
模写コーディングは、プログラミングを始めたばかりの人に効果的な学習方法です。模写することで、より実務レベルの実装方法や手順を学べるようになります。模写におすすめのサイトや、効率的な学習方法を紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2023年3月24日
目次

模写コーディングは、既存のウェブサイトのデザインを模写して、自分でウェブサイトを制作することを指します。
初心者向けプログラミング学習サービスの「Progate」や「ドットインストール」などで、HTML/CSSの学習を終えたレベルの人にとっては、特に効果的な学習方法です。
模写することで、実用的なウェブサイトのレイアウト構成や構造を把握し、レスポンシブにも対応した上でコーディングする機会になります。
模写にあたっては、「細かい部分にはこだわらず、実際のサイトと表示がずれていても気にせず、まずはレイアウト構造を把握しながら数をこなそう」「レスポンシブ対応まで完璧にこなすため、完コピしよう」など目標を決めて行うといいでしょう。一人で学習していると、学習の到達点がわかりにくいので、学習目標を立てて実施するといいでしょう。
プログラミングの学習には「写経」という方法もあります。模写と写経は似た意味を持つ言葉ですが、プログラミング学習においてはそれぞれ異なる学習方法を意味します。
まず写経とは技術書や各種チュートリアルサイト、公開されているコードなどを自分の手ですべて打ち直すものです。サンプルコードを「この箇所はどういう意味だろうか」と考えながら書き写し、実行結果を確認します。
対して模写は、完成物のサイトを見ながらレイアウトや構造を読み解き、答えを見ずに同じような仕上がりのサイト作成を目指します。
初心者のうちは写経がおすすめで、HTML/CSSの基礎がわかり、各種チュートリアルオンサンプルコードも一通り実行したら、次のステップとして模写に挑戦するといいでしょう。
模写を行うことで、サイトの構造を把握し、コーディングのパターンが体感的に身に付くなど、実務レベルのスキルを培う練習になります。具体的にどのような効果があるのかを紹介します。
模写を行うには、対象のページを見て、「どこからどこまでがヘッダなのか」「どこからどこまでがフッタなのか」といったサイトの骨組みや構造を把握することが必要になります。
さらに「divを使うべきか、sectionや、articleを使うべきか」や「classやidの命名規則はどうすればいいのか」といった見当を付けて、実装していかなければなりません。
学習サイトや教材では、機能の部分的実装を学ぶことが多いのですが、ページ全体をトータルでコーディングする経験が少ないため、初心者は最初は必ずつまずくでしょう。
慣れるまではページ全体をスクリーンショットで保存し、紙に印刷して、全体のレイアウト要素を書き出してからコーディングするといった手順を踏むのがおすすめです。
複数のLP(ランディングページ)を模写していくうちに、初見でもそれぞれのLPが、どのようなコーディングがされているのかおおよその見当が付くようになります。
実装のパターンはある程度似通っているので、そうしたパターンが蓄積されていけば、実装方法がわからなくて悩むことが減ってきます。それによって作業にかかる時間も短縮されて、実務レベルの知識やスキルを培う練習にもなるのです。
模写を行ったら、最終的にはGoogle Chromeの検証ツールで答え合わせを行います。すると実際にそのサイトで使われているコードと、自分のコードの違いを見比べることができます。
例えばdivタグの使い方や、classやidの命名規則など、大きく違う箇所も出てくることもあるでしょう。そのようなコードの違いを改善ポイントとしてチェックして、同じような構造の別サイトでの模写にも挑戦します。
そこで検証ツールで学んだコードの違いを、実際に取り入れてみることで、スキルがどんどん向上していくことでしょう。
Progateなどでの学習を終えた段階では、実務レベルで使用されるCSSプロパティやメソッドなどへの知識はまだ浅いというケースが多いでしょう。
模写をして、実際に検証ツールで確認すると、知らないプロパティやメソッドが存在することが多々あります。これらをメモして調べることで、使い方を学び実装の幅が広がります。
またカルーセル(スライダーなどとも呼ばれる画像などのコンテンツを横にスライドさせる表示方法)や、各種アニメーションなど、コーポレートサイトやウェブメディアで実装されることの多い技術も、この段階で覚えておくといいでしょう。
デメリットは大きく分けて2つです。
独学で模写にチャレンジする場合に、知識やスキルの不足によって行き詰まってしまう可能性が高いこと。
「サイトのレイアウトや構造をうまく読み取れない」「構造まではわかっても知識が少なく、実装手順の見当が付かない」など、独学では学習が思うように進まない状態になりやすいです。
こうしたデメリットを解消するためには、Q&Aサイトやスキルシェアサービスなどを使って、エンジニアにサポートを依頼してみましょう。最初のうちは質問を繰り返して実装手順をつかみ、慣れたら独力で行いスキルアップにつなげていきましょう。
もう1つのデメリットは、模写はあくまでも「模写」であるということ。
あくまでも既存サービスのコピーですから、ゼロから新規案件を立ち上げて、要件定義する能力は十分に身につくとはいえないでしょう。

