
プログラミング学習サイトは、Web上で手軽にプログラミングを学習できるサイトのことです。環境構築なしでプログラミングを始められるため、初心者にもおすすめです。この記事では、プログラミングの基礎知識やスキルを身につけたい人向けに、おすすめのプログラミング学習サイトと選び方を紹介しています。
なお、プログラミング学習を始めたい人には、無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2024年2月27日
目次


さまざまな方法がある中でも、学習サイトは手軽に学習を始められる方法です。そのため、初心者がプログラミングを学習する手段として、学習サイトは非常に人気です。

プログラミングは、学習サイトを利用した独学でも身につけられます。学習サイトでは初心者向けの内容から学べますし、忙しくても自分のペースで学習可能です。
ただし独学の場合、学習範囲は自分の興味がある分野に偏りがちです。就職や転職を見据えて学習したいと考えている場合、何を学べば良いかわからないと感じることもあるでしょう。

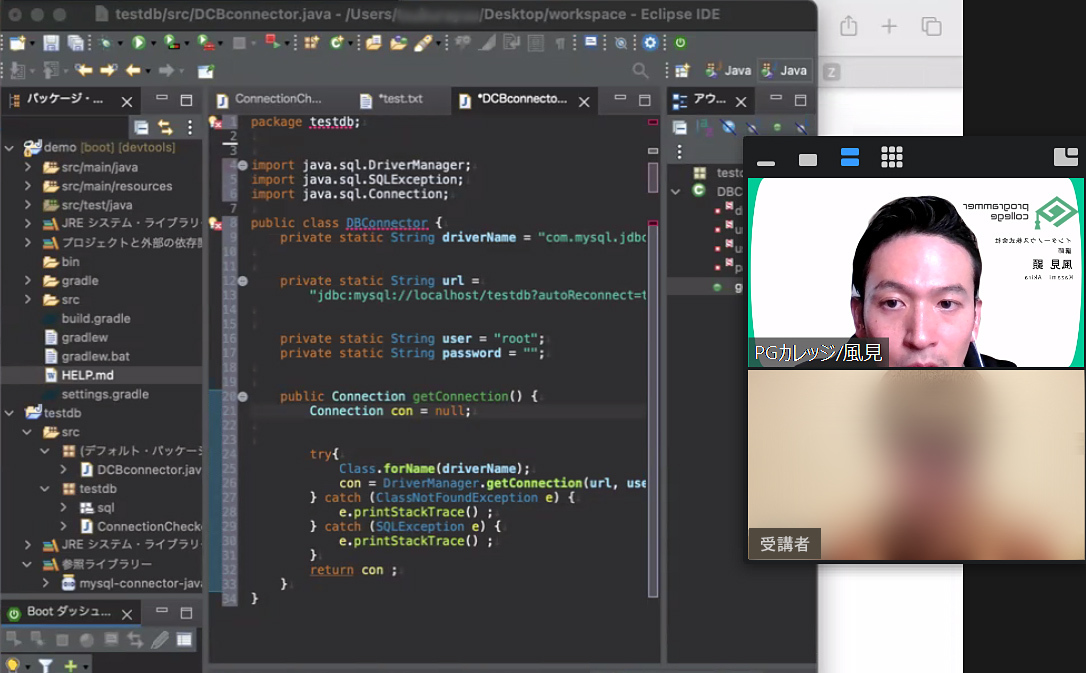
気になること、解決できないことがあればzoomの個別ルームにて講師と1対1でのやり取りができます。
プログラマカレッジ プログラマーコース受講風景
プログラミングスクールを利用した場合、自分の目的に合わせてどのようなスキルを身につけるべきか、業界のプロからアドバイスを受けて効率よく学習を進められます。また、スクールを利用した場合、わからないことがあれば講師に質問可能です。1人で悩んでいる時間が少なくなるため、挫折も避けられるのです。
さらに、就職支援を行っているプログラミングスクールもあります。プログラミングスキルを身につけて就職や転職を考えているのであれば、プロのアドバイスを受けながら準備を進められるプログラミングスクールを選ぶのがおすすめです。
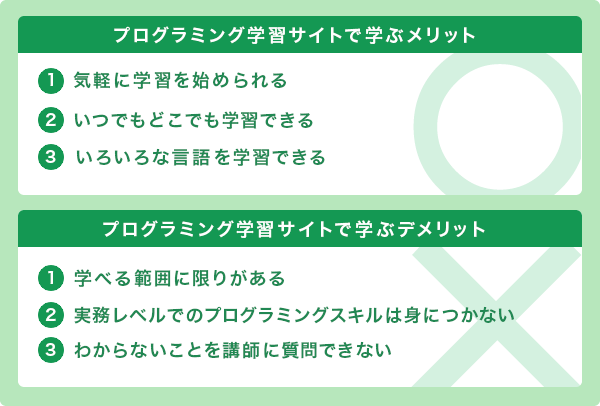
ここからは、プログラミング学習サイトとスクールのメリット・デメリットをそれぞれ詳しく解説します。

学習サイトのメリットは、気軽に学習を始められることに加え、いつでもどこでも学習できるため、隙間時間に学習しやすいことです。
さらに、幅広い種類の言語を扱っているため、必要性や自分の興味に応じて学ぶ言語を選べます。
一方で、学べる範囲に限りがあるのはデメリットといえるでしょう。学習サイトで学べるのは多くの場合基礎的な部分のみであり、実務レベルのプログラミングスキルは身につけられません。
また、わからないことを講師に質問できる環境もないため、不明点が発生して悩み始めるとそこで学習が止まってしまう可能性があります。

プログラミングスクールでの学習にも、メリットとデメリットがあります。プログラミングスクールで学ぶメリットは次の通りです。
プログラミングスクールで学ぶデメリットは次の通りです。
プログラミングスクールに通えば、実務で通用するプログラミングスキルが身につきます。学習の過程でポートフォリオの作成も可能なため、就職活動にも役立てられるでしょう。仲間と一緒に学びながら学習習慣や論理的思考力を身につけられる点も魅力です。
一方で、スクールに通うためには高額な費用が必要となる場合もあります。また、プログラミングスクールを卒業しただけで就職に成功するわけではありません。さらに、スクールによっては入学の際に年齢やスキルなどの条件が定められている場合もあるため注意しましょう。

