
Webサイトをコーディングするコーダーという職業は知っていても、他の職業との違いがよくわからないという方もいらっしゃるでしょう。本記事では、コーダーの仕事内容やフロントエンジニアやプログラマーなどとの違い、年収や必要とされるスキル、将来性についても解説します。後半ではコーダーを目指したい方へのアドバイス付きです。ぜひご覧ください!
なお、未経験からコーダーをはじめITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2023年1月12日
目次
コーダーは、WebコーダーやHTMLコーダーとも呼ばれます。Webデザイナーがデザインしたサイトやアプリケーションなどを、ユーザーがWeb上で閲覧・動作させることができるように作り上げるのがコーダーの役割です。
ここでは、コーダーの具体的な仕事内容と、プログラマーやフロントエンドエンジニア、Webデザイナーなど他の職種との違いについて解説します。

コーダーの仕事内容は、HTMLやCSSを用いてWebデザイナーが作成したデザインを実際のページ上で表示できるようにすることです。見た目を整えるだけでなくSEOを考えて正しいコーディングを実践することや、サイト公開後の更新や保守作業もコーダーの役割です。
例えば、普段何気なく見ている企業などのホームページにも、コーダーが関わっている可能性は高いです。
まず、Webデザイナーが、デザインカンプと呼ばれるデザインの完成見本図を作成します。
デザインカンプには、サイトの幅やそれぞれの場所の色、フォントの種類、画像の大きさやどの画像を使うか、などの要素が書かれています。
そしてこのデザインカンプに基づいてコーディングを行い、実際にブラウザ上で見られるホームページの状態にするのがコーダーの仕事です。
一言でブラウザと言っても、Google ChromeやFirefox、Microsoft Edge、Safariなどさまざまな種類があります。どのブラウザでもレイアウト崩れなくホームページを見られるのはコーダーの仕事のおかげなのです。

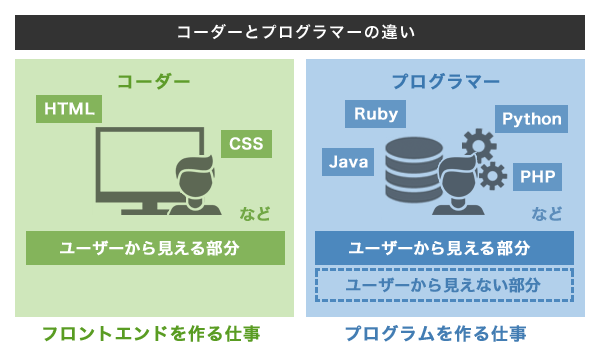
決められた設計に従って、実際にユーザーが利用できるものを作るという点はコーダーとプログラマー、どちらの仕事にも共通する部分。
コーダーは、Webデザインの実装など「フロントエンド」と呼ばれる、ユーザーから見える部分に関する仕事を行います。
使用する言語は主にHTMLとCSSです。
一方でプログラマーとは、一般的には「フロントエンド」「バックエンド」などと特化をせずに「プログラミングをする人」の総称です。
プログラマーの中には、「サーバーサイド(バックエンド)」と呼ばれるユーザーから見えない部分のシステムを作成する「サーバーサイドエンジニア(バックエンドエンジニア)」やコーダーのステップアップ形の職種である「フロントエンドエンジニア」などがあります。

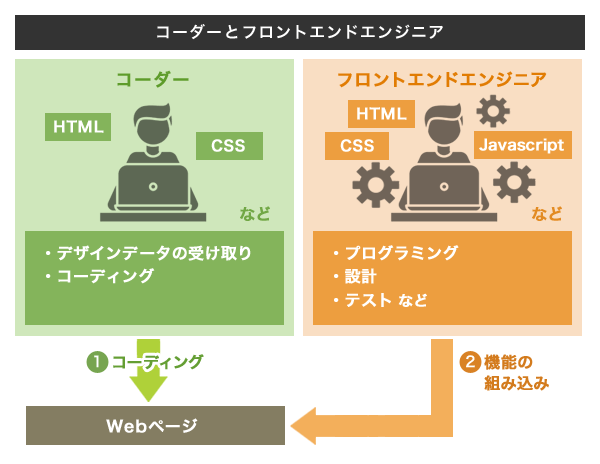
コーダーとフロントエンドエンジニアは、どちらもフロントエンドに関する仕事を行う職種。
コーダーはWebデザイナーが作成したデザインをHTML、CSS、簡易的なJavaScriptなどを使用してwebサイトを作り上げるオペレーター的な役割を担っています。
一方で、フロントエンドエンジニアは、必要な機能設計から考える必要があります。
例えば、ある機能を実現しようとした際に、それをCSSを使って実現するのか、それともJavaScriptを使って実現するのかを設計するのもフロントエンドエンジニアです。
また、サーバーサイド(バックエンド)との連携に必要なプログラミング技術もコーダーとは比較にならないほど高度なレベルが求められます。
さらに、API連携や、各種CMS等のカスタマイズ、ディレクターやデザイナーとのやり取りなど、オペレーター的なコーダーとは業務の幅も大きく異なります。
ただし、コーダーとフロントエンドエンジニアの業務範囲は、企業によって異なるので注意が必要です。

