
JavaScriptは、どこに記述するかという点から2種類の書き方があります。
HTML文書に直接書き込む方法と、外部ファイルに書いてそれを読み込ませる方法です。
今回は、JavaScriptの書き方と処理の流れを紹介したいと思います。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
JavaScriptをHTML文書に直接記述する場合は、script要素を使います。
以前は、次のようにlanguage属性を使ってスクリプト言語を指定していました。
<script language="JavaScript">
HTML4.0からは、MIMEタイプと共にscript要素で指定するようになりました。
<script type="text/javascript">
通常、ヘッダ部(<head>?</head>の間)に記述しますが、HTML文書中の特定の場所にスクリプトの処理結果を表示する場合など、ヘッダ部以外に記述する場合もあります。
JavaScriptを HTML内に直接書き込まず、スクリプトファイルを別に作る方法があります。
この場合、ファイルは拡張子を「.js」として作成します。
そして、HTML文書内でファイルを読み込ませます。
読み込ませる際の記述方法は、次の通りです。
<script type="text/javascript" src="sample.js">
</script>
通常はヘッダ部に記述しますが、スクリプトを実行する場所に記述してもOKです。
共通するスクリプトを複数のページで実行する場合などは、外部スクリプトファイルを作成すると便利です。
JavaScriptで記述するプログラムには、Webページを開くと自動で開始するプログラムもありますし、ボタンやリンクをクリックした時に開始するプログラムもあります。
プログラムは、必ず何らかのきっかけで開始します。
このきっかけのことをイベントといいます。
プログラムは、それを呼び出すイベントがあって初めて実行できます。
ですので、JavaScriptを実行するためには HTML中にイベントを記述する必要があります。
このイベントにJavaScriptの命令や関数をリンクさせることによって、プログラムが呼び出されます。
イベントには次のようなものがあります。
| マウスイベント | マウス操作(クリック、ダブルクリック、マウスダウン、マウスアップ、マウス移動)が行われたときに発生 |
|---|---|
| キーボードイベント | キーボード操作(キーダウン、キープレス、キーアップ)が行われたときに発生 |
| フォームイベント | フォーム上で何らかの操作が行われたときに発生 |
| ウインドウイベント | ウィンドウが移動・サイズ変更されたときに発生 |
| ページイベント | フォーム上でオブジェクトの状態が変化したり、フォーカスされたりしたときに発生 |
| イメージイベント | イメージ(画像)の読み込みが完了したり、中断または失敗したときに発生 |
| タイマーイベント | ユーザーが何かをするというのではなく、時間経過に従って或る処理をする場合に使用 |
| 暗黙のイベント | スクリプトや HTML の中で特に定義しなくても、発生するイベント ・HTML の中に書かれたソースはページが読み込まれると自動的に実行される ・ハイパーリンクをクリックすると、マウスクリックイベントと同じことが発生する |
イベントは、通常、次のように記述します。
<INPUT type="button" onClick="(処理)">
window.onmousemove = (関数)
イベントは、「on +(イベント名)」で記述する場合が多いですが、タイマーイベントは、実際には別のイベント(ボタンをクリックする、ページが読み込まれる、など)から呼び出されるため、別の書き方となります。
また、暗黙のイベントでは、イベント名は使われません。
イベントを明示的に呼び出す場合、
• <INPUT type=”button” onClick=”(処理)”>のように、タグの属性にイベントを記述する方法
• スクリプトの中で、 window.onmousemove = (関数)のようにオブジェクトのプロパティとして記述する方法
• <SCRIPT for=”window” event=”onload”>のように、SCRIPTタグのevent属性の値として呼び出す方法
があります。
「マウスをクリックした」などのイベントに対して行う処理をイベントハンドラといいます。
<INPUT type="button" onClick="(処理)">
この「onClick」がイベントハンドラです。
イベントハンドラは、通常、上記のように、タグ内で指定します。
主なイベントハンドラは、次の通りです。
| onClick | マウスがクリックされた時 |
|---|---|
| onDbclick | マウスがダブルクリックされた時 |
| onKeydown | キーが押された時 |
| onKeypress | キーがしばらく押された時 |
| onKeyup | キーが離された時 |
| onMousedown | マウスボタンが押された時 |
| onMouseup | マウスボタンが離された時 |
| onMouseover | マウスカーソルがオブジェクトに重なった時 |
| onMouseout | マウスカーソルがオブジェクトから離れた時 |
| onMousemove | マウスカーソルが移動した時 |
| onLoad | ページが読み込まれた時 |
| onUnload | 他のページに移動する時 |
| onFocus | 選択された状態になった時 |
| onBlur | フォーカスを失った時 |
| onSubmit | フォームがサブミットされた時 |
| onReset | フォームがリセットされた時 |
| onChange | フォームの内容が変更された時 |
| onResize | ウインドウがリサイズされた時 |
| onMove | ウインドウが移動された時 |
| onDragdrop | ファイルがウインドウにドラッグ&ドロップされた時 |
| onAbort | イメージの読み込みが中断された時 |
| onError | 読み込みが失敗した時 |
| onSelect | テキストが選択された時 |
JavaScriptで実現するイベント処理は、次のような手順で行われます。
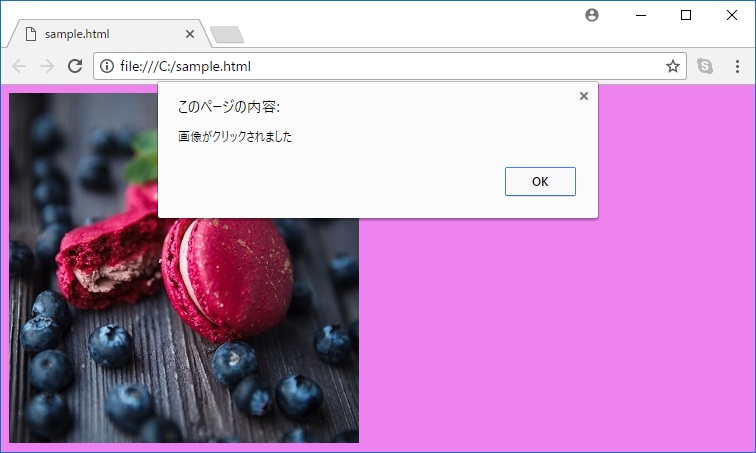
例えば、画像をクリックした時にアラート表示をさせる処理は、次のように記述します。
<img src="image.jpg" onClick="alert('画像がクリックされました')">
実際に画像をクリックすると、次のようにアラートが表示されます。

同様にして、リンクをクリックした時にアラート表示をさせる処理は、次のように記述します。
<a href="#" onClick="alert('リンクがクリックされました')">
また、テキストの上にカーソルがあたった場合にアラート表示をさせる処理は、次のように記述します。
<div onMouseover="alert('文字の上にカーソルがあたりました')">(表示文字)</div>
INTERNOUS,inc. All rights reserved.