
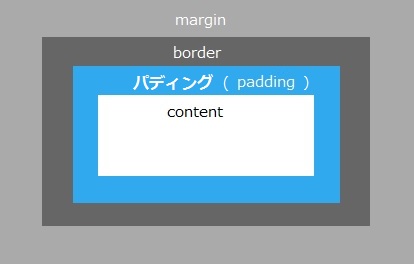
パディングは、枠線(border)と要素の内容領域(content)との間にあるスペースです。
要素に背景色や枠線を設定した場合に、テキストなどの内容領域の周りに適度なパディングを指定して見やすくします。
そして、マージンと同じように、パディングにもショートハンドがあります。
今回は、パディングと、そのショートハンドであるpaddingプロパティについてまとめたいと思います。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
パディングは、コンテンツの外側からボックスの境界までの余白スペースです。

paddingプロパティには、marginプロパティのようにマイナスの数値を指定したり、autoを指定することはできません。0以上の数値を指定します。
また、マージンの相殺のような複雑なルールもありません。
paddingプロパティには、次の値が使えます。
| 数値 | px や em などの単位を付けて指定 |
|---|---|
| % | 要素の幅や高さに対するパーセントで指定 |
paddingプロパティの値は、継承されません。
また、paddingプロパティは、tr要素などテーブル関連の要素を除き、全ての要素で使用できます。
パディングは上下左右に指定できるため、padding-top、padding-bottom、padding-left、padding-rightという4つのプロパティがあります。
そして、そのショートハンドプロパティが、paddingプロパティです。

上下左右に1emずつパディングを指定したい場合、上下左右それぞれのプロパティを使うと、次のような書き方になります。
padding-top:1em;
padding-bottom:1em;
padding-left:1em;
padding-right:1em;
これを、ショートハンドプロパティを使って指定すると、次のようになります。
padding:1em;
padding:値;で値が1つの場合は、上下左右全て同じ値という意味です。
padding:3em;
ソースは次の通りです。
<!-- CSSファイル -->
div#sample {
padding:3em;
margin:0;
border:solid 1px #CCC;
background:#31A9EE;}
div#sample p {background:#FFF; margin:0; padding:0.5em;}
<!-- HTMLファイル -->
<div id="sample">
<p>padding:3em;</p>
</div>
padding:値1 値2;で値が2つの場合は、上下の値(値1)、左右の値(値2)という意味です。
値と値の間は、半角スペースで区切ります。
padding:3em 30%;
ソースは次の通りです。
<!-- CSSファイル -->
div#sample {
padding:3em 30%;
margin:0;
border:solid 1px #CCC;
background:#31A9EE;}
div#sample p {background:#FFF; margin:0; padding:0.5em;}
<!-- HTMLファイル -->
<div id="sample">
<p>padding:3em 30%;</p>
</div>
padding:値1 値2 値3;で値が3つの場合は、上値(値1)、左右の値(値2)、下の値(値3)という意味です。
値と値の間は、半角スペースで区切ります。
padding:3em 30% 10px;
ソースは次の通りです。
<!-- CSSファイル -->
div#sample {
padding:3em 30% 10px;
margin:0;
border:solid 1px #CCC;
background:#31A9EE;}
div#sample p {background:#FFF; margin:0; padding:0.5em;}
<!-- HTMLファイル -->
<div id="sample">
<p>padding:3em 30% 10px;</p>
</div>
padding:値1 値2 値3 値4;で値が4つの場合は、上値(値1)、右の値(値2)、下の値(値3)、左の値(値4)という意味です。
上から始まって、時計回りに上、右、下、左の順で指定されます。
値と値の間は、半角スペースで区切ります。
padding:3em 30% 10px 1.5em;
ソースは次の通りです。
<!-- CSSファイル -->
div#sample {
padding:3em 30% 10px 1.5em;
margin:0;
border:solid 1px #CCC;
background:#31A9EE;}
div#sample p {background:#FFF; margin:0; padding:0.5em;}
<!-- HTMLファイル -->
<div id="sample">
<p>padding:3em 30% 10px 1.5em;</p>
</div>
パディングを相対値で指定する場合は、相対値の単位によって、相対の基準となる対象が変わるので、その点に注意する必要があります。
emなど、フォント関連の相対値で指定する場合は、自分自身のフォントサイズが基準の相対値となり、%で指定する場合は、自分自身ではなく親要素のボックスサイズが基準の相対値となります。
フォントサイズ 16px、padding: 0.3em
フォントサイズ 16px、padding: 30%
ソースは次の通りです。
<!-- CSSファイル -->
div#sample {font-size:16px; border:solid 1px #ccc; padding:0; margin:0;}
div#sample p {
padding:3em 30% 10px 1.5em;
margin:0;
border:solid 1px #CCC;
background:#31A9EE;}
div#sample p {background:#FFF; margin:0; padding:0.5em;}
<!-- HTMLファイル -->
<div id="sample">
<p>padding:3em 30% 10px 1.5em;</p>
</div>
INTERNOUS,inc. All rights reserved.