模写コーディングで学習するためには、やみくもにサイトを模写するだけではだめで、効率的に学ぶための手順があります。自分のレベルにあったサイトを模写し、まずは検証ツールを使わずに目コピで実装。不明点があれば自分で考えてから、調べて解決するなどのサイクルが重要です。模写で効率的に学習する方法についてご紹介します。
自分のレベルにあった模写対象のサイトを1つ選びます。過度に難易度が高いサイトを選ぶと挫折することもあるので、自分にあったサイトを選ぶことが大切でしょう。
未経験者~初心者の場合は、facebookのログインページの模写が難易度としては適切といわれています。模写する際には以下の手順を意識して作成しましょう。
まずは全体のレイアウトをおおまかに把握します。どこからどこまでがheader/footerで、どこがmainなのかなど、ページ全体のレイアウトを大まかに把握します。
対象のサイトを観察して、ピンと来なければメモ用紙などに書き出してみるといいでしょう。
次に各箇所のレイアウトの構成を読み解きます。例えばheaderには、header-logoの画像とログイン画面があって、横並びになっている、といった構成を把握します。
facebookのログインページの場合なら、CSSで「FlexBox」が使用されて、入力欄の横並びを実装しています。この「FlexBox」が必要であることに気づくには、この段階で各箇所のレイアウト構成の正確な把握が必要です。
そして「すぐに実装できそう」か、「実装は可能だが時間がかかりそうなもの」なのか、「調査が必要な項目」なのかを見極めます。特に調査が必要な項目については、自分で調べて身に付けるようにしていきます。
ウェブサイトの模写は、検証ツールに頼らずに、目で見てそれを再現する目コピで実装するといいでしょう。模写しようとするサイトの構成、HTML、CSSなどがどのように設計されているかを、自分で考えてみることが良い訓練になります。
といったサイクルを回して、問題解決能力を高めていくことが大切です。
現在、大半のウェブサイトはPCによるアクセスよりも、スマホによるアクセスが多くなっています。そこでPC向けのサイトだけでなく、レスポンシブデザインによるスマホやタブレットへの対応もしっかり行います。
PC版のサイトをコーディングするときに、スマホ版のこともイメージしながら進めていくと良いでしょう。
未経験者から初心者のうちは、模写にトライしたとしても全く同じようにサイトを再現することは難しいでしょう。ですから検証ツールを使った答え合わせが大切になります。
もしも模写対象のサイトのコピーが難しいと感じたら、段階的にクリアしていくのもおすすめです。
それぞれのステップで検証ツールを使いながら答え合わせをして、段階的に理解を深めていくのは良い方法です。

実際に模写を行うのにおすすめのサイトを紹介します。スキルレベルによって、挑戦してみるべきサイトは異なりますので、まずは自分のレベルにあったサイトを模写してみてください。

出典:facebook
HTML/CSSでコーディングできるのが、「facebook」のログインページです。ラジオボタンやプルボタンなどの機能もついているため、初心者の模写に適した定番のサイトです。
もし不明点などが生じたときには、エンジニア向けのQ&Aサイト「teratail」などに関連する質問が投稿されているので参考にするといいでしょう。このサイトの模写のコツは、FlexBoxを使うことです。

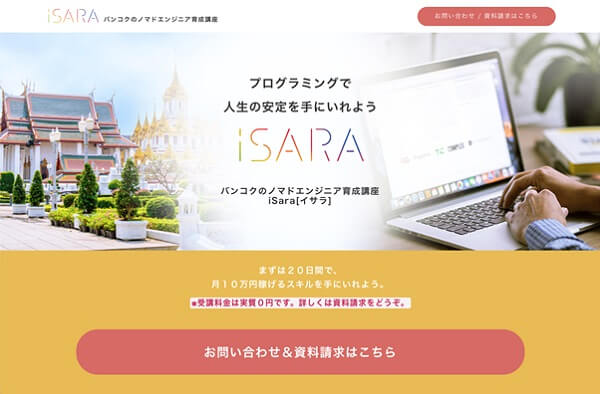
出典:iSara
バンコクで行うエンジニア育成事業のサイト「iSara」は、中級者の模写に向いたサイトです。サイトの要素を小分けにすると非常に数が多く、コーディング量が多いのが特徴です。iSaraの模写をやり切ることで、圧倒的ボリューム模写により多くの知識を得ることができます。
HTML/CSSに加えて、jQueryの学習を事前にしておくことがおすすめです。またBootstrapやfontAwesomeの知識も身に付きます。
iSaraの模写も模写コーディングの定番ですので、行き詰まったときには検索すれば、他のエンジニアのブログやツイートも多くあり、解決の手がかりにしやすいでしょう。
さらにiSaraの運営会社が、条件付きで模写サイトのポートフォリオとしての使用を許可しているため就職・転職のポートフォリオにできるのも特色です。
▸参考:Twitter

