
HTMLは決して難しい言語ではありません。
でも、使ったことがなければ、「 自分でホームページを作る時に必要 」くらいの、ぼんやりとしたイメージしか持てないかもしれません。
そこで、今回は、HTMLがどういう言語でどのように書いていけばいいのかを具体的にイメージできるように、なるべく簡単に紹介していきたいと思います。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
HTMLとは、「 HyperTextMarkupLanguage 」の略で、Webサイトで表示する文書を作成するための言語です。
HyperText( ハイパーテキスト )は、ハイパーリンクを埋め込むことができる高機能なテキストのことです。クリックすると他のページが開くような機能を持っているのがハイパーテキストです。
そして、Markup( マークアップ )言語とは、レイアウトや文章の構造などを記述するための形式言語です。
例えば、『 大見出し 』『 小見出し 』『 本文 』のレイアウトでHTML文書を書きたい場合、実際に表示される文書と共に、レイアウトや文章の構造などの情報についても書いていきます。
そうすることで、Webサイト上では、ここからここまでが『 大見出し 』、ここからここまでが『 小見出し 』…とわかるように表示されます。
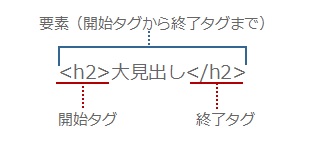
要素とは、見出しや段落など、文書の構造のことです。
HTMLでは、タグというものを使って要素を定義していきます。

要素は、基本的には上のように、Web上で表示される文字を開始タグと終了タグで囲むような書き方をします。
タグ内の「 h2 」は、「 h 」が見出しという意味を持ち、「 2 」は文字の大きさを示します。
「 h1 」が見出しとして最大サイズの文字で、「 h6 」が見出しとして最小サイズの文字となりますので、「 h2 」は見出しとして2番目に大きいサイズの文字となります。
このように、タグを使って、文字のサイズや色の指定をするほか、線や表を描いたり、画像を挿入したりします。
属性とは、タグの中に記載する文字の中で、要素に特別な情報を埋め込む役割を持っているものです。
要素の中には、属性を記載しないと意図する動きをしてくれないものもあります。
その代表的なものが「 a 」要素の中に記載する「 href 」属性です。

属性名「 href 」に対して属性値「 リンクさせたいURL 」を記載して、属性値は「 “( ダブルクオーテーション )」で囲みます。
このように記載すると、a要素はリンクの動きを実現してくれます。
属性の利用には次のようなルールがあります。
・開始タグに記載する。
・設定できる属性は要素ごとに異なる( 全ての要素に設定できる属性もある )。
・属性は1つの要素に複数設定することができる。
それでは、実際にHTMLを書いてみましょう。
簡単なHTMLを書いてみることで、HTMLのイメージや書き方のルールが、より具体的なものになると思います。
■テキストエディタで新規ファイル作成
「 メモ帳 (Notepad) 」や「 ワードパッド 」など、 テキストファイルを作れるソフトなら何でもOKです。
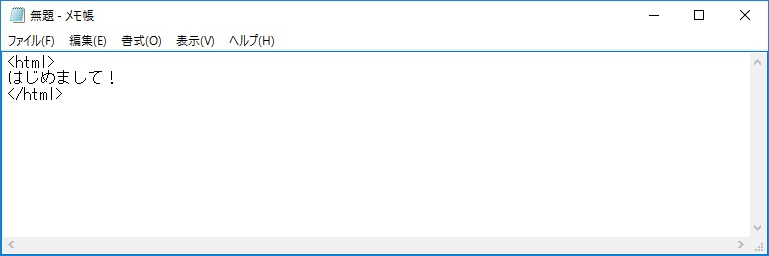
テキストエディタを起動してください。

