
今回は、input要素で作る部品の中で、テキスト入力のための部品についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品( 本ページ )
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
テキスト入力のフォーム部品は、type属性の値によって、下のような種類があります。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る テキスト入力の部品 |
type = ”text”(デフォルト値) | 1行のテキスト入力フォーム |
| type = ”search” | 検索キーワードの入力フォーム | |
| type = ”tel” | 電話番号の入力フォーム | |
| type = ”url” | URLの入力フォーム | |
| type = ”email” | メールの入力フォーム | |
| type = ”password” | パスワードの入力フォーム |
input要素のtype属性の値は、他にもたくさんありますが、デフォルト値は type = ”text” です。
ですので、input要素に type属性を指定しない場合は、1行用のテキスト入力フォームになります。
input要素のtype属性の値は、元々textとpasswordのみでしたので、以前は電話番号やメールアドレス等も全部<input type = ”text”>で作っていましたが、HTML5から、input要素のtype属性の値としてtel、url、emailが加わりました。
この<input type = “tel”>、<input type = “url”>、<input type = “email”>には、デフォルトでバリデーション機能が付いています。
バリデーション機能とは、送信時に入力データのチェックを行い、不適切な入力がある場合には送信できないようにする機能です。
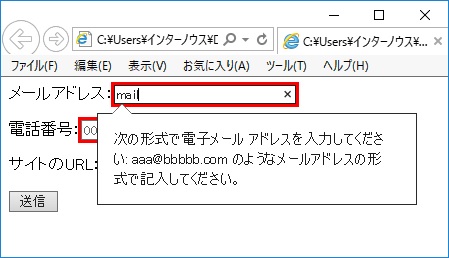
● email は「@(アットマーク)」が必要であるため、<input type = “email”>の入力データに「@」が含まれていない場合は、バリデーション機能が働いて送信できなくなります。
上記のように入力データが不適切で、バリデーション機能が働く場合は、次のようなアラートが表示されます。

テキスト入力用の部品は、type属性以外の新しい属性を使って、バリデーション機能以外にも様々な機能を追加することができます。
| required属性 | 必須入力項目にする(未記入だと送信不可となる) |
|---|---|
| pattern属性 | 入力値のパターン制約(違う形式で書くと送信不可となる)の設定をする |
| multiple属性 | e-mailアドレスの複数入力を可能にする |
| placeholder属性 | ヒントのために表示する入力見本テキストを設定する |
| list属性 | テキストフィールドに選択肢を表示する(datalist要素を併用する) |
| autofocus属性 | HTML文書のロード後すぐにフォーカス(記入のために選択された状態に)する |
| form属性 | form要素の外に出してレイアウトする |
| autocomplete属性 | オートコンプリート(履歴から入力予測する)機能の設定をする |
| readonly属性 | 読み取り専用の状態にする |
| disabled属性 | 使用不可の状態にする |
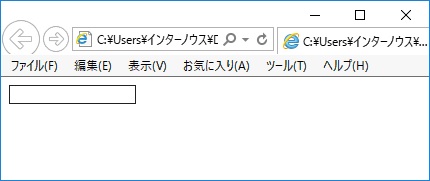
<input type = ”text”>で1行のテキスト入力フォームを作ってみます。
(ちなみに複数行のテキスト入力フォームは、textarea要素で作ります。)
<input type="text" name="memo" size="20" maxlength="10">
name属性で部品名を付けます。ここでは「memo」にしました。
size属性でテキスト入力フォームの幅を文字数で指定しました。
maxlength属性で、記入できる文字数の最大値を指定して、それ以上書けないようにしました。
ブラウザでは、下のように表示されます。

10文字まで、自由に入力できます。
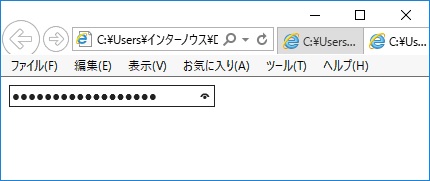
<input type = ”password”>でパスワードの入力フォームを作ってみます。
<input type="password" name="password" size="30" maxlength="20"
pattern="^[0-9A-Za-z]+$" title="半角英数字で入力してください。" required>
title属性で、どのように記入して欲しいかを書いておくと、不適切な入力に対してアラートが出る場合に、この内容も表示されます。
pattern属性で、パスワード用の正規表記を指定しています。
required属性で、必須項目の指定をしています。
ブラウザでは、下のように表示されます。

<input type = ”password”>で指定すると、ブラウザ上では入力した文字データが「***」で表示されます。
正規表記は、文字の種類(数字、テキスト(大文字、小文字) )の組み合わせのパターンを作って、そのパターンに合っているかどうかを確認するための表記方法です。
form要素のpattern属性で使う正規表現のサンプルを挙げてみました。
| パターン | 正規表現 | 意味 |
|---|---|---|
| tel | \d{1,5}-\d{1,4}-\d{4,5} | 1~5桁の数字 – (ハイフン) 1~4桁の数字 – 4~5桁の数字 |
| url | https?://\S+ | httpにsがついてもOK :// ホワイトスペース以外の文字繰返し |
| .+@.+\..+ | 文字 @ 文字 .(ドット) 文字 | |
| password | ^[0-9A-Za-z]+$ | アルファベットと数字の繰り返し |
| 郵便番号 | \d{3}-\d{4} | 数字を3桁 – (ハイフン)がついてもOK 数字を4桁 |
主な正規表記の文法は、次の通りです。
| 文字 | 意味 |
|---|---|
| \d | 数字 ( [0-9]と同じ)(\D は数字以外の文字) |
| \S | 「\s」以外の1文字 (\s はスペース、タブ、改行、改ページを含む1文字のホワイトスペース文字) |
| {n,m}(nとmは整数) | 直前の文字が最小n回、最大m回 |
| ? | 直前の文字が0回か1回 ({0,1}と同じ) |
| .(ドット、小数点) | 改行文字以外の1文字 |
| + | 直前の文字の1回以上の繰り返し |
| \(バックスラッシュ) | 直後の1文字の特殊文字をエスケープ (\. だと特殊文字「.」をただの文字としてのドットにする) |
| [A-Z] | 大文字 ([a-z]は小文字、[A-Za-z]はアルファベット) |
| [A-Za-z0-9] | アルファベットと数字 |
| ^ | 入力の最初 |
| $ | 入力の末尾 |
| {n}(nは整数) | 直前の文字がn回だけ |
INTERNOUS,inc. All rights reserved.