Webデザイナーは、IllustratorやPhotoshopなどを使ってWebサイトのデザインを作る仕事。サイトの見た目を作るとも言い換えられます。
作成されたデザインをブラウザで表示できるようにするのがコーダーの役割。
ただし、企業によってはWebデザイナーがコーダーを兼任する場合もあります。
▶ 参考:Webデザイナーフリーランス案件の特徴・単価・必要スキル|プロエンジニア

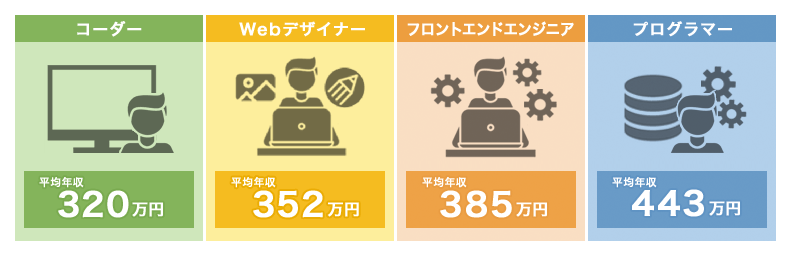
コーダーの年収相場は正社員の場合320万円。国税庁によれば給与所得者の1人あたりの平均給与は467万円とされているので、コーダーの年収は平均より低いと言えます。
コーダーの年収が平均より低い傾向にある理由として、プログラマーやデザイナーと比べて未経験者が受け入れられやすい職種であることが挙げられます。そのためWeb未経験者や若い人の比率が高くなり、IT系の職種の中でも平均年収が低く抑えられがち。
Webデザイナーの平均年収は352万円、コーダーの上位職種にあたるフロントエンドエンジニアの平均年収は385万円、プログラマーの平均年収は443万円とのデータがあります。さらに、コーダーは派遣社員やアルバイトなど非正規での採用も多いことも、平均年収が低くなる要因のひとつです。
コーダーに求められるスキルは、HTML、CSSが基本。さらに企業によってはJavaScriptのスキルが必要になる場合もあります。
技術的なスキル以外に求められるのが以下の5点。
コーダーはチームでコミュニケーションを取りながら仕事をするので、人と話すことが好きで自分の考えを言葉や文字にする力が必要です。モノ作りが好きな人は、自分の書いたコードがブラウザに反映されることを楽しいと感じやすく、その気持ちが成長につながります。
コーダーは1日中パソコンの前で仕事をすることがある職業なので、地道にコツコツ頑張れることも大切です。
また、新しい技術やさまざまなジャンルにアンテナを張っておく必要がある職業でもあります。そのため、新しいものを積極的に使ってみようと思える人や、ネットサーフィンが苦にならない人に向いています。

