
プログラマーに転職するためにはポートフォリオが必要といわれるけれど、どのように作ればよいかわからないと感じている人もいるでしょう。そこでこの記事では、プログラマーを目指す方向けにポートフォリオの目的やメリット、必要な要素や注意点を紹介します。
なお、未経験からプログラマーを目指すのであれば、就職率93.8%の無料プログラミングスクール「プログラマカレッジ」がおすすめです。
最終更新日:2024年5月15日
目次

ポートフォリオとは、自分の作品を掲載した作品集のようなものです。就職活動に活用する場合には、作品だけでなくどのような工夫をしたのか、どのような点に苦労したのかも記載する場合があります。
自分が持っているスキルを面接の場で示すのは難しいものです。しかし、ポートフォリオがあれば、自分の持っているスキルを制作物で示せます。
また、未経験者の場合にはポートフォリオを作ったこと自体が「熱意がある」と評価されるケースも少なくありません。
プログラマーとして就職するのであれば、ポートフォリオは非常に有効であるといえるでしょう。


ポートフォリオに掲載されている成果物を見れば、その人がどの程度のスキルを持っているか判断できます。つまり、ポートフォリオはスキルを証明するために活用できるのです。
企業は、自社で役立てられるスキルを持った人材を採用したいと考えています。しかし、「プログラミングを学習した」という情報だけでは、どの程度学習をしたのか、実際に動くものを作ったことがあるのかといったスキルの詳細がわかりません。


プログラマーの採用面接では、過去の実績も評価のポイントです。
ポートフォリオには、制作物のURLだけでなく、開発にかかった日数やこだわったポイントなども記載しておきましょう。そうしたコメントからも、製作者のスキルがわかります。
さらに、開発の過程で得られたスキルについても記載しておくと良いでしょう。


実務未経験者を採用する際、企業は応募者の「やる気」も採用判断のポイントとしています。なぜなら、仕事をしながら新しいスキルを獲得していくためには、やる気が欠かせない要素であるためです。
ポートフォリオを制作するためには、ある程度まとまった時間が必要です。そのため、実務未経験であってもポートフォリオを制作して就職活動に挑戦する人はやる気があると判断されやすくなります。

ポートフォリオで自分のスキルをより効果的に示すためには、掲載しておくべき項目や作成の際に対応しておくべきポイントがあります。基本的には、次の項目に対応しておくとよいでしょう。
それぞれの項目について、以下で詳しく解説します。


レスポンシブWebデザインとは、閲覧している端末によって表示デザインを変え、どの端末からでも見やすいようにWebサイトを表示する技術のことです。
最近では、Webサイトを制作する際にはレスポンシブWebデザインを採用するのが一般的です。ポートフォリオも、レスポンシブWebデザインに対応したものを作りましょう。
レスポンシブWebデザインに対応したポートフォリオを作ることで、ポートフォリオの内容だけでなくWebについてもある程度の知識があることを示せます。


ポートフォリオは、スキルの証明になるだけでなく、自分を表現するためのものでもあります。中身ももちろん大切ですが、まず見てもらわなければスキルをアピールできません。そのため、ポートフォリオは見やすい構成になるよう工夫して作成しましょう。
また、プログラムのコードを見やすいように整えておくことも重要です。学習中は1人でプログラムを組むことがほとんどですが、業務になるとチームでシステムを構築します。そのため、自分だけでなく他の人が見やすいコードを書けるかどうかに注目する企業もあります。


ポートフォリオには、自己紹介も記載します。経歴やスキルだけでなく、プログラミングに対する信念や仕事に対する考え方、こだわりなども記載しておくと、魅力的なポートフォリオを作成できます。
自己紹介を記載する際には、だらだらと長く書くのではなく、簡潔に要点が伝わりやすいよう記載することも重要です。箇条書きなども利用し、見やすくなるよう工夫してみてください。