プログラミングスクールのメリットとデメリットについては、プログラマカレッジ(無料プログラミングスクール)の講師やキャリアアドバイザー、編集部員が担当する次の記事で詳しく解説していますのでぜひご覧ください。


プログラミング学習サイトを活用すれば、手軽にプログラミング学習を始められます。基礎部分は無料で利用できるサイトも多いため、自分にあったサイトも探しやすいでしょう。
基礎の基礎から丁寧に解説しているサイトが多いため、まったく未経験の人でもすぐに学習を始められます。パソコンやスマホがあれば、難しい準備や環境構築不要で学習をスタートできるため、第一歩を踏み出すのにはぴったりです。
多くのプログラミング学習サイトでは、複数のプログラミング言語を収録しています。どの言語を学ぶか決めていないという人は、学習サイトでさまざまな言語に触れてみると良いでしょう。
プログラミング言語は、種類によって異なる特徴を持っています。いろいろな言語に触れたうえで、自分の適性を確かめてから本格的に学ぶ言語を決めるのもおすすめです。
プログラミング学習サイトは、スマホからも利用可能です。さらに1つの項目は数分から10分程度と短時間で学べるような構成となっている学習サイトも少なくありません。
そのため、移動時間や待ち時間など、ちょっとした時間でも学習を進められます。忙しい中で時間を有効活用しながら学ぶには、良い手段だといえるでしょう。
プログラミング学習サイトの中には、無料で利用できるものもあります。また、有料版であっても、料金は月に数千円程度までの場合がほとんどです。
プログラミングスクールの場合、数十万円単位の費用が必要になることを考えると、非常に安く学べます。できるだけ費用をかけずに学びたいと考えている方は、学習サイトを活用してみるとよいでしょう。
無料のプログラミング学習サイトを選ぶ場合のポイントは次の3つです。
各項目について、以下で詳しく解説します。

まず1つめは、目的の言語やフレームワークを習得できるかどうか。たとえばこちら。
▪ Webプログラミング :HTML/CSS、JavaScript、Java、PHP、Ruby、MySQLなど
▪ Webデザイン : HTML/CSS、JavaScript、Illustrator、Photoshopなど
▪ スマホアプリの開発 : Java、Kotlin、Swift、Flutter、ReactNativeなど
▪ データ解析やAI(機械学習の基礎)の開発 : Python、R、Juliaなど
▪ 2D/3Dゲームの制作 : Unity(C#、JavaScript)、Unreal Engine、Mayaなど
このように「どんなものを作りたいのか?」によっても、学ぶ言語が異なります。そのためご自分の目指す職種に合った言語をマスターできるかどうかも、事前にチェックしておきましょう。
✔ プログラミングを学ぶために必要な学習時間については、こちらの記事も参考にしてください。
プログラミング学習サイトの中には、子供でも使えるような非常に基本的な部分を学べるサイトもあれば、ある程度の応用を学べるサイトもあります。
学習を始める前に、自分のレベルに合った内容のサイトか確認しておきましょう。簡単すぎるものを選ぶと無駄が多くスキルの習得に時間がかかってしまいます。しかし初心者がいきなり応用に挑戦すると、コンテンツの内容が理解できずに挫折の原因となります。
学習サイトには、スライド方式やテキスト方式、動画方式など、さまざまなスタイルがあります。また、コードを自分で打ち込みながら学習するサイトや、演習問題を解きながら知識を定着させるサイトなど、理解度の確認方法もさまざまです。
どのような学習スタイルを採用しているか、さらにコードの打ち込みや演習問題の難易度が自分に合ったものかを確認しておくと、スムーズに学習を進められます。
✔ 学習には 電子書籍もおすすめです。お得なキャンペーンやクーポンが発行されるのでチェックしてみてはいかがでしょうか?

※スマホからは横スクロールしてご覧下さい。
※難易度:はじめての方や入門者向け(★☆☆)・初心者向け(★★☆)・中級者以上向け(★★★)
※2024年2月時点


| 学習サイトURL | https://prog-8.com/ |
|---|---|
| 無料で学べる言語やフレームワークスキル | HTML&CSS、JavaScript、jQuery、Ruby、Ruby on Rails、PHP、Java、Python、Git、SQL、Goなど |
| 主な無料コース | ・JavaScript Ⅰ ・Ruby Ⅰ ・PHP Ⅰ |
| 学習スタイル | スライド式 |
| 環境構築 | 不要 |
| 利用料金 | 17コースの基礎部分が無料 |
| 有料コース | あり/月額990円(税込)~ |
| 難易度レベル | はじめての方や入門者向け |
※2024年2月時点
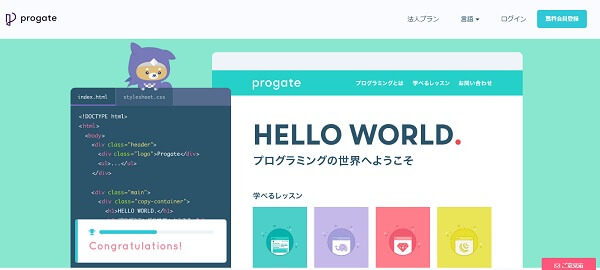
■ Progateはこんな人におすすめ
• プログラミングの経験がまったくない人
• 実際に手を動かしながら学びたい人
• 自分のペースでスライドを進めながら学習したい人
Progateは、画像が多用されたスライドによる学習パートと、コーディングの実践パートから構成されたプログラミング学習サイトです。インターネット上で学習を行うため、環境構築が不要という特徴も。スライド方式のため、解説されている内容が理解できるまでじっくり自分のペースで読み進められます。
スライドで説明を見てから、学んだ知識をすぐに活かしてコードを書くため、学んだ内容を定着させやすいのも魅力です。わからなくなってしまったら、スライドに戻って再度解説を読んでコーディングを進めてみましょう。
■ 良い口コミ・評判
合うかどうかわからないものにお金を払うのは躊躇しますが、progateはプログラミング講座としては格安なので、プログラミングが自分に合うかどうか試したいという人にはお勧めです。
講座内容についても、HTML・CSSをはじめ、JavaScript、PHP、Ruby、Python、Javaなどの主要なプログラミング言語を、自分の目的に合わせていくつでも受講できるのも良い点です。
出典:コエテコキャンパス
■ 良くない口コミ・評判
仕組みはわかるようになるけど、これで仕事に役立つとかは期待しない方がいいと思います。あくまでも初心者が、ホームページの作られ方を掴める程度の内容です。
学べるゲームと割りきればとても優秀で、隙間時間を有意義に過ごせます。アプリをきっかけにして、プログラミングに拒否感を持つ人を和らげる役には立つと思います。
出典:みん評

