
ホームページを作りたいけれど、どんなプログラミング言語を学べば良いのか悩んでいる方向けに、ホームページ作成に必要なプログラミング言語を紹介します。プログラミング言語を知らない初心者でも簡単にホームページを作成できるサービスも紹介しています。
なお、未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2024年5月29日
目次

ホームページ作成の基本となる言語はHTML・CSS・JavaScript/jQueryです。初めてホームページを作る場合、基本的にはこの3つを押さえておけば十分です。
またこれらは学習難易度が低く初心者におすすめの言語で、基礎知識として知っておくと他のプログラミング言語学習にも役立ちます。

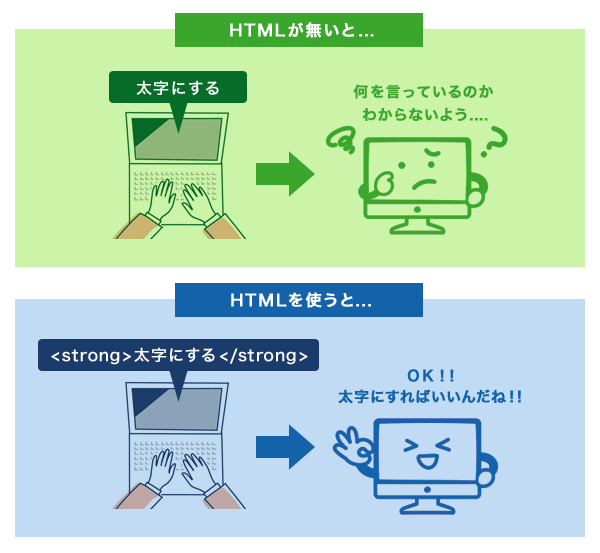
HTMLとは、「HyperTextMarkupLanguage」の略で、ホームページなどに表示される文字やフォント、大きさなどを指定できる言語です。
人間は、文章が並んでいるのを見ればそれがタイトルなのか、見出しなのか、本文なのかをなんとなく理解できます。しかし、コンピューターには理解できません。そのため、HTMLを使って文章の構造をコンピューターに伝えます。

HTMLを使って構造を伝えることで、Webページを見やすく表示することや、検索エンジンによるホームページの解析が可能となります。
HTMLでは、見出しの設定、表組みや箇条書きの設定などが可能です。それぞれ、HTMLで作成すると次のように見えます。
■ 見出し
■ 表組み
| タイトル1 | タイトル2 | タイトル3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
■ 箇条書き
HTMLを学習することでホームページを作成できるようになるほか、無料ブログのカスタマイズやメールの装飾ができます。
HTMLの基本については、以下の記事で紹介していますのでぜひご覧ください。
CSSとは、ホームページなどのデザインを作るための言語です。HTMLでも簡単な装飾は可能ですが、CSSを使うとさらに複雑なデザインの作成もできます。
また、HTMLだけで作った表示はブラウザや環境の差によってデザインが崩れることがありますが、CSSを使えばデザイン崩れを防げます。
CSSを使うと、文字色の変更や背景の設定、画像の表示方法の設定などが可能です。それぞれを組み合わせて利用できるため、例えば文字列のうち一部だけを大きく赤い文字で表示する、背景色を設定するなども可能で、複雑なデザインを作れます。
上記のHTMLにCSSを設定すると、下記のようなデザインができます。
■ 見出し
■ 表組み
| タイトル1 | タイトル2 | タイトル3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
■ 箇条書き
CSSを学習することで、より自分の好みに沿ったデザインのホームページを作成可能です。
また、CSSを使うとデザインを一括で管理できるため、メンテナンスの手間が減ります。例えば見出しのデザインをHTMLで作った場合、デザインを変更するにはすべての見出しを修正しなければなりません。しかし、CSSであれば1箇所の変更で済みます。
CSSについては以下の記事で詳しく解説していますのでぜひご覧ください。
■ JavaScript
JavaScriptは、ホームページに動きを与えるためのプログラミング言語です。ブラウザ上でプログラムを動かせるため、環境構築をせずにプログラミングを始められる点も初心者におすすめです。
ブラウザ上で動作可能なため、訪問したユーザーのアクションに応じた動きを与えることも可能です。例えば、カーソルを合わせると開くメニューや、入力フォームのエラーチェックなどの機能を作れます。
プログラマカレッジの公式サイトも、上部のメニューにカーソルを合わせると詳細なメニューが表示されます。下記の画像では「ITコラム」にカーソルを合わせた例を紹介しています。

