
「フロントエンドエンジニアって何?」、「Webサイトの開発に携わる他のエンジニアとの違いがわからない」と思っている方も多いでしょう。今回は、フロントエンドエンジニアの仕事内容や仕事のやりがい、必要なスキルなどを解説します。未経験でエンジニアになりたいと思っている方は、ぜひ参考にしてください。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2023年9月7日
目次
フロントエンドとはWebサイトで「ユーザーから見える部分」をいいます。例えば、今ご覧いただいているサイトに表示される文字やボタン・広告などがWebサイトのフロントエンドにあたります。
そして、フロントエンドエンジニアの役割はHTMLやCSS、JavaScriptといったプログラム言語を利用して、「ユーザーから見える部分」の見た目を作成したり、動きを付けたりすることです。
フロントエンドエンジニアの仕事内容や、Webサイトの開発に携わる他のエンジニアとの違いを解説していきます。

フロントエンドエンジニアの仕事内容は、一般的にWebサイトの「ユーザーから見える部分」の設計や開発、改修を行うことです。
フロントエンドエンジニアの設計・開発・改修とは、簡単にいうと次のような内容です。
❶ Webデザイナーが作成した画面のレイアウトがWebサイトで動くように設計する
❷ 設計をもとにHTMLやCSSで画面の見た目や、JavaScriptで見た目の動きを開発する
❸ 開発後にお客様から見た目や動きを変更したいというリクエストがきたら、開発したHTMLやCSS、JavaScriptを改修する
▶ 参考:フロントエンドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア

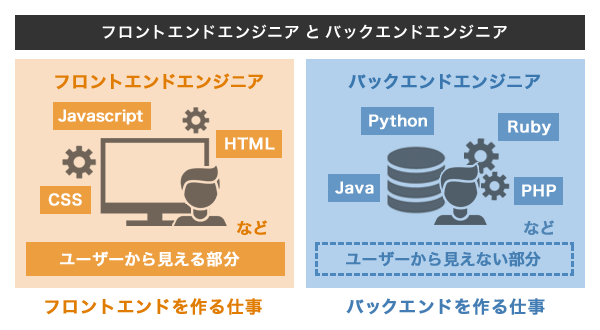
フロントエンドエンジニアとよく対比される職種にバックエンド(サーバーサイド)エンジニアがあります。バックエンド(サーバーサイド)とは、「ユーザーから見えない部分」のサーバー側をいいます。バックエンドエンジニアとは「ユーザーから見えない部分」(サーバー側の処理)を作るエンジニアのことです。
動画共有サイトのYouTubeを例に説明します。
動画の表示や、再生ボタンの動作など、ユーザーから見える部分はフロントエンドエンジニアが作る範囲です。一方で、動画の登録・削除やおすすめ動画のピックアップなどユーザーから見えないけれど、YouTubeに必要なデータの処理をバックエンドエンジニアが作っています。

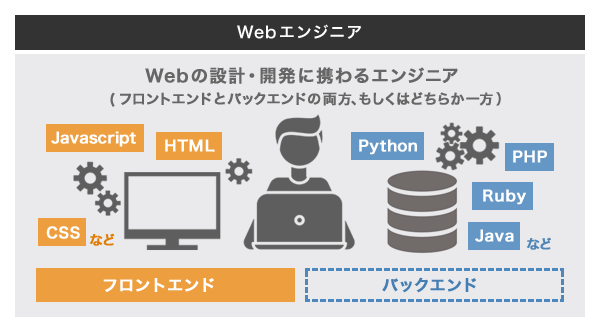
Webエンジニアとは、Webシステムのデザイン以外の設計・開発に携わるエンジニアのことです。そのため、Webエンジニアを広い意味で分類した場合、フロントエンドエンジニアもバックエンドエンジニアも含まれます。ただし、企業によってWebエンジニアの定義はいろいろあり、バックエンドエンジニアのみをWebエンジニアと呼ぶ会社もあります。
実際にWebエンジニアとして働いている人は、フロントエンドとバックエンドの両方を担当している場合が多いです。

