
これからプログラミングを独学で習得したい方が入門用に考えるのは、まずHTMLではないでしょうか。今回はHTMLを使った、初心者向けプログラミングの始め方をご紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2025年7月16日

まず、HTMLでプログラミングするとはどういうことなのかをご紹介します。
HTMLのコードを書くことは厳密にはプログラミングではなく、コーディングと呼ばれています。これはHTMLが正確にはプログラミング言語ではなく、マークアップ言語というものに分類されるからです。
プログラミング言語とマークアップ言語には、それぞれ次のような役割があります。
• プログラミング言語:データなどの処理内容を指示する
• マークアップ言語:文章や画像の構造や表現方法を指示する
つまりざっくりと言うと、プログラミング言語は中身を作り、マークアップ言語は見た目を作る言語となっています。ただし便宜的に、HTMLのコードを書くことをプログラミングと呼ぶ場面もあります。
なおコーディングだけする人をコーダー、プログラミングする人をプログラマーと呼び分けることもあります。その違いについて詳しく知りたい方は、次の記事をご覧下さい。
▶ 参考:コーダー/マークアップエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
よくHTMLとセットで語られるCSSですが、HTMLとの違いはその役割分担です。HTMLとは画像や文章のレイアウト構造を指定するものであり、CSSは細やかな装飾などを指示するものとなっています。

それではいよいよ、基本的なHTMLのプログラミングを始めてみましょう。
HTMLのプログラミングは お使いのPCに標準でインストールされているテキストエディタ(Windowsであればメモ帳、Macであればテキストエディット)さえあれば、作ることができます。
HTMLのコードは、「<タグ>ここに中身を書く</タグ>」という感じの文字列で構成されます。このタグのうちHTMLファイルに毎回必ず書くものとして、次の3つがあります。
• htmlタグ
• headタグ
• bodyタグ
この3つの定番タグを、次のように配置します。
<html>は、一番外側の大きな枠を作ります。
<head>には、画面のタイトルや文字コードなどの設定を記述します。
<body>には、画面上に表示したいもの本体を記述します。
さらに先頭に「!DOCTYPE宣言」と呼ばれる文字列を書くのが、基本の形になります。このDOCTYPEに「html」と書くと、「これのファイルはHTMLだよ!」と宣言することになります。
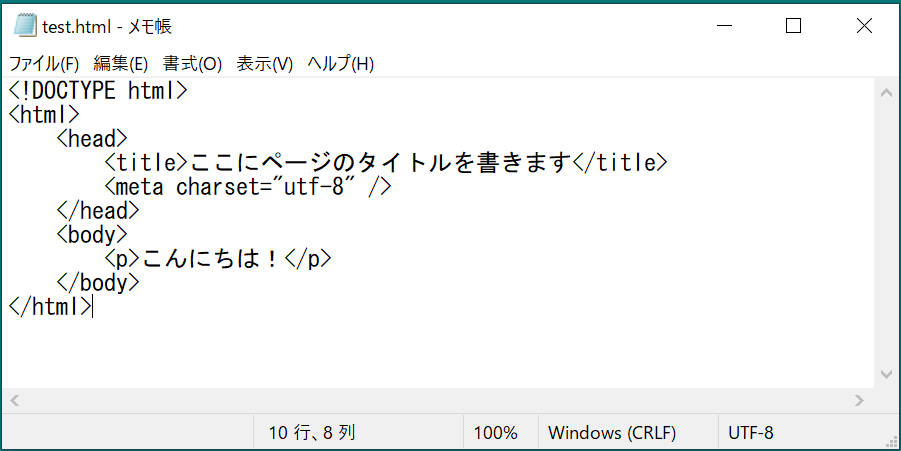
試しにシンプルなコードを書いてみると、次のようになります。
<!DOCTYPE html>
<html>
<head>
<title>ここにページのタイトルを書きます</title>
<meta charset="utf-8" />
</head>
<body>
<p>こんにちは!</p>
</body>
</html>
<title>~</title>:ページのタイトルを書きます。
<meta charset=”utf-8″ />:文字のエンコーディングを指定します。
<p>~</p>:段落を表すタグです。この間に文章などを書きます。
このコードを「メモ帳」に書いてみます。

