
code.9leapは、JavaScriptとHTML5を組み合わせて作られてたゲームエンジンである「enchant.js」をベースに開発された、プログラミング学習サイトです。まずお手本のプログラムがあり、それに対して課題の条件を満たすように手を加えていくことで、だんだん本格的なゲームができてくるという仕組みになっています。
さらにミッションをこなすだけでは終わらず、自分が思う通りの変更を加えてオリジナルの作品に仕上げることも可能です。完成した作品の公開方法には多彩な手段が用意されており、学習した内容ですぐにオリジナルゲーム作りに生かしたいという方にもおすすめのサイトとなっています。
目次
| サイトURL | http://code.9leap.net/ |
|---|---|
| 対応する言語やスキル | HTML5、JavaScript |
| 利用料金 | 無料 |
| 教材タイプ | ブラウザ入力 |
| 対応レベル | プログラミング初級者?中級者 |
| 備考 | 日本語対応 |
プログラミングに慣れていく上で個人的にとても有効だったと感じたのは、サンプルを少しずつ改造してとにかく動かしてみることでした。
さらにまだ初心者のうちに大規模な作品を作ろうとして端から順に作業していると、途中で挫折してしまうことが多々あります。そんな場合には、まずシンプルなものを完成させてから徐々に機能を追加していくと、最終的な完成へつながり易いと感じます。(いきなり大きなものを作ろうとすると正しく動かない場合にどこが原因か切り分けるのが難しく、行き詰っているうちにモチベーションの低下を招いてしまうことが多いためです)
そんな改造や機能追加といった手順を満たす環境が整えられた学習サイトが、このcode.9leapです。サンプルプログラムの改造をメインにチュートリアルが進むので、何をすればどう動くのか、原因と結果がとても分かりやすく作られていると思います。

code.9leapで作成した作品は、公式コミュニティで共有したりコンテストに応募したりすることができるだけでなく、タグを埋め込むことで自分のサイトやブログで公開することもできます。
さらに作品はzip形式でダウンロードすることも可能という自由度の高さで、プログラミング学習ツールでありながらオリジナル作品の開発ツールとしても十分楽しむことができる作りとなっています。
enchant.jsとは、HTML5とJavaScriptから作られた、ゲーム制作を手軽に行えることで人気のフレームワークです。
先日ご紹介したMOONBlockとコロコロゲーム工作ブロックの2つの学習サイトも、実はこのenchant.jsをベースに開発されています。そのためこれらのビジュアルプログラミング言語からコードを入力するプログラミングへのステップアップを考えている方には、特にcode.9leapがおすすめです。

さらに「minimun_template_v2.zip」というテンプレートを使用すれば、MOONBlockで作成したゲームをcode.9leapの共有機能にアップすることも可能です。
「minimun_template_v2.zip」のダウンロードリンクと共有の手順は以下のサイトで紹介されていますので、MOONBlockで作った力作をもっと多くの人に見てもらいたいという方は、ぜひチャレンジしてみて下さい。
■参考:MOONBlockで作ったコンテンツの9leapへの投稿の仕方
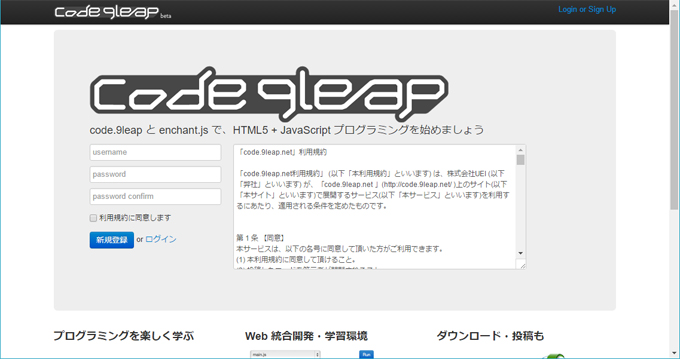
code.9leapのユーザ登録には、メールアドレスを始めとする個人情報の登録などは一切必要ありません。任意のユーザ名とパスワードさえ入力すれば、それで登録完了です。