出典:プログラマカレッジ
JavaScriptを学習するとホームページの作成に役立つだけでなく、ゲームやスマホアプリの作成も可能です。今後、本格的なプログラミング学習を進めたい人にもおすすめです。
■ jQuery
jQueryは、JavaScriptのライブラリのひとつです。ライブラリとは、よく使うプログラムをまとめたもので、その中から自分に必要なプログラムを引用して使えます。
JavaScriptでは、同じコードでもブラウザによって動作が異なる場合がありますが、jQueryはクロスブラウザに対応しているので、複数のブラウザの違いを考えずにプログラミングができる点もメリットです。
JavaScriptについては、以下の記事で詳しく解説していますのでぜひご覧ください。



書籍を使ってプログラミング学習をするメリットは、体系的に知識を学べる点です。まったく知識がない状態からでも、プログラミング学習を始められます。また、移動中や休憩時間など、ちょっとした隙間時間にプログラミング学習を進められる点もメリットです。
ホームページの作成に必要なプログラミング言語を学ぶのにおすすめの本は次の2冊です。
■ はじめてのHTML+CSS HTML5対応
▶ おすすめポイント
タイトルの通り、初めてHTMLやCSSに触れる方にお勧めの書籍です。
そもそもウェブページとは何か、制作するために必要な環境やファイルの作り方から実際にHTMLやCSSを使ってウェブページの作成方法までを一貫して学ぶことができます。また、レンタルサーバーを使って自分の作成したページを公開する方法も学べるのでお勧めです。
■ スラスラわかるJavaScript
▶ おすすめポイント
JavaScriptの知識がゼロの状態から、自力でプログラムを作れるところまで学べる本です。
図やイラストを使って基礎からわかりやすく解説されているため、他の学習法で挫折した方やプログラミングが苦手だと感じている方でも学びやすいでしょう。
学習アプリを使うと、楽しみながらゲーム感覚で学習を進められます。スマホだけあれば学習できるため、手軽に始められる点もメリットです。
おすすめの学習アプリは次の2つです。
■ Progate

出典:Progate
イラスト中心のスライドで学習した内容を、すぐに演習問題で実習するスタイルで、実際に使えるスキルが身につきます。
基礎的なレッスンは無料で利用できるので、まずは気になる言語の学習を始めてアプリの使い心地を確かめてみてください。
■ ドットインストール

出典:ドットインストール
1本3分の動画を使ってプログラミング学習を進められるサービスです。
少しの時間で学習できるので、隙間時間を上手に活用したい方におすすめです。7,000本以上の動画で基礎から機械学習など難易度の高い分野まで学習できます。
プログラミングスクールでは、ポイントを押さえて効率よく学習をすることが可能です。
プログラミング初心者は、エラーがでるとその理由がわからず悩んでしまうことがありますが、プログラミングスクールでは講師のサポートを受けられるので、挫折してしまう確率を下げられます。
プログラマカレッジではパソコンの基礎知識から学習を始めるので、プログラミングがまったく初めての方でも、基礎からしっかりスキルを身につけられますよ。プログラミングを学んでみたい方は、ぜひお気軽にお問い合わせください。
次の記事では、自分に合ったプログラミングスクールの選び方を解説していますので、あわせてご覧ください。


