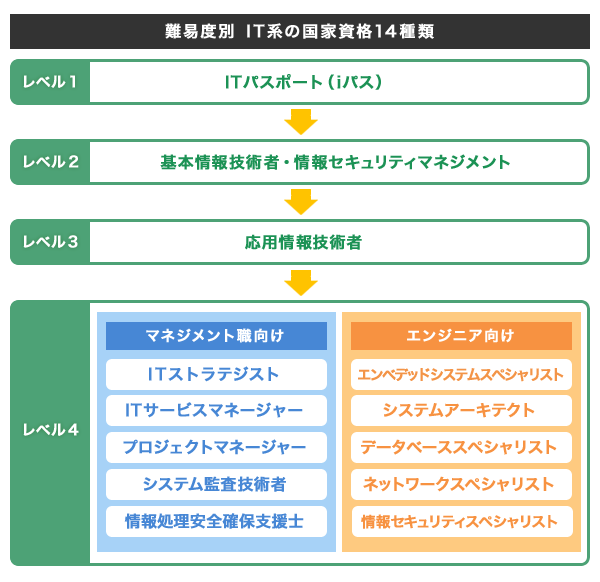
こちらは難易度別にIT系の国家試験を略称でまとめた図です。
初学者向けのITパスポート試験が「ITを利活用するすべての人向けの試験」であるのに対して、基本情報技術者試験は「IT業界で働くための基礎知識を問う試験」。
したがって、未経験からIT業界で就職したい方にもおすすめの資格です。

基本情報技術者試験はレベル2に該当する試験で、情報系未経験者にとってはやや難しいものの、独学で合格できる難易度ですが、科目A試験と科目B試験に分かれているので、両方の対策が必要です。
| 科目A試験 | 科目B試験 | |
|---|---|---|
| 試験時間 | 90分 | 100分 |
| 問題数 | 60問 | 20問 |
| 出題形式 | 多肢選択式 | |
| 受験日程 | 通年(任意の日程で受験可能) | |
| 受験料 | 7,500円(税込) | |

応用情報技術者試験は、ITに関する応用的な知識を身につけたいと考えている人向けの国家資格です。
こちらで紹介した基本情報技術者試験よりもさらに高いレベルの知識や技術が求められるため、合格すればITエンジニアとしての就職・転職する際の面接でも高く評価されるでしょう。

そのため、実務経験を積んでから合格を目指しても遅すぎることはありません。
| 午前 | 午後 | |
|---|---|---|
| 試験時間 | 9:30~12:00(150分) | 13:00~15:30(150分) |
| 問題数 | 出題数:80問 解答数:80問 |
出題数:11問 解答数:5問 |
| 出題形式 | 多肢選択式(四肢択一) | 記述式 |
| 申し込み受付日程 | 春期:1月半ば~2月半ば 秋期:7月半ば~8月半ば |
|
| 試験日程 | 春期:4月第3日曜日 秋期:10月第3日曜日 |
|
| 受験料 | 5,700円(税込) | |
▶ 参考記事:
• 応用情報技術者試験の合格率は?難易度と勉強時間の目安まとめ【2022年版】|プロエンジニア
• 就職・転職に有利な資格?応用情報技術者試験とは【2022年版】|プロエンジニア

Ruby技術者認定試験は、Ruby技術者としての技術力を問う資格試験で、SilverとGoldの2段階にわかれています。

なお、Gold認定を受けるには、SilverとGoldの両方に合格しておく必要がありますのでご注意ください。
| Sliver | Gold | |
|---|---|---|
| 試験時間 | 90分 | |
| 問題数 | 50問 | |
| 出題形式 | CBT:選択式 | |
| 申し込み受付日程 | 随時受付 | |
| 試験日程 | 随時受験可能(日程は会場により異なる) | |
| 受験料 | 16,500円(税込) | |
出典:Ruby技術者認定試験|Ruby Association
▶ 参考記事:
Ruby技術者認定試験とはどんな資格?難易度から受験方法までまとめました|プロエンジニア
Webエンジニアを目指しながらIT業界への就職を志望しています。
WebやITに関する知識や技術を示す資格はたくさんありますが、どの資格が自分にとって有益なのかわかりません。

Webエンジニアを目指す人にとって有益な資格の選び方は、主に次の3つです。

こちらで紹介した資格以外の受験を検討する際も、上記の基準を参考に資格の内容を確認すると、自分にとって有益な資格かどうか判断しやすくなるでしょう。
企業によっては、資格保持者に対し、「資格手当」が支給される場合があります。
資格手当とは、企業が指定した資格を持っている人に対して、毎月の給料にプラスして支払われる手当のこと。

また、資格手当が支払われるということは、企業側が「その資格を保持している人を採用したい」と考えている証とも言えます。したがって、応募する段階で手当の対象となる資格を有していると、採用される確率がアップするでしょう。

