
Progateはプログラミング初心者向けの学習サイトです。評判はどうなの?有料版を利用する価値はある?と疑問に感じている方向けに、口コミや、無料版と有料版の違いをわかりやすく解説します。さらに、Progateの利用をおすすめできる人も紹介しています。
なお、未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2023年3月20日


出典:Progate
| サイトURL | https://prog-8.com/ |
|---|---|
| 料金 | 月額1,078円 |
| 対応する言語やスキル | HTML、CSS、JavaScript、jQuery、Ruby、Ruby on Rails、PHP、Java、Python、Git、SQL、Goなど |
Progateは、プログラミングの基礎が学べるサービスです。多くの人がプログラミング学習に利用している有名な学習サイトでもあります。
中級者向けの内容を学習するためには有料プランを利用する必要がありますが、基本的な内容は無料で学べます。

Progateでは、2022年7月現在16種類の言語とスキルが学べます。具体的に、学べる言語とスキルは以下の通りです。
|
• HTML&CSS • JavaScript • JQuery • Ruby • Ruby on Rails5 • PHP • Java • Python |
• Command Line • Git • SQL • Sass • Go • React • Node.js • Quest |
学習したい言語が決まっているなら、言語別コースから目的の言語を選んで学習しましょう。Web開発コースのように、プログラミングを学ぶ目的に合わせてスキルを身につけられるコースもあります。
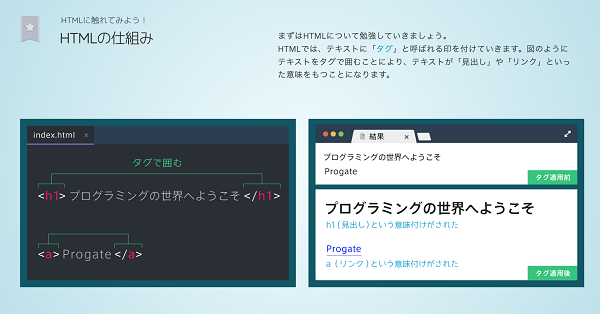
Progateは、初心者でもわかりやすく学べるのが特徴のサイトです。スライドを使って学習を進めるタイプのサイトで、どのように書けばどのような結果が出るのか、見比べながら一歩ずつ学習を進められます。

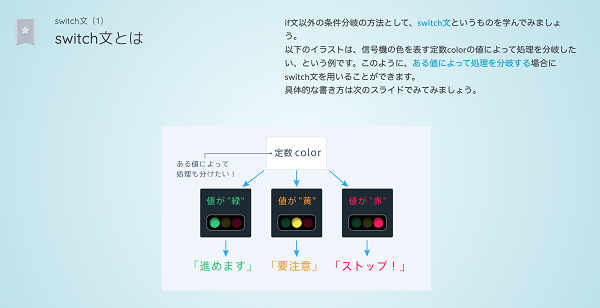
必要があれば、このように図やイラストを使った解説も行われていて、文字だけではわかりにくい部分も視覚的に学習可能です。

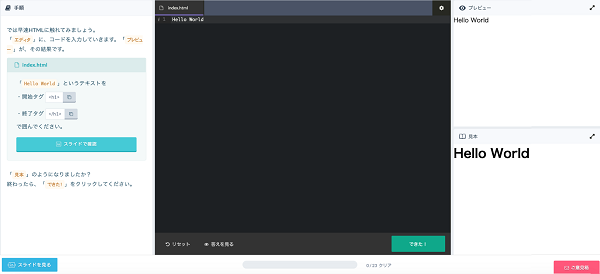
レッスンの最後には演習問題が用意されていて、画面上に表示されたエディタに実際に入力しながら学習できます。
結果のプレビューと見本が画面右側に表示されていて、同じように表示できれば正解です。「できた!」のボタンでその場で答え合わせができます。わからなければスライドの確認やヒントの表示もできるため、わかるまで徹底的に学習できますよ。