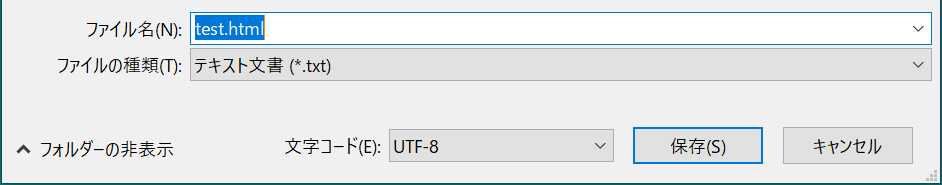
これを適当に「名前を付けて保存」します。このとき、拡張子をデフォルトの「.txt」から「.html」に変更しておきます。なお、ファイル名には日本語を使わない方が無難です。

ファイルを保存したら、保存したファイルをダブルクリックして実行します。(筆者は標準ブラウザに「Google Chrome」を指定しているので、「Google Chrome」のアイコンになっています)

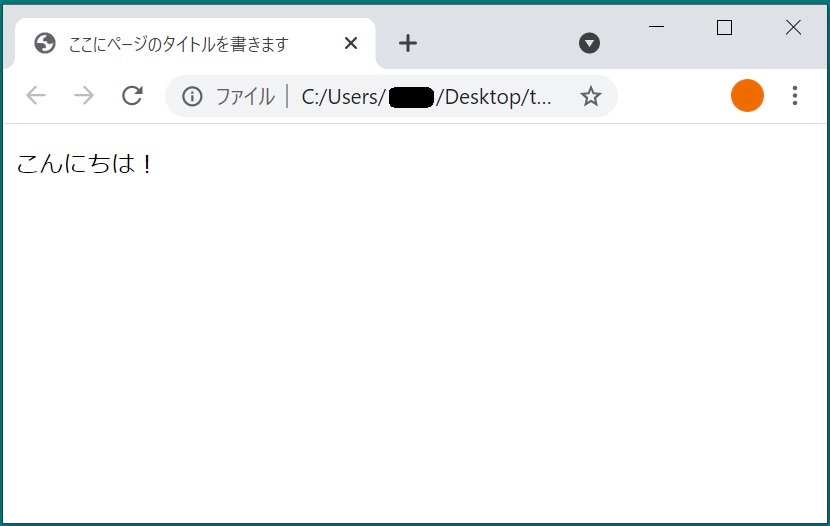
するとブラウザが立ち上がり、書いたHTMLが表示されました。

このようにHTMLはメモ帳を使って書くことができますが、タグをたくさん書いていくと記述が複雑になっていき、編集がどんどん難しくなっていきます。
以下でご紹介する無料のテキストエディタを導入すると、記述内容に応じて自動で色分けして表示してくれたり、タグを全て入力しなくても入力途中で候補を表示してくれたりするなどの便利な機能が盛り込まれているため、効率よく記述することが出来ます。
数あるテキストエディタのなかでも、オススメの3つを紹介します。
■ Visual Studio Code(ヴィジュアルスタジオコード)
Microsoftが提供する無料のテキストエディタです。Microsoft社製ですが、Linux版やMac版も提供されています。軽量ながら30種類のプログラミング言語をサポートし、デバッグ機能まで備えています。今後HTML以外にも同じエディタを使い続けたいという方におすすめです。
■ Sublime Text 4(サブライムテキスト)
Sublime HQ Pty Ltdが提供する無料のテキストエディタです。とても整ったインターフェースで見やすく、「恋に落ちるエディタ」の煽り文句にも納得です。その機能もプラグインを追加することで、自分好みにカスタマイズすることが可能です。特に開始タグを入力すると終了タグを簡単に自動入力してくれる拡張機能などもあり、コーディングのスピードアップが可能となっています。
■ サクラエディタ(Windows版のみ)
国産かつ完全無料のなかでも、おすすめのテキストエディタです。特に一括で空白を縦に削除するなどが可能な「矩形選択」がある、とても便利なツールです。タグの強調表示や置換、grepなどにも対応しています。ただし、サクラエディタはWindows限定のエディタとなっております。
なおサクラエディタの詳しい導入方法は、次の記事を参考にして下さい。
タイトルはPHPとなっていますが、HTMLでも同様に使うことができます。
作ったHTMLファイルをWeb上で公開するには、ネットワークに繋がっているサーバーにアップロードする必要があります。このサーバーを個人で用意するのは難しいので、多くの方はレンタルで利用しています。
サーバーをレンタルしたら、ファイル転送ソフトというものを使って、ローカルのパソコンからサーバーにファイルを送ります。すると、ようやく作ったHTMLがWeb上に公開されるのです。なおサーバーのレンタル方法などについては、このページでは割愛します。