| 学習サイトURL | http://dotinstall.com/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | JavaScript、PHP、Docker、iPhoneアプリ開発、Androidアプリ開発、Unity、Git、Processing、Perl、C言語、Lua、SmallTalk、BASIC、COBOL、Pascal、Ada、Scratch、Brainf*ck、Sonic Pi、PICO-8、OpenSCAD、YAML、mustache、textlint、Arduino など |
| 主な無料コース | ・はじめてのJavaScript ・はじめてのPHP ・C言語入門 |
| 学習スタイル | 動画形式 |
| 環境構築 | 不要 |
| 利用料金 | 初心者向け講座無料 |
| 有料コース | あり/月額1,080円(税込) |
| 難易度レベル | 初心者向け |
※2024年2月時点
■ ドットインストールはこんな人におすすめ
• 1レッスンが短時間で終わる教材を選びたい人
• 将来的に上級者向けの内容も学習できるサイトを選びたい人
• コードの基本的な書き方を学びたい人
多彩な開発技術について分かりやすい動画で解説してくれる、ドットインストール。
2024年2月現在、524レッスンを7,920本の動画にて提供中。すべて3分以内に抑えられているので、毎日の通学や通勤電車などのちょっとしたスキマ時間に効率よく学習を進められます。
なおプレミアムサービスでは中級・上級者向けの講座も多数開講。ソースコードや動画の内容を文字起こしで閲覧できるだけでなく、自分で書いたコードと比較しながら利用できますよ。
業界でも最大級のプログラミング学習サイトなので、「まずは試しにコードの書き方を学んでみたい」という方におすすめです。ただし解説が少々あっさりとしているので、まずはプロゲートで学習してからチャレンジするのも良いでしょう。
■ 良い口コミ・評判
動画形式の講義であるため、本で学ぶよりも簡単に理解できました。また、1本の動画長さは3分前後のものが多いため、気軽に勉強を始められました。動画を見ながら、自分の手を動かして勉強するので、講義内容を覚えやすく、忘れにくいと感じました。内容も初心者向けなので、初心者の方にはぜひおすすめしたいと思います。
出典:みん評
■ 良くない口コミ・評判
一番基礎的なところについては無料動画でも学習出来ますが、無料で見られる動画だけでは実践的なところまでの学習は出来ないので、実践レベルまで持って行きたいのであれば課金制のプレミアム会員になる必要があります。
出典:BOXIL SaaS

| 学習サイトURL | https://paiza.jp/works/courses |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | C言語、C#、Java、JavaScript、Python、PHP、Ruby、Ruby on Rails、HTML、CSS、Git、Webアプリ開発 |
| 主な無料コース | ・PHP入門編:一部無料 ・C#入門編:一部無料 ・Java入門編:一部無料 |
| 学習スタイル | 動画形式 |
| 環境構築 | 不要 |
| 利用料金 | 一部無料 |
| 有料コース | あり/ ・1ヶ月プラン:月額1,078円(税込) ・6ヶ月プラン:4,488円(税込)1ヶ月あたり748円(税込) ・12ヶ月プラン:7,200円(税込)1ヶ月あたり600円(税込) |
| 難易度レベル | 初心者向け |
※2024年2月時点
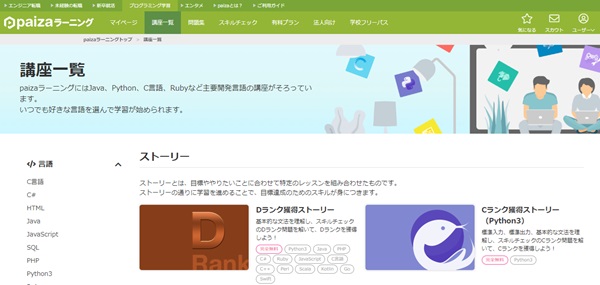
■ paizaラーニングはこんな人におすすめ
• コンテンツの追加頻度が高い学習サイトを利用したい人
• 就職に役立つ講座を受講したい人
• ポートフォリオを作成したい人
paizaラーニングでは、スキマ時間にも学びやすい1本3分の動画や、特別な環境構築をしなくてもオンラインで実行できるプログラミング環境など、初心者にうれしい便利な機能を搭載。ITエンジニアとしての就職に役立つ講座も多数公開されています。
C言語入門、PHP入門も一部の講座が無料のほか、動画講座としては珍しいアルゴリズムやAWSの入門講座も一部無料で公開中。
paizaのコンテンツがすべて受講可能となる有料コースでは環境構築からポートフォリオの作成まで学習できるので、就活のアピール材料を用意しておきたい方にもおすすめですよ。
さらに毎月新しい学習コンテンツが追加されるため、楽しみながら飽きることなく続けられそうですね。
■ 良い口コミ・評判
実践的な内容を非常に理解しやすく構築されたカリキュラムだったので、情報工学卒レベルまで到達できました。
まだまだハイレベルな問題など残っているのでこれからも使っていきたいサービスの一つです。
出典:コエテコキャンパス
■ 良くない口コミ・評判
問題を解いていくのは楽しいのですが、アルゴリズムに関する問題や、数学に関する問題がほとんどです。プログラマとして働く場合にはそれ以外の知識もたくさん必要になりますので、あくまでもプログラマとしての能力向上と割り切るのがいいかなと思います。
出典:コエシル