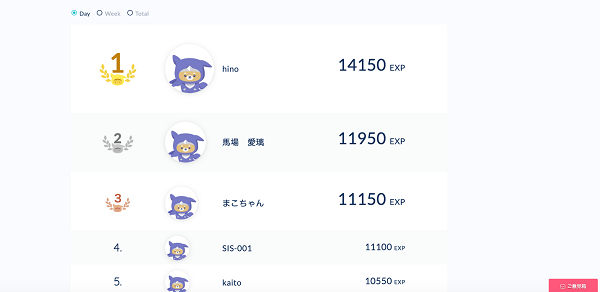
学習した分だけ経験値が貯まり、それをもとに他のユーザーとランキング形式で競えるゲーム的な要素もあります。経験値が貯まるとレベルが上がるシステムも採用されているため、数字で自分自身の成長を実感できます。

出典:Progate



Progateの良い口コミや評判には次のようなものがあります。
Progateありがてえ、各種プログラミング言語の初心者向けのコースがあるから、読む気起きなくなる分厚い本で挫折しないで済む。。
出典:Twitter

プログラミング は全くの初心者ですが、視覚的にコードを捉えられるので分かりやすいです。
実際にコードを書きながら進み、分からないところは復習できるページをすぐ開くことができるので、再度勉強して進めることができます。
ゲーム感覚で進めるのも良い点です。
出典:Twitter

Progateって環境構築が不要な点が本当に素晴らしい✨✨
未経験者がいきなり環境構築からだと普通に挫折するので、そうならなりためにも、初めにProgateでまずはプログラミングになれるって大切✨
出典:Twitter


Progateを多く周回しても意味ないと言われるのはProgateの学習だけでは実際にコードを書けないしアプリも作れないため。教習所内のコースだけで無限に練習しても公道で上手く走れないのと同じ。Progateは2〜3周で十分。後はコード(公道)を書き(走り)まくろう!習うより慣れろ。これに限る!おはよ
出典:Twitter

辛口やけどprogateは趣味レベル。その後の各々の努力にもよるが環境と答えがそろった状況でやるんは復習にはええやろけど、スキルアップでは意味ないと思う。(中略)
出典:Twitter
Progateってやっても意味ないとか
実力つかないとか言われがちだけど
そんなことない
確かに実戦で使えるかというと難しいけど
エンジニアは何やってるのか興味あるレベルの人が導入としてやるにはちょうどいい
むしろ小難しい周辺知識が無くて助かる
完全未経験者はとりあえずProgateでOK🙆♂️
出典:Twitter



| 無料版 | 月額0円 17レッスンを受講可能 プログラミングを体験できる |
|---|---|
| 有料版 | 月額1,078円 76レッスン全てを受講可能 入門から基礎まで学べる |
詳しい内容を、以下で紹介します。
無料版では、全76レッスンのうち17レッスンを受講可能です。どの言語も最初の1~2レッスンが無料版の対象となっています。
主にプログラミングを体験するのがメインの内容となっているため「プログラミングに興味があり、どのようなものか触れてみたい」「プログラミング言語によってどのような書き方の違いがあるのか知りたい」という方におすすめです。

有料版では、Progateで提供されている全てのレッスンを受講できます。無料版で体験できる部分よりも学べる内容は深くなり、プログラミングの基礎まで学習可能です。
課金にはクレジットカードのほか、デビットカードやプリペイドカードを利用可能です。ただし、一部対応していない発行会社もあるため注意してください。
銀行振込には基本的には対応していませんが、半年もしくは1年分を一括で支払う場合のみ利用可能です。銀行振込で支払う場合、事前に問い合わせが必要です。
有料版の評判としては、以下のようなものがあります。
学習にのめり込む丁度いいところで、
有料版じゃないと進めなくなるのでつい課金してしまう。
有料版では中級、上級以外に別の言語も学習できるのでさらにのめりこむ。また料金が本当にお手頃で学生でも出しやすく、
社会人でも月々の支払が痛くない程度の料金設定。
コスパよすぎですprogateさん。
出典:Twitter
Progateの有料版は、有料のプログラミングスクールに比べると費用が圧倒的に安い点がメリットです。プログラミングを学んだ後にどう活かすか、どのような知識が必要かが明確であり、独学でコツコツと学習を進められる人なら有料版を利用する価値は十分にあります。


