
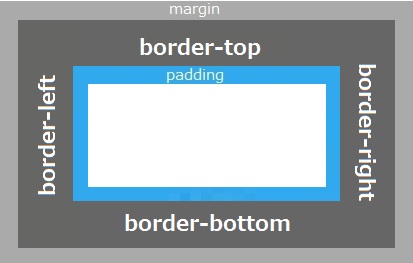
ボーダー(border)は、内容領域(content)を囲む枠線です。マージンやパディングと違って、サイズ(線の太さ)だけでなく、線のスタイルや線の色も指定できます。
ですのでショートハンドプロパティもたくさんあります。
今回は、このようなボーダーについてまとめたいと思います。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
ボーダーは、ボックスの外側の枠線です。

ボーダーも、マージンやパディングと同様に上下左右にあるため、border-top、border-bottom、border-left、border-rightという4つのプロパティがあります。
また、ボーダーにはborder-style、border-width、border-colorという3つのプロパティもあって、スタイルや太さ、色が指定できます。
そして、これら7つのプロパティで指定する内容は、ショートハンドプロパティのborderプロパティで全て指定できます。
太さ2px、実線、グレー(#AAA)のボーダーを指定したい場合、上下左右それぞれのショートハンドプロパティを使うと、次のような書き方になります。
border-top:2px solid #AAA;
border-bottom:2px solid #AAA;
border-left:2px solid #AAA;
border-right:2px solid #AAA;
これを、ショートハンドプロパティのborderプロパティを使って指定すると、次のようになります。
border:2px solid #AAA;
ボーダーは、上下左右について、スタイル、太さ、色、と指定する内容が多いため、マージンやパディングよりも沢山のプロパティがあります。
| ボーダーのスタイル | |
| border-top-style | 上のスタイル |
|---|---|
| border-right-style | 右のスタイル |
| border-bottom-style | 下のスタイル |
| border-left-style | 左のスタイル |
| border-style | スタイルのショートハンドプロパティ |
| ボーダーの太さ | |
| border-top-width | 上の太さ |
|---|---|
| border-right-width | 右の太さ |
| border-bottom-width | 下の太さ |
| border-left-width | 左の太さ |
| border-width | 太さのショートハンドプロパティ |
| ボーダーの色 | |
| border-top-color | 上の色 |
|---|---|
| border-right-color | 右の色 |
| border-bottom-color | 下の色 |
| border-left-color | 左の色 |
| border-color | 色のショートハンドプロパティ |
| スタイル、太さ、色のショートハンドプロパティ | |
| border-top | 上のボーダーのショートハンドプロパティ |
|---|---|
| border-right | 右のボーダーのショートハンドプロパティ |
| border-bottom | 下のボーダーのショートハンドプロパティ |
| border-left | 左のボーダーのショートハンドプロパティ |
| border | 上下左右全てのボーダーのショートハンドプロパティ |
| その他のプロパティ | |
| border-image | ボーダーに画像を使用する際のプロパティ |
|---|---|
| border-collapse | table関連のプロパティ テーブルセルのボーダー同士の間隔を空けるか空けないかを指定 |
| border-spacing | table関連のプロパティ テーブルセルやテーブルのボーダー同士の間隔を数値で指定 |
| border-radius | ボックスのコーナーを角丸にするプロパティ |
border-styleプロパティで、ボーダーのスタイルを指定すると、とりあえず枠線は表示されます。
その場合、太さはデフォルトのmedium(3px)、色はデフォルトのcurrentColor(要素のcolorプロパティの色 = 文字色)となります。
border-styleプロパティの値は、次のようなものがあります。
| none | ボーダーを表示しない(デフォルト値) |
|---|---|
| hidden | ボーダーを非表示にする 太さを指定しても、ボーダーの領域そのものがなくなり、noneと同じ結果となる |
| solid | ボーダーを実線で表示する |
| dotted | ボーダーを点線で表示する |
| dashed | ボーダーを破線で表示する |
| double | ボーダーを二重線で表示する (3px以上の太さが必要) |
| groove | ボーダーがくぼんで見えるように表示する (2px以上の太さが必要) |
| ridge | ボーダーが盛り上がって見えるように表示する (2px以上の太さが必要) |
| inset | 上と左、右と下の線の濃度を変えて、ボックスがくぼんで見えるように表示する |
| outset | 上と左、右と下の線の濃度を変えて、ボックスが盛り上がって見えるように表示する |
border-styleプロパティの値は、継承されません。
また、border-styleプロパティは、全ての要素で使用できます。
border-widthプロパティで、ボーダーの太さを指定します。
border-widthプロパティの値は、次のようなものがあります。
| medium | 3px(デフォルト値) |
|---|---|
| thin | 1px |
| thick | 5px |
| 数値 | 数値にpxやemなどの単位を付けて、相対値や絶対値で指定 %での指定は不可 0以下の数値は指定不可 |
border-widthプロパティの値は、継承されません。
また、border-widthプロパティは、全ての要素で使用できます。
border-colorプロパティで、ボーダーの色を指定します。
border-colorプロパティの値 は、CSSでの色指定の値が全て使用できます。
その他に、次のような値があります。
| currentColor | 要素のcolorプロパティの値(デフォルト値) |
|---|---|
| transparent | 透明 |
デフォルト値がcurrentColorのため、ボーダーの色指定をしない場合は、要素の文字色と同じ色になります。
border-colorプロパティの値は、継承されません。
また、border-colorプロパティは、全ての要素で使用できます。
ボーダーの上下左右について、スタイル、太さ、色を全て同じにする場合は、ショートハンドプロパティのborderプロパティで指定します。
border: 値1 値2 値3; と、値を半角スペースで区切って指定します。
値を指定する順番は、好きな順番でOKです。
border:solid 0.3em #006DD9
border:dotted 2px red
border:double 1ex #31A9EE
border:outset 12px hsla(90,100%,20%,0.5)
ソースは次の通りです。
<div id="sample">
<p style="border:solid 0.3em #006DD9">border:solid 0.3em #006DD9</p>
<p style="border:dotted 2px red">border:dotted 2px red</p>
<p style="border:double 1ex #31A9EE">border:double 1ex #31A9EE</p>
<p style="border:outset 12px hsla(90,100%,20%,0.5)">border:outset 12px hsla(90,100%,20%,0.5)</p>
<style scoped>
div#sample {padding:0;margin:0;border:solid 1px #CCC;}
div#sample p {margin:2em; line-height:2em;}
</style>
</div>
スタイル以外の値は省略することができるので、3つの値全てを指定する必要はありません。省略された値は、デフォルト値となります。
INTERNOUS,inc. All rights reserved.