■html要素
さっそく書いてみましょう。
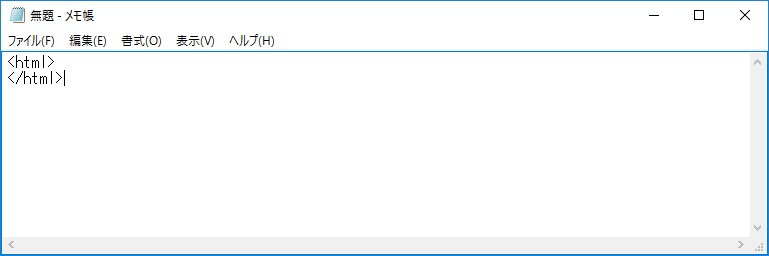
まず、<html> </html>を書きます。

<html> </html> は「 html要素 」といいます。
<html> は「ここからhtmlが始まる」という意味で、スラッシュがついた</html> は「ここでhtmlは終了」という意味です。
このように書くことで、ブラウザに文書の意味が伝わります。HTML文書はブラウザに対する指示書のようなイメージです。
■表示文字
先ほど書いた <html> と </html>の間に、何でも好きな文字を書いてみます。

■拡張子
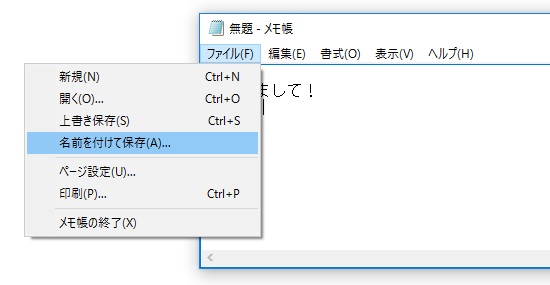
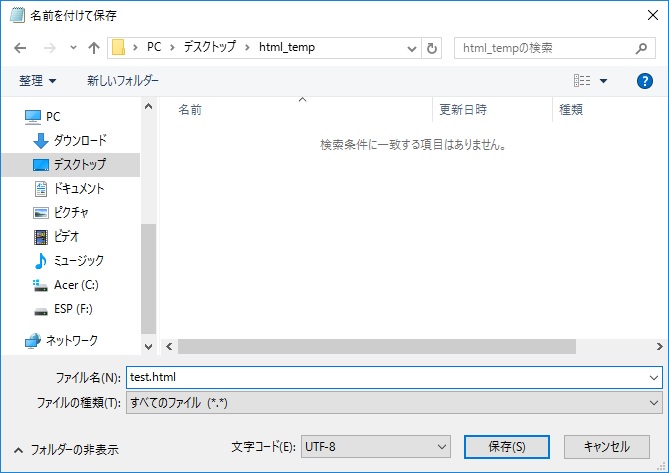
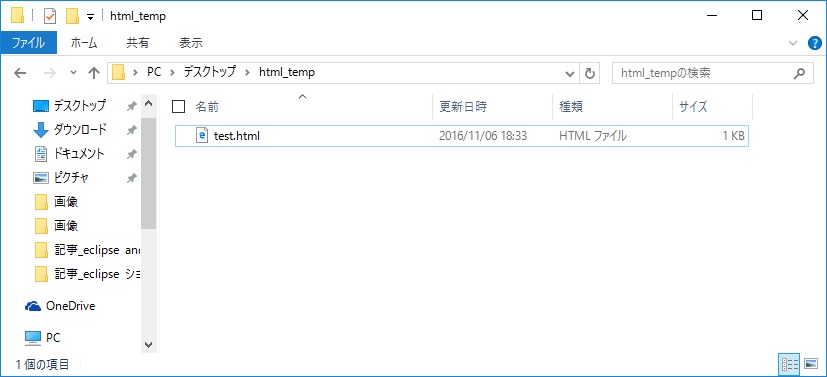
このファイルに適当なファイル名をつけて保存します。
拡張子は「 .html 」にします。
ブラウザは、拡張子に基づいてファイルの種類を理解します。
拡張子が「 .html 」でないと、ブラウザにHTMLのファイルだと認識してもらえませんのでご注意ください。