ここでは、元エンジニアである筆者がオススメする、HTMLの勉強方法についてご紹介します。
いきなりですが、コードの文字を全てきちんと覚えようとしているとHTMLの勉強は進みません。重要なのはコードのスペルではなく「こんな機能がある」とだけ、把握しておくことです。機能があると知ってさえいれば、後で必要になったときに細かいスペルやオプションなどの使い方は、検索して調べればいいのです。
いきなりオリジナルのコードを書こうとすると、なぜ思ったようにならないのかが分からないというような状況になりがちです。そこで確実に動くサンプルコードをまずコピペではなく自分の手でテキストに書き写すところから始めて、そのコードの中身を改造することで「ここを変更するとこんな感じに反映されるんだ!」というようにこまめに結果を確認して理解を広げていくスタイルがおすすめです。
HTMLは入門記事での独学にとても向いている言語です。
入門記事には、次のようなものがあります。
Web上には、さまざまなプログラミングを独学できるサービスがあります。
次の記事でオススメのプログラミング学習サイトをご紹介していますので、興味のある方はのぞいてみて下さい。
独学が難しいと感じる方には、プログラミングスクールの利用もおすすめです。
次の記事でオススメのプログラミングスクールをご紹介していますので、興味のある方はのぞいてみて下さい。
プログラミングに関するよくある質問に弊社プログラマカレッジのキャリアアドバイザーが回答します。これからプログラミングを始めたいと考えている方は是非参考にしてみてください。

・Webサイトを作りたい
→ HTML/CSS、JavaScript
・AI開発やデータ分析をしたい
→ Python
・iPhoneアプリを作りたい
→ Swift
・Androidアプリを作りたい
→ Kotlin
・業務システムや大規模Webアプリを作りたい
→ Java、PHP
特にはっきりした目的がない場合は、文法がシンプルで汎用性も高いPythonから始めてみるのが良いでしょう。
名前は似ていますが、全く異なるプログラミング言語です。「メロン」と「メロンパン」ほど違う、とよく例えられます。
Javaは主に企業システムやAndroidアプリの開発に利用されます。一方、JavaScriptはWebサイトの動きを作る言語で、ブラウザ上で動作します。名称が似ていますが用途や仕組みが全く異なります。



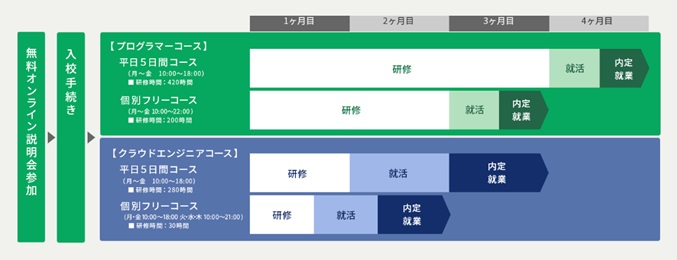
■ プログラマカレッジの学習時間と期間
プログラマカレッジは、受講料完全無料で受講できるプログラミングスクールです。2〜3ヶ月後の研修終了後に就職活動を行います。

研修時間は平日5日間コースの場合420時間、個別フリーコースの場合は200時間です。じっくり研修を受けてスキルを身につけてから、就職活動を進められます。

\簡単登録30秒!!/
無料オンライン説明会を予約
論理的思考力や新しい知識に興味を持てる方、コツコツ学ぶことができる方が向いています。また、失敗しても自分で調べて解決できる人もプログラミング学習に適しています。
ただし、これらはあくまで傾向です。「向いていないかも」と感じても、学習を続けるうちに楽しさを見出し、スキルが身につくケースも多くあります。まずは挑戦してみることが大切です。

■ プログラマカレッジのサポート体制
プログラマカレッジでは、不明点をZoomで個別に講師に質問できます。
わからないことを放置せずすぐに解決できるため、挫折の可能性を下げられます。
また、チャットやQ&A掲示板を利用しての質問も可能です。

気になること、解決できないことがあればzoomの個別ルームにて講師と1対1でのやり取りができます
プログラマカレッジ プログラマーコース受講風景

\簡単登録30秒!!/
無料オンライン説明会を予約

HTMLから始めるプログラミング入門について、いかがでしたでしょうか。「HTMLから始めていつかプログラマーになりたいけど、独力では限界がある!」と感じている方には、「プログラマカレッジ」もおすすめです。
プログラマカレッジは、本気でプログラマーを目指す方のための就職支援付き、受講料無料のプログラミングスクールです。今回ご紹介したHTMLを含む豊富なカリキュラムで、IT初心者からプログラマーとして就職するまで、プロが完全にサポートします。
本気でプログラマーとして就職・転職したいという方は、ぜひ一度のぞいてみて下さいね。
INTERNOUS,inc. All rights reserved.