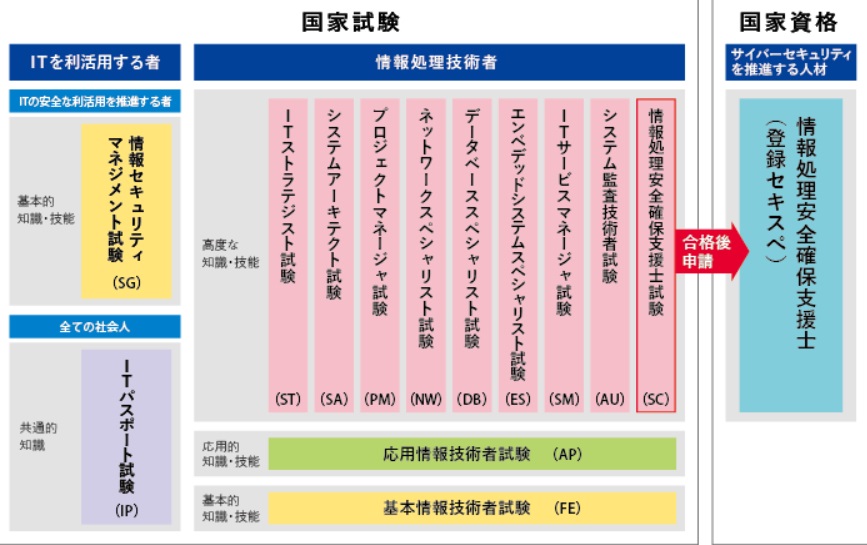
出典:試験区分一覧|IPA
この図のとおり、IT関連の国家試験・国家資格は次の3種類に分かれます。
• ITを利活用する人向けの試験
• 情報処理技術者向けの試験
• サイバーセキュリティを推進する人材向けの試験

特に、IT業界未経験の方や初心者の方におすすめしたい資格は、「ITパスポート試験」「基本情報技術者試験」「応用情報技術者試験」の3つです。
また、公共機関のIT関連職種や警察機関のサイバー犯罪関連職種などの人材募集では、これらの国家資格が応募条件の1つとして扱われるケースも。
そのため、高度なIT人材としての評価を得たい場合や、公共機関のIT職種に応募したい方は積極的に取得しておくとよいでしょう。

IT業界はトレンドの変化が早く、特にAIやブロックチェーン、VRなどの分野では「事実上の標準」を示すデファクトスタンダードと言える技術が必ずしも確立されていません。そのため、市場環境や開発環境の変化が激しい傾向があります。
特にAIやディープラーニング分野に欠かせない画像認識や音声認識を行う機械学習のほか、暗号資産などの開発に関心があるならば、資格取得よりもまずはコードに触れて簡単なアウトプットを作ることを目指すと良いでしょう。


履歴書に所有資格を記入することで熱意をアピールすることも不可能ではありませんが、人気のある大手企業では、実績や能力を証明するためのポートフォリオの提出が必須のケースも。

採用担当者の目を引くポートフォリオの作り方やコツについては、以下の記事を参照ください。
Webエンジニアに必要なスキルは、主に次の3つです。
• 新しい技術への興味や関心
• コミュニケーション能力
• 論理的思考能力

Webエンジニアは、最初のうちは上司や先輩エンジニアから指示を受けてプログラミングやテストをおこないますが、経験を積むと次第にお客様と直接仕事をするようになることもあるので、コミュニケーションスキルは欠かせません。
脱初心者のWebエンジニアが身につけておきたいスキルは、次の3つです。

「リーダブルコード」とは、読みやすいコードのことを指しますが、コードがリーダブルになっているかどうかを判断できるようになるために、普段からコードを読む習慣をつけましょう。


フロントエンドエンジニアに必要なスキルセットは、主に以下の4つです。

各スキルセットについては、リンク先でくわしく解説しているので参照してみましょう。

バックエンドエンジニアに必要なスキルセットは、主に次の4つです。
それぞれの詳細についてはリンク先で解説していますが、フロントエンドエンジニアと比べてどう違うのかも注意深く読んでみると、より一層理解が深まるでしょう。


詳細は、各リンク先で解説しています。この5つを順番どおりに行うことで効率的な学習になるので、飛ばさずに一つ一つ理解していきましょう。

もしあなたが、「未経験から短期間でスキルを身につけて、Webエンジニアとして優良企業へ就職したい。」と考えているのなら、就職支援付きの無料プログラミングスクール「プログラマカレッジ」で、私たちと一緒にプログラミングを学んでみませんか?
プログラマカレッジでは、HTMLやCSS、PHPやRubyを含む豊富なカリキュラムを無料で学べるだけでなく、パソコンに関する基本知識から実務に対応できるITリテラシーまで、ゼロからマスターすることが可能です。
また未経験からプログラマーとして働きたい10代~20代の方には、「ITパスポート試験」の取得もおすすめです。
現在プログラマカレッジでは、ITパスポート試験に合格して入社決定に至ると、受験料金を全額返金キャンペーンを実施中。
→ 就職支援付き無料プログラミングスクール「プログラマカレッジ」
ぜひこの記事を参考に就職支援付きのプログラミングスクールを効率よく利用しながら、Webエンジニアへの就職を成功させてくださいね。
INTERNOUS,inc. All rights reserved.