ファイルの種類で「 すべてのファイル 」を選択します。
ファイル名に「(適当な名前).html 」と入力します。
続いて、「 保存 」ボタンをクリックします。

■ブラウザ上の表示
先ほど保存したファイルをダブルクリックします。

<html>と</html> の間に書いた文字がブラウザ上に表示されればOKです。

■タブの表示
先ほど作成したファイルをブラウザで見ると、タブにはファイル名が表示されています。

<title> </title> タグでタイトルを記載すると、ここにタイトルが表示されます。
タイトルを設定してみましょう。
■head要素
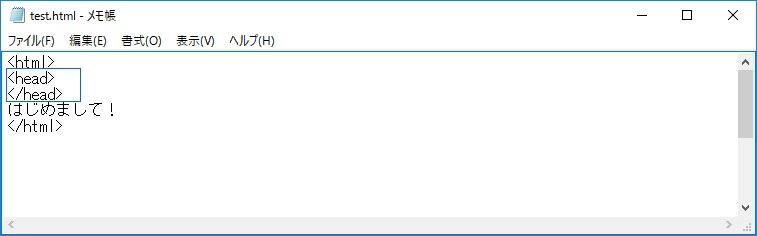
まず、<html> のすぐ下に、下記のように <head> </head> と書きます。
<head> ~ </head> は「 head要素 」といい、ここに、タイトルや文字コード、外部ファイルのパス、キーワード、紹介文など、このHTML文書に関する固有情報を書きます。

■title要素
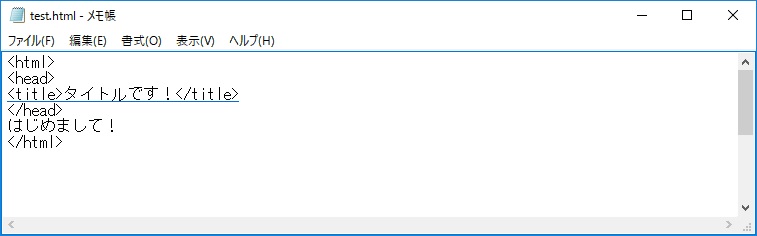
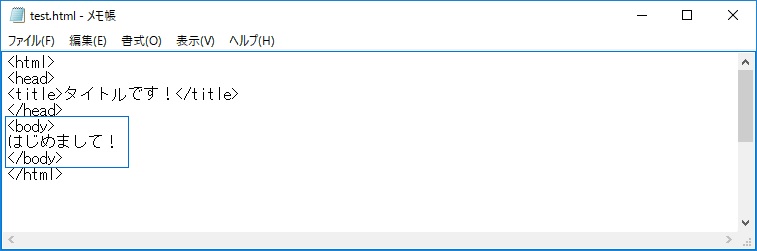
<head> </head> の中に、<title> </title> を書き、その中に好きなタイトルを書きましょう。
<title> ~ </title> は「 title要素 」といい、ここに、このHTML文書のタイトルを書きます。
そして、文書を保存します。

■ブラウザ上の表示
保存したファイルをダブルクリックして表示を確認してみましょう。
<title> ~ </title> 間に書いた文字がブラウザ上のタブに表示されればOKです。

■body要素
先ほど、「 head要素 」はHTML文書に関する固有情報を記入する場所であると紹介しました。
でも、「 head要素 」に書いた情報は、「 title要素 」がタブに表示される以外は、ブラウザで表示されません。
ブラウザで表示される実際の内容は「 body要素 」の中に書きます。
「 body要素 」に、色や画像を指定すると、画面全体の背景が変わります。
また、文字のサイズや色、行間、文字寄せなど、いろいろなレイアウトの基本情報を指定するのも「 body要素 」で行います。
早速、<head> </head>の下の、2.1 テキストエディタで書いた内容を <body> </body> で囲みましょう。