| 学習サイトURL | https://schoo.jp/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | Swift、Python、PHP、HTML、CSS、jQuery、Photoshop、Illustrator など |
| 主な無料コース | ・Python超入門 ・Unity基礎 ・PHP入門 ・Ruby on Rails入門 ※一部無料お試し(有料の時期もあり) |
| 学習スタイル | 動画形式 |
| 環境構築 | 不要 |
| 利用料金 | 生放送授業への参加は無料 ※会員登録すると、録画授業を無料受講できる「録画チケット」をもらえる |
| 有料コース | あり/月額980円(税込) ※7日間お試し無料 |
| 難易度レベル | はじめての方や入門者向け |
※2024年2月時点
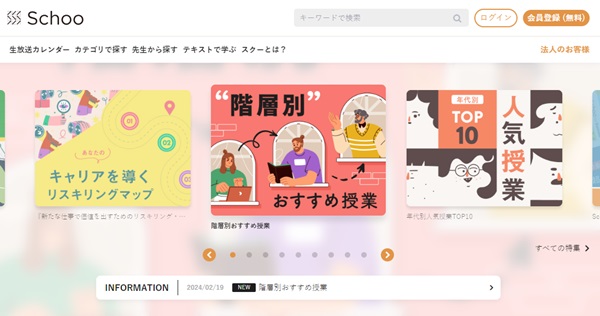
■ Schooはこんな人におすすめ
• 講師に質問しながら学習したい人
• プログラミング以外の分野も幅広く学びたい人
• 生配信を活用した講座を受けたい人
Schooは生配信でプログラミングを学べるのが一番の特徴。1授業60分~90分ほどありますが講師の方にチャットを使ってリアルタイムで質問できます。
プログラミングだけではなく、テクノロジーやマーケティング、英語やビジネスといった分野も配信されているので、合わせて勉強したい方にも最適。
生放送は基本的に無料で受講できます。とはいえ、学びたい言語がいつも同じ時間に配信されるわけではないので、学びたい言語がはっきりしている人は有料コースで勉強するか、他のサイトと合わせて使うと学習効率が上がるでしょう。
空いた時間に勉強しようと思うとついサボってしまうという方は、生配信のタイミングにあわせて学習スケジュールを組むのもおすすめです。
■ 良い口コミ・評判
自分でウェブアプリケーションを作りたいと思って受講しました。プログラミングの初心者にもわかりやすい講師の説明が良かったです。他の仕事や予定で忙しい私にも最適でした。私はJavaScriptのコースを受けました。受講してみると手ごろな価格と質問のしやすい環境が整っていてとても手軽に勉強できたので、やる気が増してきました。無料お試しができて基礎から学べるので本当にお勧めです。
出典:みん評
■ 良くない口コミ・評判
有料版の料金は他と比べても適性ですし、むしろ丁寧なコンテンツが揃っていて良いサービスだと思いますが、無料版でできることがあまりにも少なくて、人によっては、自分がこちらのサービスで勉強を続けても良いか判断材料が少ないように感じます。また、授業のような感じなので自分のペースでどんどん進めたい方には、あまり向かないかなと思いました。
出典:コエシル

| 学習サイトURL | https://codeprep.jp/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML、CSS、JavaScript、PHP、jQuery、Ruby、Java、Scala、Bootstrap、Python、Rust など |
| 主な無料コース | ・Java入門 基本操作編 ・PHP実践 カレンダー実装編 ・Ruby基礎 文字列操作編 |
| 学習スタイル | スライド式 |
| 環境構築 | 不要 |
| 利用料金 | 無料 |
| 有料コース | なし |
| 難易度レベル | 初心者向け |
※2024年2月時点
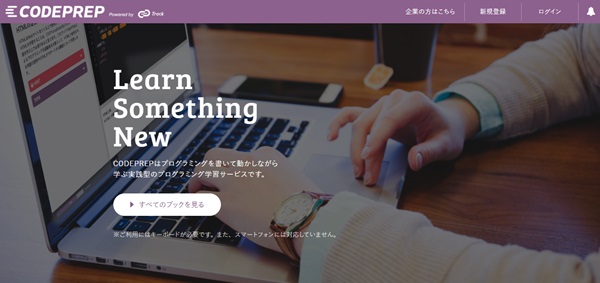
■ CODEPREPはこんな人におすすめ
• 短時間でも毎日学習する習慣をつけたい人
• 不明点を質問できる環境を作りたい人
• アウトプットしながら学習を進めたい人
CODEPREPは、「ブック」と呼ばれる穴埋めのドリル形式で学びながらプログラム実装方法などについて学べるプログラミング学習サイトです。
基本から実践まで100冊以上の幅広いブックを無料で学べるだけでなく、他ではあまり見かけないBootstrapについても学習できます。
また「ディスカッションボード」という掲示板機能を使えば、いつでも誰かに不明点を聞くことが可能。常にアウトプットしながら学習を進めていくため、あっという間に基本スキルが身につきます。
1日10分からスタートできるので、忙しい学生さんや社会人の方もぜひトライしてみてください。
■ 良い口コミ・評判
副業でホームページ作成をしようと考えて、プログラミングを学びました。初心者ではあったものの、段階的に知識を高められるカリキュラムがあったおかげで今ではC言語をマスターできるまでになりました。受講生のレベルに応じたコースがあるというのが良かったです。
出典:コエシル
■ 良くない口コミ・評判
本当の意味で初心者に特化したプログラミングスクールだと思います。多くのコンテンツが無料で使えて学習できる点は、それを象徴していると思います。友人から聞きつけ利用してみましたが、細かいソースコードの解説などは、理解を深めるレベルではないと思います。
出典:みん評

