
プログラムが 意図した通りに動かない場合に、どこで不具合が起こっているかを探し出して、原因を取り除くことをデバッグといいます。
今回は、JavaScript でデバッグをする方法について紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
プログラムの不具合について、その原因を探し出して取り除くことを「 デバッグ 」といいます。
因みに、プログラムの不具合の原因となる欠陥や誤りを「 バグ 」とよびます。
バグは 虫のことなので、プログラムに付いている害虫のイメージだと思います。
JavaScript は、手軽に組み込めるのがメリットのプログラム言語で、複雑なロジック等を使うことはあまりないので、他の言語と比べて デバッグの必要性は高くはありません。
ですが、少なくとも 意図した通りにプログラムが動かない場合には、デバッグを行って、バグを除去する必要があります。
プログラムが意図した通りに動かない場合は、デバッグで、変数に きちんと値が代入されているかを確認したり、ソースコードのどの行から読み込みが止まっているかを確認したりします。
このようにしてデバッグを行いますが、確認する場所が少ない場合は、alert メソッドを使用して、アラート表示をすることで デバッグを行うことができます。
次のサンプルは、入力内容を表示するプログラムを作る途中の段階で、うまく表示ができていないものです。
ソースコードは次の通りです。
<script type="text/javascript">
function disp() {
let str = document.getElementById("dat2").value;
document.getElementById("dat").value = str;
}
</script>
<div style="background-color : #CCC; padding : 20px 20px 1px;">
<input type="text" id="dat" placeholder="ここに入力して下さい">
<nobr><input type="button" value="表示" onClick="disp()"></nobr>
<input type="text" id="dat2" placeholder="入力内容をここに表示します">
</div>
入力内容を変数str に代入しているので、次のように alert メソッドを使用して、変数str の中身を表示してみます。
function disp() {
let str = document.getElementById("dat2").value;
alert("str=" + str);
document.getElementById("dat").value = str;
}
デバッグ用の「 alert(“str=” + str); 」は、後ほど忘れずに削除しないといけないので、インデント等を工夫して、目立つようにしておいた方が良いです。
自分以外の人がソースコードを見る可能性がある場合は、「 //デバッグ用アラート 」等のコメントを付けることをお勧めします。
文字等を入力して、表示ボタンをクリックしてみて下さい。
文字等を入力して、表示ボタンをクリックすると、「 str= 」とアラート表示され、入力内容が 変数str に代入されていないことが確認できると思います。
そこで、入力内容を 変数str に代入している「 let str = document.getElementById(“dat2″).value; 」の部分をよく見ると、ユーザが入力するためのテキストボック「 <input type=”text” id=”dat” placeholder=”ここに入力して下さい”> 」は、id 名 が「 dat 」であるため、「 let str = document.getElementById(“dat”).value; 」と記述すべきところ、id 名を「 dat2 」と誤って指定していることが分かります。
id 名を「 dat 」に修正すると、次のようになります。
文字等を入力して、表示ボタンをクリックしてみて下さい。
バグを修正して、正常な動きが確認できたら、デバッグのための「 alert(“str=” + str); 」を削除することを忘れないように注意して下さい。
alert メソッドを使用したデバッグは 手軽で便利ですが、変数の数 や 確認したい位置 が多い場合には、処理が煩雑になってしまいます。
このような場合には、console オブジェクトの log メソッド( console.log )を使用してデバッグを行う方法が適しています。
console.log メソッドは、ブラウザのコンソールにメッセージを出力します。
console.log メソッドは、次のように記述して使用します。
console.log(出力内容);
また、カンマ「 , 」区切りで複数の値を出力することもできます。
console.log(出力内容1, 出力内容2, 出力内容3,...);
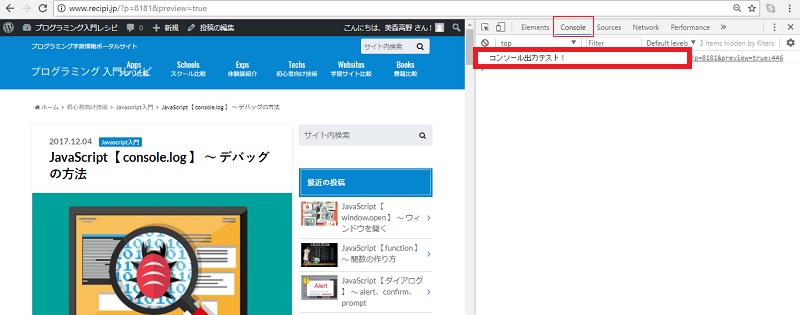
Google Chrome など、デベロッパーツールを持っているブラウザでは、Windowsの場合、F12キーを押すとデベロッパーツールが表示され、コンソールへの出力内容が確認できます。
( Macの場合は、Command+Option+Iキーでデベロッパーツールが表示されます。 )
console.log("コンソール出力テスト!");
上記のコードを実行すると、コンソールに 次のようなログ出力が確認できます。

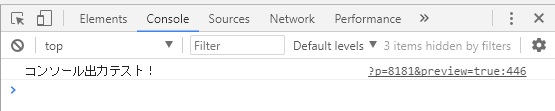
ログのみを表示すると、このようになります。

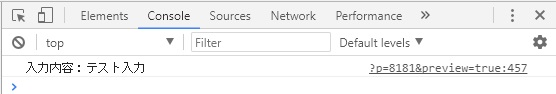
画面からの入力内容をコンソールにログで出力します。
文字等を入力して、表示ボタンをクリックしてみて下さい。
コンソールにこのようなログの出力が確認できたでしょうか。
(「テスト入力」と入力しました。)

ソースコードは次の通りです。
<script type="text/javascript">
function disp() {
let str = document.getElementById("dat").value;
console.log("入力内容:" + str);
}
</script>
<div style="background-color : #CCC;">
<div style="display:inline-flex; align-items: center;">
<input type="text" id="dat" placeholder="ここに入力して下さい">
<input type="button" value="ログ出力" onClick="disp()">
</div>
</div>
console.log メソッドを使用してデバッグを行うと、各ログを一括して出力することができるので、確認したい変数の数が多い場合や、ソースコードが長い場合等に便利です。
INTERNOUS,inc. All rights reserved.