■DOCTYPE宣言とは
DOCTYPE宣言とは、「 Document Type Definition 」のことで、日本語に訳すと「 文書型宣言 」です。
HTML文書が「 HTMLのどのバージョンのルールで書かれているのか 」を宣言します。
その宣言をすることによって、ブラウザがそのルールに従った表示をします。
このような性質から、DOCTYPE宣言は、HTMLファイルの最上部に書く必要があります。
■DOCTYPE宣言の書き方
現時点で最新バージョンの「 HTML5 」でDOCTYPE宣言をします。
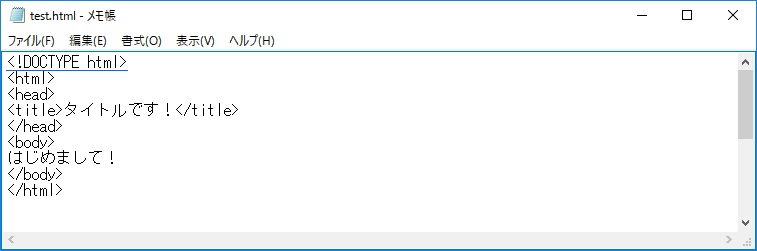
HTMLファイルの最上部( <html>より上 )に、「 <!DOCTYPE html> 」と書きます。

これでこのHTML文書は、「 HTML5 のルールに従って記述されている 」と宣言されました。そしてこれで、HTMLで最低限必要な要素がそろいました。
■言語コードと文字エンコーディング
先ほど、 HTMLで最低限必要な要素がそろったと言いましたが、あと2つ、書いておきたいものがあります。
「 言語コード 」と「 文字エンコーディング 」です。
どちらもHTML文書全体について指定するものですので、今のうちに書いておきます。
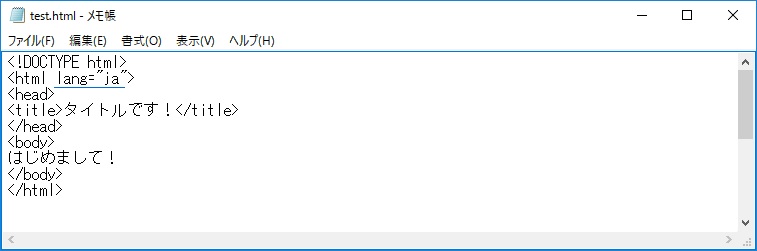
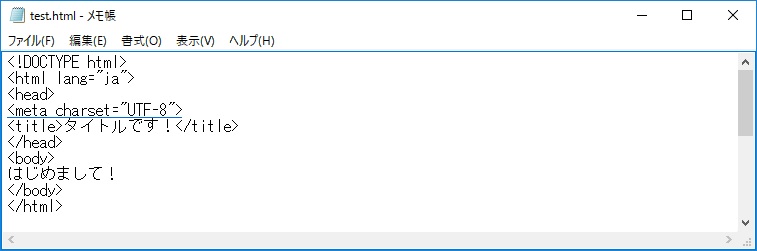
まず、html要素に「 言語コード 」を書きます。
<html> タグの html のすぐ後に半角スペースを入れてから「 lang=”ja” 」と書きます。
html要素内で使われている言語は「ja」、つまり日本語ですよという意味です。

次に、head要素の中で「 文字エンコーディング 」の指定をします。
<head> と </head> の間の、<title> の上に「 <meta charset=”UTF-8″> 」と書きます。
以前は、文字エンコーディングに Shift_JISを使用していましたが、HTML5からは、UTF-8を使用することが推奨されています。

これで、HTML文書の基本的な形は出来上がりです。
次に、より見やすく表示させるための書き方についてまとめましたので、初心者のためのHTML入門2~見やすい書き方でどんどん書いてみようも是非ご覧下さい。
INTERNOUS,inc. All rights reserved.