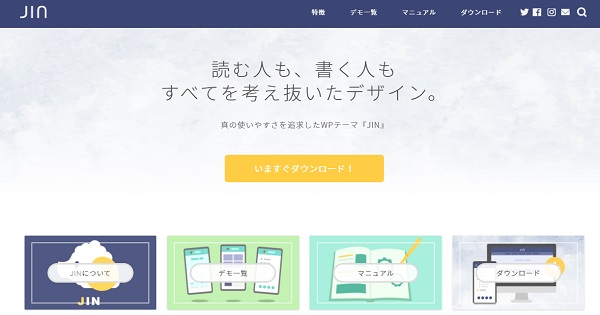
出典:JIN
WordPressの有料テーマとして人気のJINは、WordPressを使った中級者向けの模写サイトに向いています。JINのテーマから1つ選んで模写してみましょう。
WordPress案件に将来的に対応したい場合、実装ニーズが多い機能やデザインが一通りベーシックに盛り込まれているためおすすめです。動的な要素やFlexBoxの使い方も練習できます。

プログラミングの学習を一人で行う際は、どうしてもうまくいかないというケースも生じます。解決策が見いだせず、学習が進まなくなってしまったときの対処法についても知っておくといいでしょう。
未経験者~初心者にとって、LPやサイトのコーディングを一人でやり切るのはかなり大変です。先に紹介した「iSara」なら、個人差はありますがフルにコーディングするには2週間程度の時間を要します。
うまく表示できなくて、詰まってしまったときには、一回飛ばして別の要素を処理するといいでしょう。他の要素を処理するうちに解決策が思いつくこともよくあります。
その一箇所以外はすべてコーディングできているなら、エンジニア向けのQ&Aサイトなどで質問して、他の人の手を借りて解決するのもいいでしょう。悩んで時間をかけすぎてしまうよりは、ある程度数をこなすという姿勢も大切です。

模写の基本は検証ツールを使わずに、目コピで開発することですが、どうしても行き詰まり、解決策が見いだせないときは、例外的に検証ツールで答え合わせするのもいいでしょう。
例えば、CSSで要素を横並びにする際には、FlexBoxを使うと簡単に実装できます。しかしFlexBoxの存在を知らなければ、要素の横並びの方法に、どれだけ調べてもたどり着けない可能性もあります。
答え合わせをして、FlexBoxについて知ることよって、その後の学習もスムーズに進められるようになるでしょう。
独学での学習だと解決できずに行き詰まることもあります。その際には、一人で悩むより、teratailなどのQ&Aサービスや、スキルシェアサービスなどを活用しましょう。
エンジニアに解決策を質問して対応してもらい、その対応内容を参考に、次からは自分で同じような問題解決ができるようにトライします。行き詰まって悩み続けるより、人に尋ねることで、理解を深めて学習効果を高めることができます。
そうは言っても「独学で模写、それ以前に写経ができるかも不安…」と思われる方もいるかもしれません。そんなときは、無料のプログラミングスクールに入校することも一つの方法です。
年間500名以上のプログラマーを輩出しているプログラマカレッジなら、コーディングの基本から無料でレクチャー。壁にぶつかったとしても、インストラクターに聞くことができるので安心です。
→ 就職支援付き無料プログラミングスクール「プログラマカレッジ」
模写コーディングは、プログラミングの基礎を学んだばかりの初心者には、非常に効果の高い学習方法です。
ウェブサイトの構造を把握し、自ら考え、わからないことは調べ、実装してみる、というサイクルを繰り返すことで、実務レベルの知識やスキルを培うことができるようになります。
おすすめのサイトを実際に模写してみて、知識を深めて、プログラミングの実力の向上に役立ててください。
INTERNOUS,inc. All rights reserved.