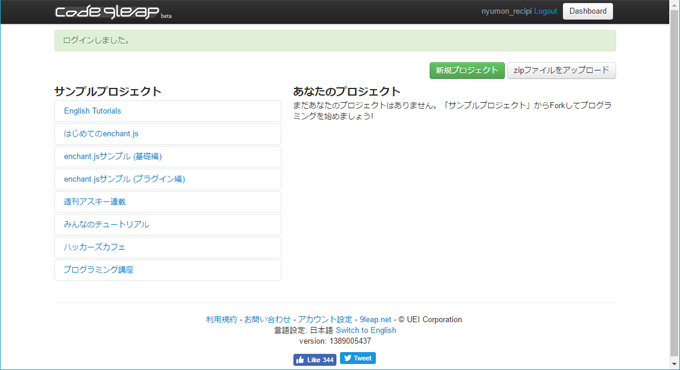
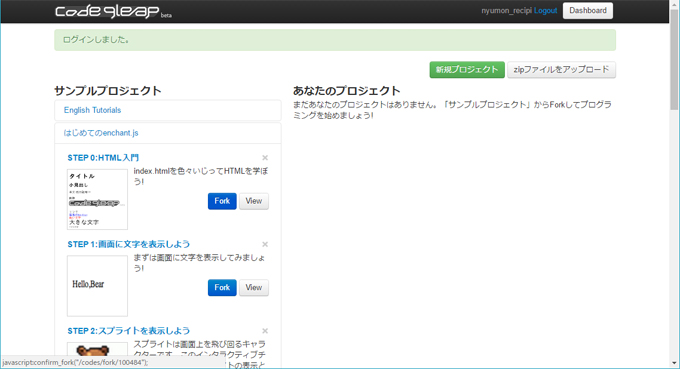
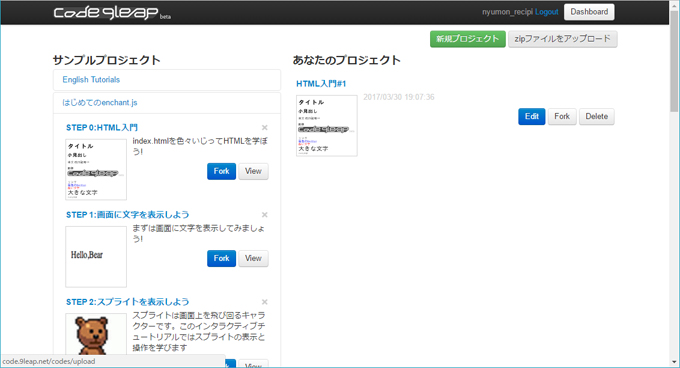
code.9leapにログインすると、まず次のような画面が表示されます。

画面左に並んでいるサンプルプロジェクトの一覧から、希望する内容のチュートリアルを選択します。初めて学習する場合は、「はじめてのenchant.js」から始めるのがおすすめです。

「はじめてのenchant.js」をクリックすると、STEP0から始まるリンクが表示されます。初心者の方はまず最初は「STEP0:HTML入門」から始めるようになっていますが、知っているものがあれば飛ばしても大丈夫です。
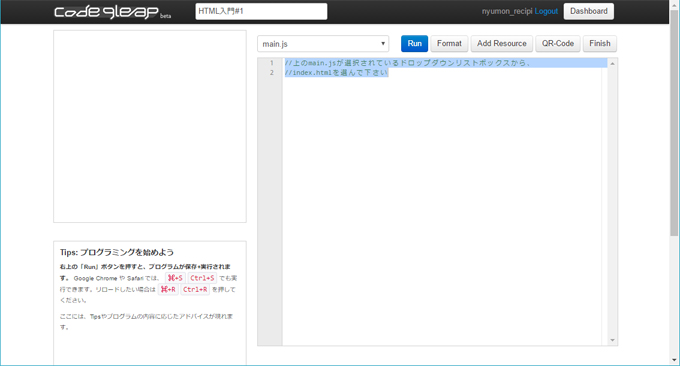
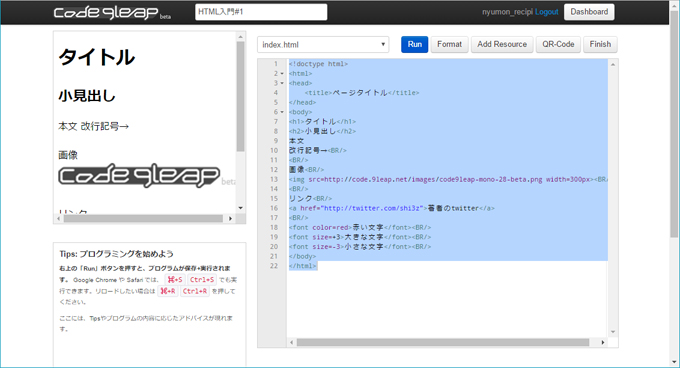
チュートリアルを始めるときは、FORKボタンを押します。すると、以下のような画面が表示されます。