| 学習サイトURL | https://share-wis.com/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML、CSS、JavaScript、Ruby on Rails、Scratch など |
| 主な無料コース | ・90秒で分かるJavaScriptってどんなプログラミング言語? ・90秒で分かる初心者向けCSSって何? ・90秒で分かる超初心者のためのHTMLって何? |
| 学習スタイル | 動画形式 |
| 環境構築 | 不要 |
| 利用料金 | スナックコースのみすべて無料 |
| 有料コース | あり/月額580円(税込)で毎月1講座の無料受講が可能 ※上記はプレミアムアカウントの場合 ※プロコースの場合は講座単位ごとに購入 |
| 難易度レベル | はじめての方や入門者向け |
※2024年2月時点
■ ShareWisはこんな人におすすめ
• 他のコンテンツと併用して利用したい人
• 買い切りコンテンツを利用して学習したい人
• 難易度の高い範囲まで学習したい人
ビジネススキルや語学、カメラや手芸などの趣味や美容・健康・スポーツまで、幅広いオンライン講座を公開しているShareWis。スナックコースを利用すれば、90秒間で手軽に知識を得られます。気になる動画があれば、ちょっとした時間にチェックしてみるのもよいでしょう。
気になる動画を買い切り型で購入できるため、他の学習サイトで学んだもののよくわからなかった、もっと深く学びたいという場合にも、利用しやすいサイトです。また、一度購入してしまえばその後繰り返し学習できるのも魅力です。
上級者向けのコンテンツもあるため、今学んでいる内容よりもさらに深い部分を学びたくなった時に活用するのにも適しています。
■ 良い口コミ・評判
動画もきれいで見やすく、90秒で終わるというのが気軽に見られていいです。 イヤホンを持ち歩いてなくても理解できる内容が多いので暇なときや何かの待ち時間に知識を増やせて気に入っています。
出典:Google Play
■ 良くない口コミ・評判
プログラム講座でscalaを教えてくれるのは良いです。が、「じゃあ、どうやってもっと勉強するの?」までは教えてくれません。詳しい教材はこのアプリのスコープではないと思いますが、「次に何をしたらいいの?」を教えてあげると親切かと思います。
出典:APPLION

| 学習サイトURL | https://terakoya.sejuku.net |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML、CSS、JavaScript、PHP、jQuery、Ruby on Rails、Lavavel、WordPress、Git 、SQL、Python、PhotoShop、プログラミング前提知識、Webデザイン など |
| 主な無料コース | ・基本教材 ・学習ログ ・Q&A閲覧 |
| 学習スタイル | テキスト形式 |
| 環境構築 | 不要 |
| 利用料金 | 一部無料 |
| 有料コース | 月額2,980円(税込)~のサブスク型料金体系 |
| 難易度レベル | 初心者向け |
※2024年2月時点
■ SAMURAI TERAKOYAはこんな人におすすめ
• 動画やテキストで学ぶだけでなくレッスンも受けたい人
• 目的に合わせてコースを選びたい人
• 仕事につながるスキルを身につけたい人
SAMURAI TERAKOYAは、質問も、教材も、レッスンも、仲間もオールインワンの未経験から転職・案件獲得を目指す、 サブスク型オンラインITスクールです。
転職、案件獲得、WEBサイト制作、WEBアプリ開発、ITリテラシー教養など、目的に合わせて学ぶことが明確なコース教材があるため、目的に向かって寄り道せずに最短距離で学習可能。オンラインレッスンとQ&A掲示板で現役エンジニアに質問し放題なので、未経験からでも安心して学習できます。
充実したサポート体制のもとで、実務レベルのスキルを身につけたい人におすすめの学習サイトです。
■ 良い口コミ・評判
教材の内容もわかりやすく、質問もやり放題。比較的早く返信がきます。
出典:コエテコ
■ 良くない口コミ・評判
オンラインが多いにも関わらず、値段が高く、学生は月謝を出すのが精一杯
出典:コエテコ

| 学習サイトURL | https://paiza.jp/cgc |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | C、C#、C++、Java、PHP、Ruby、Python、JavaScript |
| 主な無料コース | ・PHPでプログラミング ・Rubyでプログラミング ・Javaでプログラミング ・C言語でプログラミング ・Pythonでプログラミング ・C#でプログラミング ・JavaScriptでプログラミング ・C++でプログラミング |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
| 利用料金 | 無料 |
| 有料コース | なし |
| 難易度レベル | 初心者向け |
※2024年2月時点
■ コードガールこれくしょんはこんな人におすすめ
• ゲームが好きな人
• コンパイラ言語を学習したい人
• 難易度が高めの学習サイトを選びたい人
コードガールこれくしょんは、遊びながらプログラミングを学べる「プログラミング学習+アドベンチャーゲーム」です。
萌え系のイラストとはうらはらに、内容は本格的。
予備知識なしでいきなり突入すると初っ端から詰まってしまうほどの難易度ですが、問題に対応する解説動画で予習すれば、スムーズに問題が解けるよう設計されています。
ゲーム形式の学習サイトは、そのほとんどが「スクリプト言語」のみに対応しています。しかしコードガールの場合は、CやJavaといった「コンパイラ言語」にも対応しているという、数少ないサービスであることも特筆すべきポイントです。
ソーシャルゲームとしての完成度も高く、ガチャを引くために思わず学習に熱中してしまうことも。
これ以外にも、システム開発シミュレーション「もし次の常駐先が女子エンジニアばっかりだったら」や、アイドル育成ゲーム「恋するハッカソン」のほか、「プログラミングで彼女を作る」といったストーリー仕立ての多彩なプログラミング学習コンテンツが勢揃い。どれも無料で遊べるので、ぜひお好みのゲームを探してみてください。
■ 良い口コミ・評判
とにかく発想がすごいと思った。
「ソシャゲでプログラミングの勉強」って新しすぎる。
出典:megayaのブログ
■ 良くない口コミ・評判
最終ステージまで進んだ結果、if文、for文、while文を使った同じような問題の繰り返しでした。
まったくの初学者にとっては同じようなコードを繰り返し書くことで知識の定着が図れるかな、とは思うものの、個人的には「もういいや」という感じです。
出典:めもめも