エンジニアを目指すなど目的が明確であり、本格的にプログラミングを学習したいなら、プログラミングスクールの受講が最短ルートです。Progateの無料版でプログラミングを学習した後なら、よりスムーズに受講可能です。
Progateには、次のような口コミもあります。
本当にゼロからのスタートであれば、Progateがいいと思いますよ❗️
1番わかりやすいし、安いので✨
ただ、それだけでは物足りないので、さらに続けたいようであればスクールとか通い始めてみてはいかがでしょうか?
出典:Twitter
Progateは良い教材。
けどエンジニアを目指す場合、これだけだとちょっと物足りない。
プラスαで何をやるかも重要。
(中略)
出典:Twitter
Progateの有料会員になり学習し終えても、エンジニアとして現場で働くことを目指すためにはスキル不足なようです。実務に活かせるスキルを求めるなら、プログラミングスクールを利用すると良いでしょう。
プログラマカレッジは、基礎から実務で活かせるスキルまで完全無料で学べるプログラミングスクールです。プログラミングだけでなく、チーム開発など実際の開発現場で役立つ知識も学べます。
さらに、未経験の方がIT業界に就職するための面接対策やビジネスマナー研修などの就職サポートも実施しています。平均内定獲得数は3.7社、就職率98.3%の実績もあるため、プログラミングを学んでエンジニアを目指したい方はぜひお問い合わせくださいね。


Progateの特徴・口コミ・評判を元に考えると、このような方におすすめです。
以下で詳しく解説します。

Progateは、プログラミングをはじめて学習する人におすすめです。はじめてのプログラミング学習では、何から始めたらいいのかわからない、ひとまずプログラミングに触れてみたいと感じる方も多いかと思います。
Progateなら、難しいことを考えず気軽にプログラミング学習を始められます。事前に必要な準備はアカウント登録程度なので、思い立った時すぐに始められるのもメリットです。

新しいプログラミング言語を学ぶ場合、実際に言語に触れてみなければ、どんなことができるのか、学習時間をどの程度確保すればいいのかわかりにくいこともあります。
Progateでは、幅広い言語を体験できるため、新しいプログラミング言語を習得したいと考えている人にも適しています。本格的な学習を始める前にあらかじめ体験しておくことで、目的に合わないプログラミング言語を選び、学習を進めてしまったという失敗も避けられるでしょう。

Progateは、独学で学習できる人に向いています。学習サイトなので、強制力やプレッシャーはありません。自分のペースで学習できる点はメリットですが、期限などはないため進めるのもサボるのも自分次第です。


Progateは、初心者向けのプログラミング学習サイトです。誰でも簡単にプログラミングを体験でき、基本的な知識を身につけられるProgateは、これからプログラミング学習を始めたい人に適したサービスです。
しかし、Progateで学べる内容は基本的なものです。エンジニアを目指すなど本気でプログラミングを学習したい場合には、プログラミングスクールの利用がおすすめです。
独学に不安がある方や、エンジニアを最短で目指したい方はぜひプログラマカレッジにお問い合わせください。
INTERNOUS,inc. All rights reserved.
Progateとは、
• プログラミング学習の登竜門
• 多くのプログラミング言語やスキルが学べる
• 初心者でもわかりやすく学べる
といった特徴があるプログラミング初心者向けのオンライン学習サービスです。以下でわかりやすく紹介します。