成果物やサンプルプログラムは、ポートフォリオのメインともいえるコンテンツです。実際に自分で制作した作品を掲載することで、スキルを示せます。
開発したプログラムを、担当者に使ってもらえるような形で公開しておくとさらに良いアピールとなります。
また、その作品のコードがどのようになっているのかも、あわせて記載しておきましょう。
さらに、その作品がどのようなものなのか、説明文を詳しく掲載します。なぜその作品を作ったのか、どのような点にオリジナリティを加えたのかも説明しておくと、さらに魅力的なポートフォリオとなります。


自分のスキルを示すためには、成果物だけでなくプログラミング手法も紹介しておく必要があります。利用したツールやライブラリ、フレームワークなどがあれば掲載しておきましょう。
また、使用した言語や自分の得意なプログラミング手法なども記載しておくと、アピールに繋がります。

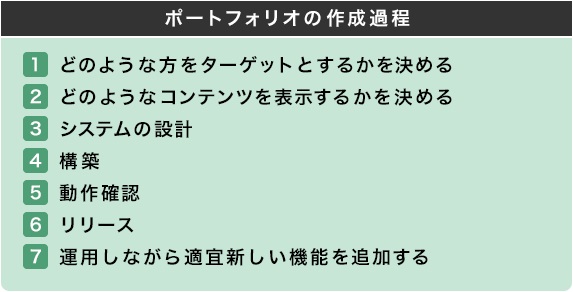
効果的なポートフォリオを作るためには、行き当たりばったりでなくひとつずつ順を追って構築していくことが重要です。ポートフォリオを作成する際の、具体的な手順は次の通りです。
各項目について、以下で詳しく解説します。


ポートフォリオを作成する目的としては以下のようなものが考えられます。
例えば、就職・転職活動のためのポートフォリオであれば、幅広いスキルを持っていることや熱意があることをアピールする必要があるでしょう。副業案件の獲得を目的とする場合には、自分の得意とする分野や手法を強くアピールする必要があります。
ただなんとなくポートフォリオを作成すると、アピールポイントがぼんやりとしていて伝わりにくいものになってしまう可能性があります。そのため、ポートフォリオを作成する目的は、事前に明確化しておきましょう。


もっとも重要なのは、シンプルで見やすいデザインにすることです。おしゃれなデザインであっても、何の情報がどこに掲載されているのかわからないデザインでは、ポートフォリオとしての役割を果たしません。全体のデザインだけでなく、読みやすいフォントを選ぶことも重要です。
デザインを整えるとともに、レスポンシブデザインを採用し、どの端末からでも見やすいポートフォリオを作成しましょう。
使用するカラーは、ポートフォリオの印象を大きく左右します。どのような配色にすれば良いか迷ってしまう場合には、カラーパレットツールを使用すると好みの配色を見つけられます。
色が与える印象や文字の読みやすさも考慮しながら、配色やデザインを決定してください。


ポートフォリオには、次のような項目を記載します。
どのページのどの位置に情報を掲載するとわかりやすいのかを考えながら、構成を考えてみてください。
情報を見てもらいたいからといって、トップページに多くの情報を詰め込みすぎると、わかりづらいポートフォリオになってしまいます。
特に見てもらいたい情報をトップページに掲載し、詳細は他のページに掲載するなど、見やすい構成になるよう考えることが重要です。


あらかじめワイヤーフレームを作成しておくことで、ポートフォリオサイトの構造をイメージしやすくなります。また、画像やボタンをどのようなサイズで配置すると違和感がないのか、必要な要素が不足していないかといった確認も可能です。
細かい部分は後からでも修正や変更が可能なため、まずは大まかにワイヤーフレームを作成し、微調整を加えながら配置を整えましょう。


コーディングとは、HTMLやCSS、JavaScriptなどの言語を用いて設計した通りにWebサイトを実装する作業のことです。画像や文章、プログラムなどのコンテンツが、事前に決めたデザインやワイヤーフレームに沿ったものとなるよう、Webサイトを構築します。
特にWeb系のプログラマーを目指す場合には、ポートフォリオサイト自体の構造や仕上がりに注目される場合もあります。技術を活用しつつ、魅力的なポートフォリオサイトになるようなコーディングができると良いでしょう。
完成後にはすべてのページやボタンをチェックし、想定通りに動くか確認しておくことも重要です。