Webデザイナーは、フロントエンドエンジニアと同様に「ユーザーから見える部分」を設計しますが、視点が異なります。
Webデザイナーは、Webサイトの画面やボタン、画像のレイアウトをデザインします。また、画像の加工やボタンなどをphotoshopやIllustrator等のツールを使って作成します。
一方、フロントエンドエンジニアはWebデザイナーが作成したデザインが適切に表現できるように必要な設計を行い、実際の開発までを行います。
フロントエンドエンジニアが呼ばれる開発ではサーバーサイドと連携し、画面の内容を動かすような高度な処理を開発することがほとんどです。

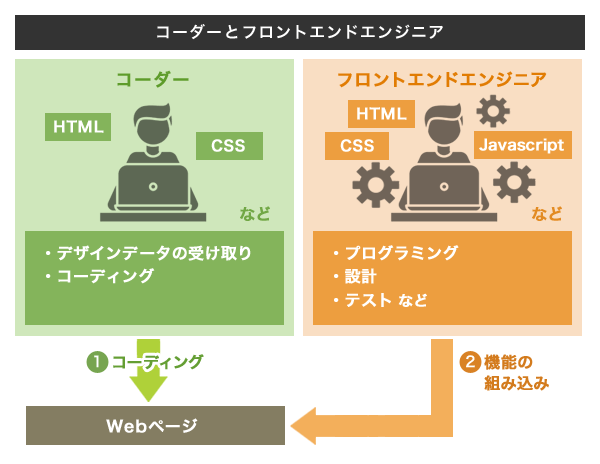
コーダーは同じフロントエンドを作る仕事をしていますが、作業範囲が違います。
コーダーの作業は、Webデザイナーが作成したデザインデータをもとにHTMLとCSSで画面を作成するのがメインです。フロントエンドエンジニアは、HTMLとCSSでの画面作成に加えて設計やJavaScriptでのプログラミング、テストと幅広い範囲の作業を担当します。
コーダーでもJavaScriptでのプログラミングを行うことがありますが、フロントエンドエンジニアはより深い知識が求められます。

フロントエンドエンジニアのやりがいについて実際に働いている方の声を2つ紹介します。
個人的にフロントエンドのおもしろいところは、担当したサービスの画面を自分が作ったと言いやすいことです。バックエンドの開発者もユーザーに使ってもらえる喜びはあると思いますが、より多くの人に気づいてもらえる、見てもらえる喜びはあると思います。
引用:Interview/Kim Changhee|LINE 新卒採用2022
自分が手を動かしてつくったものが形になって、それに対して人から反応を貰えるという点にとてもやりがいを感じています。
引用: Interview/フロントエンドエンジニア|nijibox
2人の声に共通していることは、自分が作った画面をユーザーに見てもらい、反応がもらえる点にやりがいを感じている点。ユーザーから見える部分を作るフロントエンドエンジニアならではのやりがいと言えるでしょう。
他にもフロントエンドの技術は革新が早いため、常に最新の技術に触れられるという点にやりがいを感じている人もいます。
ここでは、フロントエンドエンジニアを志すために必要とされるスキルや、採用試験の対策、資格について解説していきます。フロントエンドエンジニアを目指している方は、ぜひ参考にしてください。
フロントエンドエンジニアに必要とされるスキルには次の3つがあります。
まず、Webサイトの開発に必要なプログラミング言語を扱うスキルが必要になります。プログラミング言語としては、画面の見た目を作るHTMLやCSS、見た目に動きを持たせるJavaScriptが扱えるようになることが必須です。
また、JavaScriptのライブラリ/フレームワークjQuery・React.js・Vue.jsや、サーバーサイド言語のPHP・Rubyを扱えるようになると、就職先の幅が広がるでしょう。
次にCMSというWebサイトを簡単に作成するツールを扱うスキルも身に付けておきたいスキルの1つです。Wordpressを代表するCMSをカスタマイズする仕事も比較的多いため、あらかじめスキルを身に付けておいた方がいいでしょう。
最後に、Webページの仕組みやユーザーの使いやすさを学ぶために、UI/UXの知識があるといいでしょう。
WebページのデザインはWebデザイナーがデザインすることもあるため、必ず身に付ける必要はありません。しかし、ユーザーにとって見やすく使いやすいデザインを理解して、Webサイトの設計や開発ができる方が、評価が高いでしょう。
フロントエンドエンジニアの採用試験では、ユーザーの目に見える部分を担当するため、ポートフォリオといった実績や課題でスキルが問われることが多い傾向があります。
そのため、プログラムを書くことに慣れてきたら、ポートフォリオを作成して実績を作って、採用試験に備えましょう。また、ポートフォリオを作成した経験は、採用試験で課題が出たときの対策にもなります。
但し、中途半端なポートフォリオはマイナスになるので注意が必要です。
▸参考記事:ポートフォリオの基本とWebサイト作成ツールまとめ
フロントエンドエンジニアになるために資格を取る必要はありません。しかし、資格を取ることで、体形的に知識を身に付けたことを証明できます。
ここではフロントエンドエンジニアが使うスキルに関連した資格を4つ紹介します。
IT業界で働く人が欲しい基本的な知識を証明する国家試験です。出題範囲は、ITの基本的な知識からプロジェクトマネジメント、企業の経営、法務など幅広い範囲から出題されます。試験範囲が広いですが、独学でも取得できる資格です。
▪ 公式サイト:基本情報技術者試験|IPA
▸参考記事:基本情報技術者試験の合格率は?難易度と勉強時間の目安まとめ
HTMLやCSSなどWebサイトの開発に関する知識を証明する民間資格です。試験には2種類あり、実技を試験するスタンダードと、実技と知識を試験するエキスパートがあります。
▪ 公式サイト:Webクリエイター能力認定試験|サーティファイ
HTMLやCSS、JavaScriptの知識を証明する民間資格です。Webサイトの基礎の開発能力を問うLevel1と、システム間連携などの動きのあるWebサイトの開発・設計の能力を問うLevel2の2種類があります。
▪ 公式サイト:HTML5プロフェッショナル認定試験|LPI-Japan
JavaScriptの知識に特化した国際資格です。試験問題などが英語のため、多少英語が読める必要がありますが、海外でも働きたい人にとって価値の高い資格でしょう。
▪ 公式サイト:CIW JavaScript Specialist|CIW

