
メタデータ・コンテンツの要素の1つであるlink要素の中で、今回は、CSSファイルの読み込みについてまとめます。
HTML 【メタデータ】1 ~ メタデータ・コンテンツの概要とbase要素
HTML 【メタデータ】2 ~ link要素(1)MIMEタイプ一覧と属性一覧
HTML 【メタデータ】2 ~ link要素(2)CSSファイルの読み込み( 本ページ )
HTML 【メタデータ】2 ~ link要素(3)media属性
HTML 【メタデータ】2 ~ link要素(4)@importと@media
HTML 【メタデータ】2 ~ link要素(5)rel属性
HTML 【メタデータ】3 ~ style要素
HTML 【メタデータ】4 ~ meta要素
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
link要素でまず最初に書くのは、HTMLファイルにCSSファイルを読み込ませる箇所だと思います。
<head>
<link rel="stylesheet" type="text/css" href="common.css" >
</head>
rel属性は、このHTMLファイルから見た外部ファイルとの関係を示します。
relはrelationの略で、関係という意味です。
値はstylesheetで、このHTMLのCSS(スタイルシート)であることを示しています。
type属性は、読み込むファイルの種類をMIMEタイプで書きます。
MIMEタイプについてはHTML 【メタデータ】2 ~ link要素(1)MIMEタイプ一覧と属性一覧 1.MIMEタイプ一覧をご参照下さい。
MIMEタイプを間違えるとブラウザがファイルを正しく読み込めなくなるので、注意が必要です。
href属性は、読み込むファイルのパスを書きます。絶対URLと相対URLのどちらでもOKです。
相対URLの場合は、base要素のhref属性で指定したURLからのパスになります(詳しくはHTML 【メタデータ】1 ~ メタデータ・コンテンツの概要とbase要素 3.base要素とはをご参照下さい)。
読み込むCSSファイルが複数ある場合、link要素1つに1ファイルしか書けないので、link要素を複数連ねて書きます。
CSSはカスケード処理をしますので、後から読み込んだCSSが前のCSSを上書きします。
※カスケード処理とは
CSSのCはカスケード(Cascade:段階型)という意味です。
1つのHTMLファイルで使用される複数のスタイルシート間で、矛盾する記述がある場合は、一番最後にブラウザに読み込まれる内容が採用されます。このことをカスケード処理といいます。
複数のスタイルシートを利用する場合は、このような競合が起こります。どのスタイルシートの記述が採用されるかの優先順位は、ブラウザ がスタイルシートを読み込む順番で決定されます。
したがって、当該要素のstyle属性にインラインでCSSを記述した場合は、link要素による外部CSSよりもそちらが優先されます。
また、1つのスタイルシートの中でも、下の行ほど優先順位は上がります。
CSSファイルを読み込むときのlink要素でtitle属性を使うと、CSSをグループ化し、グループごとの優先度に変わります。
そして、非優先のCSSをユーザが選択できるようになります。
例えば、次のような場合を考えてみましょう。
<head>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/common2.css" title="Light">
<link rel="stylesheet" type="text/css" href="css/common3.css" title="Dark">
<link rel="stylesheet" type="text/css" href="css/common4.css" title="Dark">
</head>
1番目に読み込まれるcommon.cssにはtitle属性がありません。これは固定スタイルシートといい、最優先で読み込まれます。
2 ~ 4番目に読み込まれるCSSにはtitle属性があります。
2番目に読み込まれるCSSはtitle=”Light”、3番目と4番目に読み込まれるCSSはtitle=”Dark”、とタイトル名が違います。
このような場合に、ブラウザは、CSSをグループとして認識します。先に記述されたグループ(ここではLight)のものを優先スタイルシートとして適用します。
上記の書き方をした場合、初回のHTMLの読み込みでは common.cssとcss/common2.css だけが読み込まれ、css/common3.css と css/common4.css は読み込まれません。
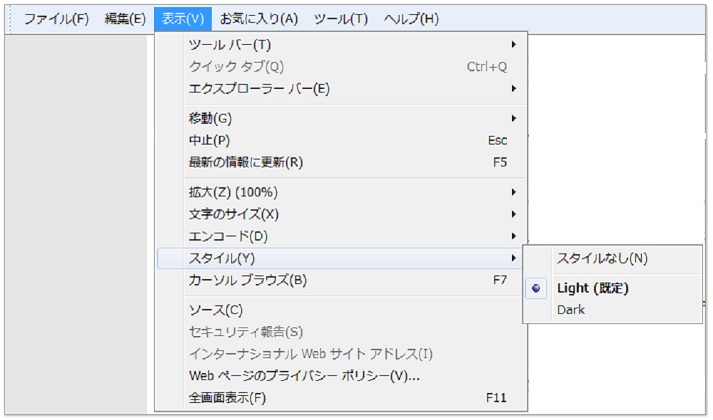
ユーザがプラウザのメニューから「Dark」を選ぶことによって、スタイルシートが Light から Dark に上書きされ、css/common3.css と css/common4.css が読み込まれます。
ブラウザによって違いますが、例えばIE9ではこのように表示されます。

INTERNOUS,inc. All rights reserved.