ドメインとは、インターネット上の住所のようなもの、サーバーは土地のようなものです。サーバーを用意することで、インターネット上にWebサイトを設置できます。また、ドメインでWebサイトがどこにあるかを示すことで、他者が自分の公開したWebサイトにアクセスできるようになるのです。
一般的に、サーバーはレンタルで利用します。サーバーのレンタルとドメインの取得や維持には、初期費用や維持費用などの費用が必要です。
ポートフォリオを公開するために、ゼロからWebサイトを構築するのは大変です。しかし、ポートフォリオ作成ツールを活用すれば、ゼロからWebサイトを構築する場合と比べて手軽にポートフォリオを作成できます。
おすすめのポートフォリオ作成ツールは次の3つです。
・Wix
各ツールの特徴を、以下で詳しく紹介します。


出典:ジンドゥー
ジンドゥーは、ドラッグ&ドロップで手軽にWebサイトを作成できるツールです。
ナビに従うだけでAIがWebサイトを作成してくれる「AI ビルダー」と、HTMLやCSSに対応しており、自分でカスタマイズ可能な「ジンドゥー クリエイター」の2種類から、自分に合う方を選んで利用できます。
テンプレートが豊富に用意されているため、自分の好みやポートフォリオの目的に合わせたテンプレートを選択すれば、簡単にきれいなポートフォリオサイトが完成します。デザインに苦手意識がある人でも、おしゃれなポートフォリオサイトを作成可能です。
専門知識がなくてもポートフォリオサイトを構築できるため、Web系言語に触れたことがない人にもおすすめです。

出典:Wix
Wixは、クラウドベースのWebサイト構築ツールです。
ドラッグ&ドロップで直感的な操作が可能なため、手軽にポートフォリオサイトを作成できるのが魅力です。テンプレートに画像やテキストを当てはめるだけで、魅力的なポートフォリオサイトが完成します。
さらに、独自ドメインの取得やロゴの作成をサポートするツールも導入されているため、初めてでも迷わずポートフォリオを作成できるでしょう。
SEOやSNSとの連携機能も搭載されているため、ポートフォリオからの集客を考えている方にもおすすめです。

出典:WordPress
WordPressは、ブログ型のWebサイトを簡単に構築できるツールです。サーバー代やドメイン代は必要ですが、WordPress自体は無料で利用可能です。
プラグインやテーマを利用したカスタマイズが可能で、自分の好みやポートフォリオの目的に合わせた最適なWebサイトを制作できます。
ドラッグ&ドロップでのサイト構築はできないためある程度の知識は必要ですが、その分自由度が高い点が魅力です。WordPressでポートフォリオサイトを構築しておけば、WordPressを使えることのアピールにもなります。
多くの人が使っているツールでもあるため、不明点があった場合には検索すれば情報が出てきやすい点も魅力です。
ポートフォリオというと、凝ったデザインで作るのが大変そうだと感じる方もいるでしょう。しかし細かい部分まで作り込んだポートフォリオは、あくまでも一例です。
シンプルなWebアプリケーションとGitHubだけでも、ポートフォリオとしては十分に機能します。
エンジニアがどのようなポートフォリオを作成しているのか、実際の例を3件紹介します。


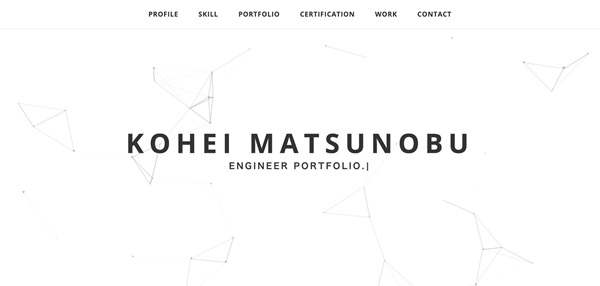
出典:KOHEI MATSUNOBU ENGINEER PORTFOLIO
モノトーンを基調とした、シンプルなデザインのポートフォリオサイトです。スクロールまたは、上部のメニューをクリックすると、ポートフォリオに記載された各項目を閲覧できます。
各スキルの得意度をレーダーチャートで表示するとともに、スキルをアイコンとともに分野ごとに分類して掲載しているため、何が得意でどのようなスキルを持っているエンジニアなのかが一目瞭然です。
また、制作物の詳細や担当実績はページ移動やアコーディオンを利用して記載されているため、情報量は多いもののすっきりまとまった印象を感じられます。

Q:ポートフォリオを作成しようと考えた動機を教えてください。

Q:作成の過程や苦労したエピソードを教えてください。


Q:ポートフォリオ作成後の成果はいかがですか?