| 学習サイトURL | https://codemonkey.jp/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | ビジュアルプログラミング言語 |
| 主な無料コース | <アカデミック向け>コードモンキーJP <個人向け>東進CODE MONKEY 【入門】コードモンキーJr.(未就学児または4~6歳) 【初級】ビーバー・アチーバー(小学校1・2年生) 【初級】コードの冒険(小学3年生から5年生) |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
| 利用料金 | 一部のコースのみ無料 |
| 有料コース | 東進CODE MONKEY:月額5,500円(税込) |
| 難易度レベル | はじめての方や入門者向け |
※2024年2月時点
■ CodeMonkeyはこんな人におすすめ
• コードを書く楽しさを感じるところから始めたい人
• 子供と一緒にプログラミングを学びたい人
• 他の学習サイトが難しいと感じた人
コードモンキーは、未就学児や小学生でも楽しく学べる、初心者向けのビジュアルプログラミングゲーム。
主人公の「モンタ」を操作するためのコードを書くと、バナナを取ることが可能。そして宝箱の鍵を開けるためにモンタが通る道筋をプログラムする、というコーディングを練習するためのゲームです。
各ステージで表示されるミッションをクリアしていくことで次のステージに進めますが、コードを手入力する系の学習ゲームの中では、初心者でも始め易い傾向に。
対応する言語は開発現場ではあまり使用されないCoffeeScriptというスクリプト言語ですが、この言語はJavaScriptにコンパイルできるため、JavaScriptの勉強にもつながります。
自分で書いたコードがどう動くかをすぐに知ることができるため、学び始めたばかりの子供でもコードを書く楽しさを味わえるところも魅力ですね。
またAndroidやiOSのアプリにも対応。他のコンテンツが難しいと感じた方や、お子様にプログラミングを体験させてあげたい方にもおすすめの学習サイトです。
■ 良い口コミ・評判
無料の体験コースからの定額制に移行できるため、安心して試すことができます。バナナテイルズコースは、Pythonを学ぶことができるので将来性も高く、面白い試みであると思いました。パソコンさえあれば簡単に導入できるので、気軽に試すことができます。
出典:コエシル
■ 良くない口コミ・評判
プログラミングの本質は着実に学び概念的なものは獲得することができるものの、実際に学んだプログラミング言語自体は応用が効かないのが難点です。
出典:山崎智仁|note

| 学習サイトURL | https://codecombat.com/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | Python、JavaScript |
| 主な無料コース | ・CODE COMBAT ・OZARIA |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
| 利用料金 | 無料 |
| 有料コース | 一部の機能は有料会員のみ |
| 難易度レベル | 初心者向け |
※2024年2月時点
■ CODE COMBATはこんな人におすすめ
• RPGが好きな人
• コードを入力しながらプログラミングを身につけたい人
• スクリプト言語を学びたい人
CODE COMBATは、RPG仕立てのプログラミング学習ツール。
本格的なコーディング演習をおこなえる学習サイトですが、すべてゲーム感覚で学び進めることが可能です。
無料で学べるプログラミング言語は、スクリプト言語「Python」や「JavaScript」など盛りだくさん。
最初のステージは、ダンジョンからスタート。まずはキャラクターを上下左右に動かす練習をしつつ、徐々にメソッドやパラメータ、ループや変数などの概念を組み入れつつコーディングしていくと、複雑な動きのあるRPGゲームを楽しめる…という内容です。
完全手入力のため初心者には難しそうにも思えますが、やり方はコード例が表示された中から正しい解答を選ぶだけ。さらに例をクリックすると解説が表示されるので、全くの初心者であっても予備知識なしで楽しく学べるでしょう。
■ 良い口コミ・評判
以前は英語のみだったのですが、ほとんど日本語されているので子供でも遊ぶことが出来ます。実際プレイヤーは10代~20代がほとんどです。キャラクター、プログラミング言語ともに後で変更することができます。
出典:netteacher
■ 良くない口コミ・評判
無料である程度は利用できるサイトだが、途中から有料のサブスクリプションが必要になり、これが月10ドルと高い(^^;
出典:なおろぐ

| 学習サイトURL | http://code.9leap.net/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML5、JavaScript |
| サンプルプロジェクトの例 | ・STEP 0:HTML入門 ・STEP 1:画面に文字を表示しよう ・STEP 4:スケボーにのったクマさんを動かしてみよう |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
| 利用料金 | 無料 |
| 有料コース | なし |
| 難易度レベル | はじめての方や入門者向け |
※2024年2月時点
■ code.9leapはこんな人におすすめ
• 自分で作ったゲームでみんなに遊んでもらいたい人
• ゲームプログラマーを目指したい人
• 作った作品をポートフォリオに利用したい人
code.9leapは、ゲーム制作の工程を基礎から学べる学習サイト。初心者でも問題なく学習を進められる難易度です。
JavaScriptのゲームエンジンである「enchant.js(エンチャントジェイ・エス)」を使用しているため、制作したゲームをそのまま投稿できるのも特徴です。
公式コミュニティで共有したりコンテストに応募したりすることができるだけでなく、タグを埋め込むことで自分のサイトやブログで公開することもできます。お手本のプログラムに対して課題の条件を満たすように手を加えていくことで、だんだん本格的なゲームができてくる仕組みです。
さらに作品はzip形式でダウンロードすることも可能という自由度の高さで、プログラミング学習ツールでありながらオリジナル作品の開発ツールとしても十分楽しめる作りとなっています。
■ 良い口コミ・評判
ゲームエンジン “enchant.js” を使ったプログラミングを、 キホンからゲーム感覚のチュートリアルで学ぶことができる、新感覚のプログラミング学習サイトです。HTML5 + JavaScript プログラミングを始めましょう。開発環境の準備なしで、ワンクリックでプログラミングを始められます。
出典:netteacher
■ 良くない口コミ・評判
code9leapが素晴らしく、すぐ開発環境が整ってて嬉しい。
code9leapの問題はキー入力を受け付けないところだが・・・
出典:X