実はプログラミング言語の知識がなくても、ホームページの作成は可能なんですよ。
テンプレートに沿ってテキストや画像を配置すれば、簡単にホームページを作成できるツールがあります。ツールを使えば、初心者でも直感的に見栄えがよいホームページを作れます。
ここでは、人気上位の中からサポートが充実して使いやすい初心者向けのツール3つと、ホームページの作成に使われることが多い有名なツール1つを紹介します。

参照:【2022年6月】ホームページ作成サービスのおすすめ人気ランキング10選【徹底比較】|mybest

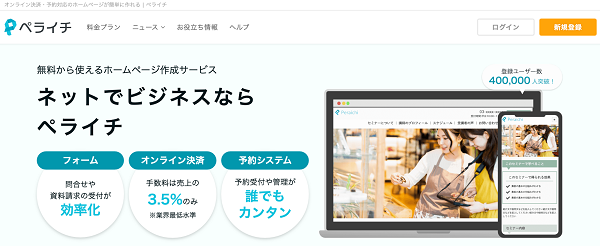
出典:ペライチ
ペライチは、3ステップで誰でも簡単にホームページを公開できるサービスです。豊富なテンプレートの中から自分好みのデザインを選んだら、掲載したい文章や画像を直感的な操作で入れていくだけでホームページが完成します。
30日間無料のお試し期間があるのに加え、1ページだけのホームページならずっと無料で公開しておけるので、簡単な告知などを作成したい方におすすめです。

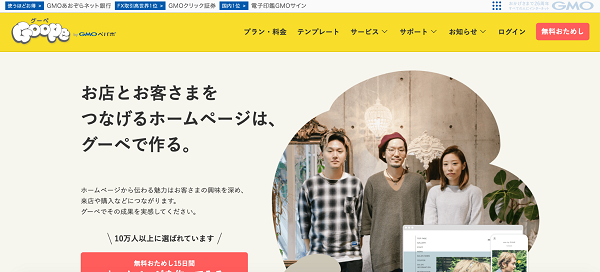
出典:Goope
Goopeは、シンプルな作業で編集できるのが人気のホームページ作成サービスです。パソコンだけでなくスマホからも更新作業ができるので、じっくり更新する時間がない方にもおすすめ。
セキュリティ対策が標準で備わっているほか、アクセス解析やSNS連携などさまざまな機能をワンクリックで追加できます。困ったときにはメールでも質問できるため、簡単さ重視の初心者の方はとくに注目です。

出典:AMS
AMSは、サポートの手厚さが高評価を受けているホームページ作成サービスです。スマホ対応のホームページを簡単に作成できるだけでなく、製作代行サービスもあるので、チャレンジしてみたけれどどうしても思うようにできなかったという時には丸ごと作成を依頼できます。
フリーダイヤルのサポートを回数無制限で利用できるプランもあり。SEOなど集客を意識したサービスも受けられるので、作るだけでなく運用についても考えてサービスを選びたい方におすすめです。
WordPressは、世界的に有名なホームページ作成サービスです。本格的なホームページを作成可能で、企業のコーポレートサイトの作成などにも使われます。ただし、利用する難易度は高めなため、まったくの初心者の方が使うには少し難しいと感じられるかもしれません。
テンプレートを使ってホームページを作成するだけでなく、プログラミング言語を使って細かい部分を自分好みにカスタマイズすることも可能。パソコンが得意な方は、ぜひチャレンジしてみてください。
参照: WordPress.com
▶ 【参考記事】
WordPress独学の方は、困った時にかかりつけWebデザイナーが1人いると安心かも|WEBLOCOマーケティングスクール
今回は、ホームページの作成に必要なプログラミング言語について解説しました。HTML・CSS・JavaScript/jQueryが使えれば、自由にホームページを作成できます。プログラミング言語の作成には、書籍・アプリ・プログラミングスクールなどを利用してみてください。
プログラミングができなくても、簡単にホームページを作れるサービスもあります。この記事を参考に、ホームページの作成にチャレンジしてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.