松延さんのポートフォリオは、目的意識が明確で、計画的なアプローチと持続的な努力が感じられるものです。自己のスキルと経験を整理し、それを効果的にアピールするためのツールとしてポートフォリオを活用している点は特に印象的です。また、作成過程での自己解決能力の向上や、サイトを通じた人脈拡大と仕事の機会創出に成功していることは、ポートフォリオの価値を証明しています。
さらに、このポートフォリオサイトが転職活動においても有効であったという点は、ポートフォリオが単なる作品集以上の役割を果たしていることを示しており、その努力と成果が認められた結果と言えるでしょう。

松延さんの実際のポートフォリオサイトは以下をご覧ください。
▶ KOHEI MATSUNOBU ENGINEER PORTFOLIO

出典:HodaLab!
柔らかいカラーを使用した、ソフトな印象のポートフォリオサイトです。個人のポートフォリオとして必要な情報が、イラストや画像を交えて見やすく掲載されています。
トップの画像やプロフィールなど、各所に動きがあるポートフォリオで、制作難易度は高めといえるでしょう。Web系の技術をアピールできるポートフォリオを作りたいのであれば、こうしたポートフォリオサイトを参考に制作を進めてみるのがおすすめです。
ところどころにユーモラスな表現が用いられているため、楽しみながら閲覧できるポートフォリオサイトです。

出典:やむログ
シンプルな記載で、どのようなスキルを持っているかがひと目でわかるポートフォリオサイトです。個人ブロガーの方がインターンの際に使ったポートフォリオを公開したもので、テキストを中心に情報を掲載しているため、未経験の方でも参考にしやすいでしょう。
スクロールすると制作したアプリやWebサイトが掲載されており、イラストをクリックすると実際の制作物やソースコードを置いてあるGitHubのページを閲覧できます。
テキストを中心としたポートフォリオを作成したい場合には、ぜひ参考にしてみてください。
ポートフォリオは、作るだけでなく活用してこそ効果を発揮します。ポートフォリオが完成したら、より多くの人に見てもらえるように工夫をしましょう。
ポートフォリオを作った後にすべきことを、以下で詳しく解説します。

新しいスキルを獲得した場合や経歴が増えた場合には、ポートフォリオに情報を追加しましょう。また、定期的にポートフォリオの内容を見直し、改善することも重要です。
例えば、ポートフォリオに掲載している情報が多くなり、見づらくなったと感じた場合には、重複している内容を削除するのもひとつの方法です。また、別のページを作って情報を移動させても良いでしょう。
外部のサービスにリンクしている場合には、リンク切れが発生していないかの確認も必要です。
最新の情報を追加しつつ、定期的に見直しや改善を行うことで、いつでも見やすくわかりやすい状態のポートフォリオをキープできます。
ポートフォリオを作っただけでは、人に見てもらうことはできません。SNSへの投稿やブログへの記載などでアピールすることで、多くの人にポートフォリオを見てもらえる機会が生まれます。SNSのプロフィールに、ポートフォリオへのリンクを貼っておくとよいでしょう。
多くの人に見てもらうことで仕事に繋がる可能性もありますし、感想やフィードバックをもらえる可能性もあります。より良いポートフォリオにするためにも、積極的に公開してみてください。
実績が豊富なプログラマーであれば、ポートフォリオの作成にそれほど困ることはないでしょう。しかし、未経験プログラマーの場合には、注意しないとポートフォリオの作成が逆効果になってしまう場合もあります。
未経験プログラマーがポートフォリオを作成する際の注意点を、プログラマカレッジ講師の意見も交えながら解説します。