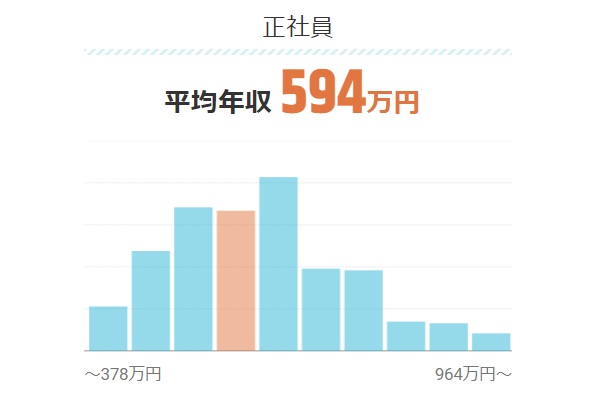
出典:フロントエンドエンジニアの仕事の年収・時給・給料情報|求人ボックス 給料ナビ
みなさん、実際にフロントエンドエンジニアの年収がどれぐらいの相場なのか、気になるでしょう。そこで、大手転職サービスの求人ボックス・マイナビエージェント・インディードから平均年収相場を比較してみました。
| 求人サービス | 平均年収 | 引用元 |
|---|---|---|
| 求人ボックス | 594万円 | フロントエンドエンジニアの仕事の年収・時給・給料情報 |
| マイナビエージェント | 385万円 | マークアップエンジニア・フロントエンドエンジニア |
| インディード | 約564万円 | 日本のフロントエンドエンジニアの給与 |
3社で平均年収に大きな差がある理由のひとつは転職サービスごとに担当する作業に差があるためです。
マイナビエージェントの集計対象は、マークアップエンジニアという先に述べたコーダー同様のフロントエンドエンジニアよりも簡易的な作業をする人も含まれているため、平均年収が下がってしまっています。
一方、求人ボックスやインディードでは求人の条件にフロントエンドエンジニアの作業以外にも、バックエンドを担当することが含まれることが多いため、平均年収が上がっています。
また、担当業務に加え、スキルの違いや年齢の違いによっても年収には幅が出るため、このような差が出ている結果となっています。
なお、紹介した年収は経験者を含めた平均年収ですが、未経験からの転職の場合、年収は250万円~300万円前後でスタートすることが一般的となるでしょう。
未経験からフロントエンドエンジニアを目指すためにすべき2つのことを解説します。
まずはHTML、CSS、JavaScriptのプログラミングスキルを身に付けることが必須です。
プログラミングスキルを身に付ける方法としては、以下の方法があります。
おすすめは、プログラミングスクールに通うこと。フロントエンドで使う知識やスキルは量が膨大で、常に進歩しています。初心者が独学で学ぶ知識やスキルを取捨選択し、優先順位を選択して、学習するのはとても大変です。そのため、プログラミングスクールで効率よく知識やスキルを学ぶ方が良いでしょう。
弊社が運営するプログラマカレッジではまったくの未経験者でも講師のサポートが受けられたり、オンラインを通じて仲間と学べる環境があるため安心です。開発現場の知識やスキルを無料で学べる点もおすすめです。
フロントエンドエンジニアとしてライバルに差を付けるためには、デザインやマーケティング、バックエンドなどフロントエンドの周辺知識から武器にできるスキルを身に付けると有効です。
具体的には、次のいずれかの内容を学び、Webサイトに学んだことを盛り込んで作成しアピールすることがおすすめです。
| スキル | 学ぶ内容 | アピールポイント |
|---|---|---|
| デザイン | Webデザインの基礎やPhotoshop・illustratorの使い方を学ぶ | Webサイトのロゴからアイコン・デザインを自分で作成する |
| マーケティング | SEOなどのWebマーケティングを学ぶ | Webサイトにマーケティングで学んだことを活かし、人が集まる仕掛けを組み込む |
| バックエンド | サーバーサイド言語を学び、Webサイトを作れるまでスキルを身に付ける | Webサイトのバックエンドの処理を作成する |
作成したWebサイトは、次のような方法で公開しましょう。
Webサイトでは、アピールポイントの他にも、JavaScriptで見た目に動きが含まれていたりする方が、未経験であっても「こういうサイトは作れるスキルを持ってるんだ」と面接官に好印象を持ってもらえるでしょう。

