
for文やwhile文と同様に、do while文も、ループ処理を行う場合に使用します。
ループ処理を行うためのfor文やwhile文は、最初に条件式の評価を行ってからループ処理に入りますので、条件式の評価がfalseとなった場合は、ループ処理が一度も行われずに終了します。
これに対して、まずループ処理を一度実行してから条件式を評価するのがdo while文です。
今回は、ループ処理に使用するdo while文を紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
do while文は、for文と同じように、ループ処理(ある条件を満たす場合に繰り返し実行する処理)を行う場合に使用する構文の1つです。
for文やwhile文は、最初に条件式の評価を行うため、一度も処理が実行されない場合もありますが、do while文は、処理を実行した後に条件式の評価を行うので、条件を満たさない場合でも、一度は処理が実行されます。
do while文は、次のように記述します。
do {
繰り返し行う処理内容
} while ( 条件式 );
do while文は、まずブロック内のループ処理を一度実行します。
ブロック( { } )は、do while文で必ず必要というわけではありませんが、ブロックを記述しない場合は、「do」の直後に記述された一文のみがループ処理の内容となります。
ですので、ループ処理として複数の文を実行したい場合は、ブロックが必要となります。
また、仮にループ処理の内容が一文のみの場合でも、ブロックで囲んだ方が範囲が明確で読みやすいソースコードとなります。
ループ処理を一度実行した後で、条件式を評価します。
条件式がtrueの場合は、再度ループ処理を実行し、falseの場合は、do while文を終了します。
ループ処理が一度は必ず実行されることが、for文やwhile文との大きな違いです。
そして、「while ( 条件式 )」の後にセミコロン「;」が必要な点も要注意です。
その他は、基本的にwhile文と変わりがありません。
次のサンプルは、入力された数字を出力した後、その数字が10以下の場合は、数字が1になるまでカウントダウンして出力するプログラムです。
数字を入力してOKボタンをクリックしてみて下さい。
ソースコードは次の通りです。
<script type="text/javascript">
function loop() {
let num = document.getElementById("dat").value;
document.getElementById("dat2").value = "";
do {
document.getElementById("dat2").value += num + " ";
num--;
} while ( 0 < num && num < 10 );
}
</script>
<div style="background-color : #CCC; padding : 20px;">
<form>
<div style="display:inline-flex">
<input type="text" id="dat" size="5">
<input type="button" value="OK" onClick="loop()">
</div>
<input type="text" id="dat2">
</form>
</div>
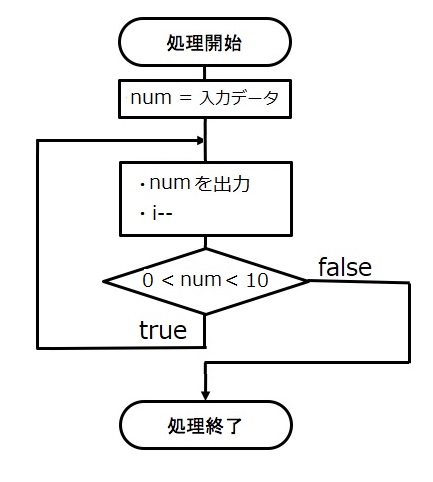
このサンプルは、次のような処理手順で実行されます。

上のサンプルコードでは、do while文でループする処理を、loop()というユーザ定義関数に記述しています。
そして、OKボタンをクリックすると、イベントハンドラのonClickによって、loop()が呼び出され、do while文が実行される仕組みです。
do while文に入る前に、入力データの取得と出力内容の初期化を行います。
let num = document.getElementById("dat").value;
document.getElementById("dat2").value = "";
入力データは、テキストボックスのID名を指定して、「document.getElementById(“ID名”).value」で取得できます。
これを、変数numに代入します。
実行結果として表示する予定のテキストボックスの内容も、「document.getElementById(“ID名”).value = “”」として初期化しています。
この処理をしないと、do while文の中で、記号「+=」を使用して、このテキストボックスの内容をどんどん足していく処理をしているため、一度実行した後、二度目や三度目に実行する場合に、過去の表示内容が残ったまま、新しいデータが足されて表示されてしまいます。
do while文では、ループ処理の中で、numを出力します。
出力した後に、numをデクリメントします。
次に、numが10未満の数かどうかを評価します。
numをデクリメントした後で評価を行うので、条件式は「num < 10」(10以下ではなく10未満かどうか)となります。
ここでは、正の数を想定して「0 < num」も条件に加えました。
do {
document.getElementById("dat2").value += num + " ";
num--;
} while ( 0 < num && num < 10 );
条件式の評価がtrueの間、この処理をループしてnumを1ずつ減らし、デクリメント後のnumが1未満になったら処理が終了します。
実行結果として、10以下の正の数を入力した場合は入力値から1までの数字が出力され、10以下の正の数以外の数字が入力された場合は入力値のみが出力されます。
INTERNOUS,inc. All rights reserved.