| 学習サイトURL | https://www.codecademy.com/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML、CSS、JavaScript、jQuery、PHP、Python、Ruby、Java、SQL、Bash/Shell、C++、C#、R、Go、Swift、Kotlin など |
| 主な無料コース | ・Learn HTML ・Learn R ・Learn JavaScript ・Learn Java ・Learn Ruby |
| 学習スタイル | スライド式・動画形式 |
| 環境構築 | 不要 |
| 利用料金 | Basicのみ無料 |
| 有料コース | PLUS:年額課金14.99ドル/月 or 月額課金29.99ドル/月 ※スキルの習得や向上を目指す人向け PRO:年額課金19.99ドル/月 or 月額課金39.99ドル/月 ※キャリアを開始または向上させたい人向け |
| 難易度レベル | 中級者以上向け |
※2024年2月時点
■ Codecademyはこんな人におすすめ
• プログラミングだけでなく英語も学びたい人
• 上級者向けのコンテンツにも挑戦したい人
• 周辺のIT知識も身につけたい人
Codecademyでは、洗練されたシステムとボリュームのある講座をすべて無料で提供しています。
プログラミング言語単体の講座だけではなく、開発の仕組みを学んでサイト制作を目指せる「Webデベロッパースキル」や、統計や機械学習の基礎を理解する「データサイエンス」など、実践的なアプローチを学べる多彩なコンテンツも多数あり。
プログラミング入門者だけでなく、上級者も満足できる難易度の講座が幅広く用意されているのも特徴です。表示言語はすべて英語(日本語字幕なし)なので、英語とプログラミングを同時に学びたい方にとっては、まさにうってつけな学習サイトと言えるでしょう。
■ 良い口コミ・評判
今は初級なので知ってることしか出てこないけど、逆に英語の方が「ナニコレ」って単語もあって、そこを調べてみて少しづつ英語もレベルアップになります。
また、UIデザインも海外ならではのシンプルなもので初級者デザイナーの私としてはとても参考になります。
出典:APPLION
■ 良くない口コミ・評判
問題を実践する際にわからないことがあったときヒント機能が見れるが英文が書かれてるページが多いので読む際に時間がかかる可能性がありました。
エンジニアスキルを応用まで高めたいとなると物足りなく感じるかもしれないと感じました。
出典:コエシル

| 学習サイトURL | https://www.udacity.com/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | Java、JavaScript、HTML、CSS、SQL、Git、Swift、Objective-C、Unity、Python、Ruby、C++、Kotllin、jQuery など |
| 主な無料コース | ・Introduction to Programming ・Intermediate Python ・Java Programming |
| 学習スタイル | 動画形式 |
| 環境構築 | 不要 |
| 利用料金 | コース受講無料 |
| 有料コース | あり/月額35,693円 |
| 難易度レベル | 中級者以上向け |
※2024年2月時点
■ Udacityはこんな人におすすめ
• プログラミングだけでなくITの専門知識も身につけたい人
• 英語で学習を進めたい人
• 将来的に上級者向けのコースも活用したい人
Udacityは、コンピュータサイエンス分野に特化したオンライン講座サイト。自動運転コース(有料)を学べることでも有名です。
基本的なプログラミングだけでなく、ロボティクスやディープラーニング、VR開発まで、さまざまな分野の講座を多数開講中。
初心者向けのコースだけでなく、元Googleのエンジニアやアメリカの半導体メーカーNVIDIAの社員が教えてくれるコースもあるので、プログラミング上級者も唸るほど専門性の高い授業を受けられます。
■ 良い口コミ・評判
とにかく講義の質が高いです。講師が一流企業勤めの方々ということで信頼出来る授業が展開されています。さらに、講義自体は短くまとまっており、忙しい時期でも勉強を続けることが可能です。演習を解いて理解するということが重要となりますが、分からなかったことはフォーラムで意見交換などを行うことができます。また、分野が多岐にわたっており、専門性の高い講義も用意されています。
出典:コエシル
■ 良くない口コミ・評判
受講中の講座の動画はダウンロードして持ち運べます。家で落として移動中に勉強のサイクルが本当に最強。ただし日本語はありません。英語字幕はあるのでリスニングの練習ついでにどうぞ。
出典:APPLION

| 学習サイトURL | https://www.udemy.com/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML、CSS、Java、Python、Ruby on Rails、SQL、Unity、Swift、アプリ開発 など |
| 主な無料コース | ・Git:はじめてのGitとGitHub ・AWS:はじめてのAmazon Web Services ・C#を勉強する順番 |
| 学習スタイル | 動画形式 |
| 環境構築 | 必要 |
| 利用料金 | 一部無料 |
| 有料コース | あり/1,500円~(コースにより異なる) ※月に2~3回程度大型セールを開催 |
| 難易度レベル | 中級者以上向け |
※2024年2月時点
■ Udemyはこんな人におすすめ
• ピンポイントで自分の学びたい講座を購入したい人
• 海外の講座を字幕付きで受講したい人
• 実務でも使えるような知識を得たい人
Udemyは、210,000種類以上の講座を公開しているオンライン学習プラットフォーム。
プログラミングだけでなく、デザインからヘルス&フィットネスまで 多彩なオンラインコースが提供されています。基本的に有料でコースを販売する学習サイトですが、プログラミング関連の無料講座も600件以上公開されています。
過去には最大95%オフという大型セールもあったので、有料コースを検討している方はタイミングを見計らって購入するとよいでしょう。
2018年からは試験的に機械翻訳の機能が導入されているので、海外の講座を字幕で受講することも可能。最近は日本語のカリキュラムや日本人講師の講座も続々と増えているので、最先端の実践的なスキルをUdemyひとつでまとめて学ぶことができますよ。
■ 良い口コミ・評判
講座がかなり細かく分類されており、ピンポイントで学習できるので、かなり効率的にスキルアップできます。また、講義は単に動画を見るだけでなく、こちらから質問もできるので、スキルがしっかり身につきます。また、受講前にお試しで講義を視聴でき、講義の内容が自分のイメージと合致しているか分かるので、講義の選択を失敗することがありません。
出典:みん評
■ 良くない口コミ・評判
し、十分な英語力があるのなら、更に爆発的に学べることだろう。Udemyの日本語コンテンツの充実を期待しつつ、自身の語学力不足を再認識している。
出典:APPLION