プログラマカレッジ講師 風見 顕
元々IT業界での営業や人事として採用面接を行っていた経験から、プログラミングだけではなく、IT業界の話や面接のポイントについてもお伝えできればと思っています。私自身もゼロからプログラミングを学んだので、楽しいことも辛いことも含め同じ目線でサポートさせていただきます。

プログラミングはある程度独学でも学習できますが、完全に独学で企業に評価されるポートフォリオを作成するのは難しいものです。
独学でプログラミングを学習した人の場合、サンプルコードを少し改変した程度のプログラムをポートフォリオに掲載しているケースも少なくありません。中には、参考書に書かれたサンプルプログラムを、ほぼそのままポートフォリオに掲載している人もいるようです。
サンプルコードを改変してプログラムを作れる程度のスキルでは、実務を任せるにはスキル不足と判断されるケースが多いでしょう。しかし、改変したプログラムをポートフォリオに載せてアピールすることで「この人には改変ができる程度のスキルしかない」と判断されてしまう可能性があるのです。
企業に評価されるようなポートフォリオでなければ逆効果になってしまう可能性が高いでしょう。そのため、プログラマカレッジでは完全にオリジナルのプログラム作成が難しいと感じる方には、ポートフォリオの作成をおすすめしていません。
未経験者の方には、資格の取得をおすすめしています。資格を取得しておけば、確実に知識やスキルを持っていることをアピールできます。

「プログラマーになりたいけれど、何をすれば良いのかわからない」
「ITの知識が少なく、自分に不足している知識やスキルがどのようなものかもわからない」
というような場合には、自力での情報収集や独学だけでプログラミングスキルを身につけるのは難しいでしょう。
わからないことをすぐに質問できる環境があれば、プログラミングスキルを伸ばしていける可能性があります。周囲にプログラミングを学習している人やプログラマー・エンジニアとして働いている人がいれば、質問してみるのも良いでしょう。
「オリジナルのポートフォリオを作れるレベルになりたいけれど、周囲に質問できる人がいない」という場合には、プログラミングスクールの活用がおすすめです。

気になること、解決できないことがあればzoomの個別ルームにて講師と1対1でのやり取りができます
プログラマカレッジ プログラマーコース受講風景
無料のプログラミングスクール「プログラマカレッジ」では、チャットやQ&A掲示板を利用して、不明点をいつでも質問可能です。講師のサポートを受けながら学習を進められるため、独学よりも効率よく学習を進められます。
さらに、プログラマカレッジでは就職活動のサポートも実施しています。履歴書や職務経歴書の作成サポートや面接対策のサポートを受けられるため、ポートフォリオを作成してプログラマーを目指したいと考えている方にぴったりです。

企業ごとの面接対策やキャリアカウンセリングも、1対1で就活のプロ(アドバイザー)が対応します
プログラマカレッジ 就職サポート風景
作成したポートフォリオへのアドバイスも受けられるため、企業に評価されるポートフォリオになっているか不安だと感じた時にも、適切な対応が可能です。
プログラマカレッジの卒業生からは、次のような声が挙がっています。
インタビューの全文は、以下の記事に掲載されています。
プログラマーのポートフォリオは、自分のスキルや実績をアピールするために欠かせないツールです。就職活動や転職活動の際には、見やすくオリジナリティのあるポートフォリオを作成しておきましょう。
とはいえ、企業に評価されるようなオリジナリティの高いポートフォリオを作るのは、未経験者にとって難易度が高いのも事実です。ポートフォリオを作成するのであれば、プロのサポートを受けるのがおすすめです。
また、プログラマカレッジのような就職支援のあるプログラミングスクールを利用するのも良いでしょう。
この記事を参考に、自身のポートフォリオをどのようなものにするか、考えてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.
プログラマーの就職・転職面接では、企業側からポートフォリオを求められるケースも珍しくありません。企業側がポートフォリオを求める理由は次の3つです。
・スキルの証明ができる
・過去実績を正確に評価できる
・実務未経験者の場合「やる気」を見るのに役立つ
それぞれ、詳しく解説します。