HTMLとCSSのみを扱うコーダーの仕事は段々と減りつつあります。また、STUDIOなどといったコードを書かずにWebサイトを作れるツールも増えてきているため、この先ずっとコーダーとして生活をしていくというのは難しいでしょう。
現在は、HTMLやCSSに加えてJavaScriptのスキルを持ち、動的なサイトをコーディングできるフロントエンドエンジニアの需要が圧倒的に高い状態です。そのためキャリアパスとしては、まずJavaScriptを身につけてフロントエンドエンジニアを目指すことをおすすめいたします。
さらに、フロントエンドエンジニアとして活動しながらサーバーサイド言語であるPHPやJava、データベースを扱うための言語であるSQL言語も覚えていけば、よりプログラマー寄りのフロントエンドエンジニアとして活躍できる可能性があります。
将来的には、需要も将来性も高いプログラマーとして仕事をするという道も見えてきます。
▶ 参考:
• コーダー/マークアップエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
• フロントエンドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
• サーバーサイドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
新卒であれば、プログラミングに触れたことがない未経験者でもコーダーとして採用してくれる企業はあるでしょう。しかし、中途採用や第二新卒の場合、ライバルとの競争を考えるとスキルを身につければ有利になることは間違いありません。
ここでは、未経験者がコーダーになるための学習方法について解説します。
未経験からコーダーになるためのスキルを身につけるのは、独学でも十分に可能。独学では自分のペースで学習を進められることに加えて、費用を抑えて学習できることがメリットでしょう。最近では、ProgateやドットインストールなどHTMLをはじめとしたプログラミングを学習できるサイトもあります。

出典:Progate

出典:ドットインストール
一方で独学は、継続のためのモチベーション維持が難しいことや、思い通りにプログラムが動かないなどの問題に直面した時、解決できないことがある点がデメリットとなります。
学習を継続できる環境を作ること、問題解決のための手段を用意することが独学でのプログラミング学習を成功させるコツです。
プログラミングスクールでは、独学と比較して基礎から応用まで効率よくプログラミング学習を進められます。疑問があればすぐに質問して問題を解決することも可能。
独学でプログラミングを習得する自信がない場合や、独学で学習を始めたけれど難しいと感じる場合には、プログラミングスクールを利用すると挫折せずに学べます。
また、仲間と一緒に学べる、就職支援がある、キャリアパスを見据えた学習ができるなどプログラミングスクールならではのメリットもあります。

特に、初めてプログラミングに触れるという方にはプログラミングスクールの利用をおすすめいたします。一方で、一般的にプログラミングスクールに通うには受講料が必要であり、独学よりも費用がかかるのがデメリット。
しかしプログラミングスクールの中には、弊社が運営するプログラマカレッジのように、受講料無料のスクールも存在します。
→ 就職支援付きプログラミングスクール「プログラマカレッジ」
コーダーを目指すにあたって、不安や疑問を持っている方もいらっしゃるでしょう。未経験からコーダーを目指すあなたのために、現役プログラマカレッジの講師からのアドバイスをお届けします。

コーダーは未経験でも比較的採用されやすい職種であるため、Web業界でキャリアをスタートさせる最初の一歩として、コーダーを選択するのもおすすめです。働きながら経験を積み、ゆくゆくはプログラマーとして活躍するための入り口となります。
HTMLやCSSは実際に勉強を始めると楽しいという声も多く聞かれる言語で、比較的容易に取り組みやすいことも初心者にコーダーをおすすめする理由です。

HTMLとCSSは比較的簡単に習得できるスキルです。そのため「4. コーダーの将来性とキャリアパス」の項目でもお伝えした通り、この先コーダーだけで仕事を継続していくのは難しいでしょう。
IT人材が不足している現状でもコーダーだけの求人は減少傾向のため、Web業界で長く働き続けるためには、コーダーを通過点としてキャリアパスを見据えた学びを続けることが大切です。
現場で、そして業界で需要のある技術をどんどん学び、キャリアアップしていきましょう。コーダーをスタートとしたキャリアパスはいくつかのパターンが考えられますが、まずはフロントエンドエンジニアからプログラマーを目指すことをおすすめいたします。

プログラミングスクールでは、目の前の就職に備えた学習だけでなく、将来を見据えたカリキュラムの受講も可能です。弊社が運営するプログラマカレッジでは、プログラミングの授業だけでなく就職支援も行なっています。
履歴書の添削や面接対策に加えて、一般には出てこないような就職先の詳細情報まで知ることができるため、特にIT業界について知識が少ない未経験者は就職支援付きのプログラミングスクールを活用することをおすすめいたします。
コーダーに必要なHTMLやCSSは比較的習得が容易なスキルであるため、エンジニアの第一歩としておすすめです。未経験からでも比較的チャレンジし易く、コーダーとして働きながら新しいスキルを身につけることで将来のキャリアパスも広がります。
この記事を参考にIT業界やコーダーへの興味を深めていただき、あなたのプログラミング学習の第一歩をスタートさせるきっかけとなれば幸いです。
INTERNOUS,inc. All rights reserved.