画面左上がプレビューが表示されるエリアで、左下のTipsには課題が表示されています。画面右の大きい枠はソースコードの入力エリアです。

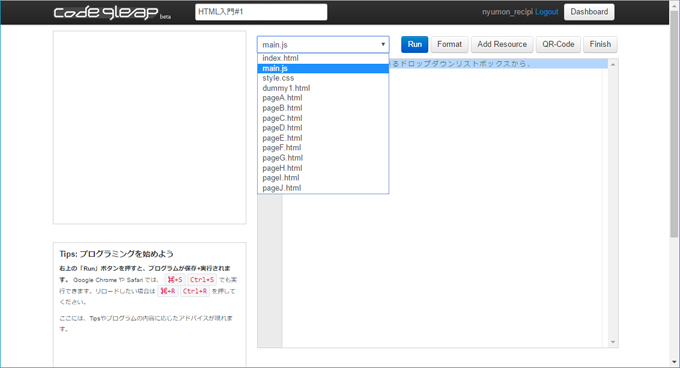
コード入力エリアの上にあるドロップダウンリストを切り替えることで、ソースファイルが複数ある場合はアクティブ表示するソースを変更することができます。

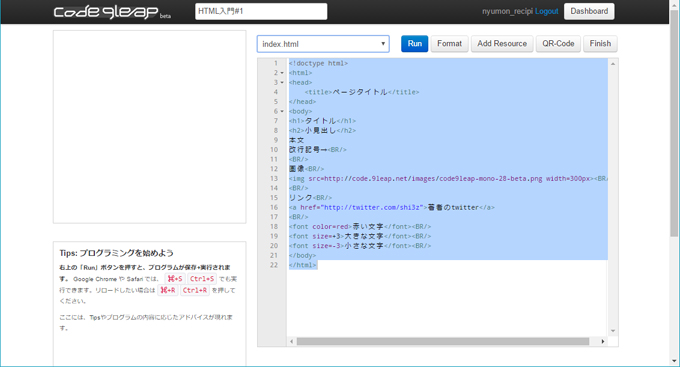
このように「index.heml」に切り替えると、入力エリアに内容が表示されました。
入力結果をチェックしたい場合は、青いRunボタンを押します。するとプレビューが表示されます。

あとは課題に沿ってソースコードを書き換えて、実行していくだけです。
なお課題を終了または中断したい場合は、Finishボタンを押します。すると入力した内容を保存した上で、最初の画面に戻ることができます。

保存したデータに表示されているEditボタンを押すと、続きから編集を再開することができます。Forkボタンを押すと、保存している内容をベースにして新しいデータを作成することも可能です。
未経験者の方向けに開催されたプログラミング講習にcode.9leapを使用された方の感想を見つけましたので、ご紹介致します。
というわけで、全くの素人の人たちにcode.9leapでプログラミングを教えてその場でゲームを作ってもらってみた。
(中略)
こちらの準備が万端、というわけにもいかなかったけど、朝9時30分から授業を開始して、13時まで講義したあと、14時から17時までハッカソンを行い、20名全員がなんとか自分たちの作品を完成させることができた。
教材としては先日の福井ハッカソンで使った資料と、code.9leapのチュートリアルだけ。
実際に作られた作品は例えばこんな感じ
(中略)
などなど。
全くの初心者とは思えないほど豊かな発想でかなりの力作が寄らせれた。
(出典:code.9leapで完全な初心者向けプログラミング教育に挑戦してみた)
このようにcode.9leapを使うことで、丸一日の講習で20名の未経験者の方全員がゲームを作り上げることに成功したようです。実際にどんなゲームが出来上がったのかは出典元の記事で紹介されていますので、興味のある方はご覧になってみて下さい。
先ほどご紹介した通り、同じフレームワークであるenchant.jsをベースに開発されているビジュアルプログラミング言語(MOONBlockやコロコロゲーム工作ブロック)から本格的なコーディングへのステップアップを考えている方に、code.9leapは特におすすめです。
なお筆者が試してみた感想としては、プログラミングの経験が全くない方の場合、code.9leapから始めると少し戸惑ってしまうのではないかと感じるポイントがいくつかあるように思いました。なのでcode.9leapを使ってみて少し難しいかも?と感じられた方は、先にMOONBlockやコロコロからスタートして楽しくプログラミングの概念を学んでいくのもおすすめです。
■参考記事:JavaScriptも学べるプログラミング学習ツールMOONBlockの使い方
■参考記事:コロコロゲーム工作ブロックで未経験からの簡単プログラミング
INTERNOUS,inc. All rights reserved.