ここでは、フロントエンドエンジニアの将来性やキャリアパスを解説していきます。
2007年のiphone登場により、UI UXの重要性が再確認されるようになりました。それ以降、スマホの普及率とともにWebサイトを見られる機会も格段に増え、ユーザーにとってより魅力的なWebサイトに仕上げようと力を注ぐ会社も増えている傾向が見られます。
このような背景からも、フロントエンドエンジニアの需要は続くと予想されるのではないでしょうか。
また、Webサイトは時代によって流行りや、ブラウザの仕様変更による改修が発生するため、仕事がなくなることは考えにくいでしょう。
ただし、職種の将来性は高いとはいえ、フロントエンドの技術は変化が激しいため、転職市場で価値がある人材でいるには、現状に甘んじず常に新しい技術を勉強していくことが必要です。
キャリアパスは3つあります。
1つ目は、フロントエンドエンジニアのスペシャリストになるキャリアパスです。常に最新の知識や技術を身に付け、スペシャリストとして活躍します。
▶ 参考:フロントエンドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
2つ目は、フルスタックエンジニアなど自分の技術スキルの幅を広げていくキャリアパスです。バックエンドを担当したり、Webサイトのインフラを構築したり、とフロントエンド以外の技術スキルを身に付けていきます。
▶ 参考:フルスタックエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
3つ目は、Webディレクターやマネージャーなどマネジメント能力を磨くキャリアパスです。マネジメント担当として、Web開発のフロー全体を管理できるようにしていきます。
▶ 参考:
• Webディレクターフリーランス案件の特徴・単価・必要スキル|プロエンジニア
• プロジェクトマネージャーフリーランス案件の特徴・単価・必要スキル|プロエンジニア
エンジニアとして今後どのような方向性を目指すのかを見極めながら、キャリアパスを検討していきましょう。
今回は、フロントエンドエンジニアをテーマに仕事内容や仕事のやりがい、目指すために必要なスキルなどを解説してきました。フロントエンドエンジニアはユーザーから見える部分を設計・開発するエンジニアです。ITエンジニアの中でも華やかな職種のため、人気があります。
競争率は高いですが、ユーザーの反応がもらいやすい仕事なのでエンジニアとしてのやりがいを感じやすい職種といえるでしょう。
フロントエンドエンジニアを目指すためには、プログラミングスキルはもちろん、その他にも武器を磨いていくことが必要です。未経験の方は、まずはエンジニアへの第一歩としてプログラミングスキルを身に付けることからスタートしてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.