| 学習サイトURL | https://www.codeavengers.jp/ |
|---|---|
| 無料で学べる言語やフレームワーク、スキル | HTML、CSS、JavaScript、Python など |
| 主な無料コース | ・Introduction to HTML/CSS ・Build a Quiz(JavaScript) ・Turtles & Basic Programming(Python) |
| 学習スタイル | 動画形式 |
| 環境構築 | 不要 |
| 利用料金 | 無料トライアル利用可能 |
| 有料コース | あり/ ・3ヶ月プラン:$60(月額$20) ・6ヶ月プラン:$84(月額$14) ・1年プラン:$96(月額$8) ・プロコース:月額$20~ |
| 難易度レベル | はじめての方や入門者向け |
※2024年2月時点
■ Code Avengersはこんな人におすすめ
• プログラミングだけでなくコンピューターの基礎も学びたい人
• 手を動かしながらプログラミングを学習したい人
• ゲーム感覚でプログラミング学習を進めたい人
Code Avengersは、タスク形式の問題を解きながら学習を進めるタイプのサイトです。挑戦したいタスクを選びながら進められるため、楽しく学習できるでしょう。
各レベルでは、レッスンとプロジェクトがセットとなっています。基本的にはレッスンで今回利用する技術を学んでからプロジェクトで実際にコーディングをする流れが想定されていますが、いきなりプロジェクトに挑戦しても問題ありません。
ゲーム感覚でタスクをこなしながら学習を進めたい方におすすめです。
■ 良い口コミ・評判
ブロックをつかったプログラミングを教える教材は多いが、そこからテキストコーディングにすすむ教材がなかったので、
つかってみた。子どもでも無理なく自然に英語のテキストコーディングを学べるいい教材だと思う。
■ 良くない口コミ・評判
アルゴリズムを基本に幼少時から物事の組立て方「アナログをデジタルに変換するスキル」を学ぶ仕組み、ここに重点を置いている製品です。


プログラミング学習には時間と労力が必要です。そのため、学習の目的が明確でなければ、挫折してしまう可能性が高いでしょう。
まずは、なんのためにプログラミングを学習するのか決めましょう。目的によって、学ぶべき言語や身につけるべきスキルも異なります。
自分はプログラミングを学習して何を達成したいのか、その手段として必要なプログラミング言語やスキルは何かを確認してから、学習サイトを利用すると挫折を避けられます。
プログラミングの活用例や言語別の特徴については、プログラマカレッジ(無料プログラミングスクール)の講師やキャリアアドバイザー、編集部員が担当する以下の記事で解説していますのであわせてご覧ください。

学習サイトを利用しても、プログラミングのスキルはすぐに身につけられるものではありません。プログラミングを習得するまでには、ある程度まとまった時間が必要です。そのため、プログラミングの習得には学習の継続が欠かせません。
学習を継続するためには、モチベーションの維持が重要です。モチベーション維持のために、いつまでにスキルを習得するのか、目標を設定しましょう。「時間が空いた時に学習しよう」と思ってしまっては、学習の継続は難しいものです。
また、最初に決めた学習の目的を思い返すことも、モチベーション維持に役立ちます。

学習サイトだけでなく、YouTubeや書籍などを併用して学習するのもおすすめです。併用することで、学習サイトを使っていた時にはわからなかった点がわかるようになる場合もあります。また、複数の学習サイトを併用するのも良いでしょう。
最も効果的なのは、プログラミングスクールとの併用です。プログラミングスクールでは定期的なレッスンを行っているため、学習を継続しやすい環境があります。また、講師に質問できるため、わからない点があれば質問し、解決しながら学習が可能です。
さらに、プログラミングスクールの中には就職サポートを行っているスクールもあります。IT業界に精通したプロのアドバイスを受けられるため、有利に就職活動を進められます。学習サイトで基礎を学んでいれば、プログラミングスクールでの学習をスムーズに進められるでしょう。
もしあなたが「未経験からエンジニアを目指したい」「就職支援のあるスクールに通いたい」と考えているのであれば、無料のプログラミングスクール「プログラマカレッジ」がおすすめです。
パソコンにあまり触れたことがない人でも大丈夫。パソコンに関する基本知識から実務に対応できるITリテラシーまで、まったくの未経験からまるごとマスターできますよ。
さらに業界に精通したアドバイザーや経験豊富なプロの講師陣が就職をしっかりとサポート。履歴書や面接に関するアドバイスを受けながら、就職活動を進められます。
プログラマカレッジに少しでも興味がある方は、ぜひオンライン説明会にご参加ください。

この記事では、ProgateでWebページの作成に成功した人が、プログラミング学習を始めやすいサイトとしてProgateを評価しています。Progateの良かった点だけでなく悪かった点も紹介しているため、活用したい方の参考になるでしょう。
★説明から実践を小さく繰り返しできる
★コーディングに集中できる
★レスポンスが早くストレスがない
★費用がお手頃
★ゲーム感覚
★ほめてくれる
出典:Qiita
この記事では、ドットインストールを使ってAndroidアプリのプログラミングを習得した人の体験談が書かれています。学習のコツや行き詰まった時にどう乗り越えたかなどの解決法も示してあるため、挫折せず学習したいと考えている方の参考になるでしょう。
他にもプログラミング学習サイトはあったのですが、一番簡単に始められそうな印象のサイトだったので、「ドットインストール」で学習を始めました。最初に始めたのは、「Androidアプリ開発入門」のコースです。単に、「自分のスマホでも見ることの出来るアプリが作りたい」という単純な動機で、このコースを選びました。最初は無料で、ネット上の動画を見て、その通りにパソコンを操作するだけです。パソコンに苦手意識のない方なら、最初は比較的すらすらと進められると思います。
出典:Qiita
学習サイトだけでなく、プログラミングスクールを利用して時短学習に成功した人もいます。プログラマカレッジでは、独学で解決が難しい点もサポートを受けながら学べたため、短時間で学習を進められたようです。

プロゲートというサイトで、無料でできる部分は全て勉強していました。そこでコーディングがどういうものかというところは、何となくイメージができていたと思います。プログラマカレッジでは少しでも分からない点は質問することができたんですが、独学だと解決が難しいことが多かったと思います。やはりサポートがないと自分で調べる必要があるので、分からないこと一つに対して解決に一週間や二週間かかることもありました。そのぶん独学のままだと、かなり時間がかかっていたと思います。
インタビューの全文は以下からご覧いただけます。
プログラミング学習サイトは、手軽にプログラミング学習を始められるツールです。
プログラミング学習サイトを選ぶ際には、自分の学びたい言語が学べるか、自分のスキルレベルに合っているかを確認しましょう。また、他の方法と併用しながらプログラミング学習を進めるのもおすすめです。

無料のプログラミングスクールプログラマカレッジでは、就職のサポートも行っています。ぜひ、私たちと一緒にプログラミング学習を始めてみませんか?
INTERNOUS,inc. All rights reserved.