
HTML5より前は、要素をブロック要素、インライン要素、その他などと分類して、インライン要素の中にブロック要素は置かない等のルールがありましたが、HTML5ではブロック要素やインライン要素という考え方が無くなり、各要素はおおよそ7つのカテゴリに分類されるようになりました。
今回は、そのカテゴリについてまとめたいと思います。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
HTML要素のカテゴリは7つあります。
HTMLの情報や、外部ファイル読み込み、CSSやスクリプトの指定など、文書情報や別文書との関係などを定義するコンテンツです。
|
このカテゴリに属する要素 <base> <link> <meta> <noscript> <script> <style> <template> <title> |
文書の本体に現れる一般的なコンテンツで、ほとんどの要素がこのコンテンツに含まれます。フローコンテンツ + カテゴリに属さない要素(sectioning rootsの一部を含む) + メタデータ・コンテンツの一部ですべての要素になります。
|
このカテゴリに属する要素 <a> <abbr> <address> <area>(map要素内にある場合) <article> <aside> <audio> <b> <bdi> <bdo> <blockquote> <br> <button> <canvas> <cite> <code> <data> <datalist> <del> <details> <dfn> <div> <dl> <em> <embed> <fieldset> <figure> <footer> <form> <h1>-<h6> <header> <hr> <i> <iframe> <img> <input> <ins> <kbd> <keygen> <label> <main> <map> <mark> <menu> <meter> <nav> <noscript> <object> <ol> <output> <p> <picture> <pre> <progress> <q> <ruby> <s> <samp> <script> <section> <select> <small> <span> <strong> <sub> <sup> <table> <template> <textarea> <time> <u> <ul> <var> <video> <wbr> テキスト |
見出し(ヘディング)と、それをまとめるコンテンツです。
|
このカテゴリに属する要素 <h1> ~ <h6> |
見出しとその内容(セクション)をまとめるコンテンツです。
|
このカテゴリに属する要素 <article> <aside> <nav> <section> |
段落内で使用するような、テキスト(フレーズ)に関わるコンテンツです。
|
このカテゴリに属する要素 <a> <abbr> <area>(map要素内にある場合) <audio> <b> <bdi> <bdo> <br> <button> <canvas> <cite> <code> <data> <datalist> <del> <dfn> <em> <embed> <i> <iframe> <img> <input> <ins> <kbd> <keygen> <label> <map> <mark> <meter> <noscript> <object> <output> <picture> <progress> <q> <ruby> <s> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <template> <textarea> <time> <u> <var> <video> <wbr> テキスト |
文書内に埋め込みを行うコンテンツです。画像、音、ビデオ、他のHTMLなどを読み込みます。
|
このカテゴリに属する要素 <audio> <canvas> <embed> <iframe> <img> <object> <picture> <video> |
ユーザーが操作可能なコンテンツです。クリックやキーボード操作で変化するコンテンツのためのものです。
|
このカテゴリに属する要素 <a> (HTML 5.1ではhref属性がある場合に限る) <audio> (controls属性がある場合) <button> <details> <embed> <iframe> <img> (usemap属性がある場合) <input> (type=”hidden”の場合は除く) <keygen> <label> <object> (usemap属性がある場合) <select> <textarea> <video> (controls属性がある場合) |
また、上の7つとは別に「セクショニング・ルート」という特別な要素があります。
セクショニング・ルート(Sectioning roots)とは、自分の中に独立したセクションを持つことができる要素のことです。自分がセクションのルートになれる要素です。
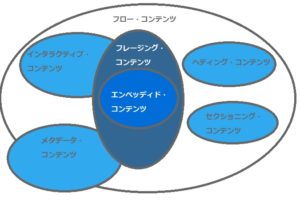
各カテゴリは、下の図のように関連しています。

INTERNOUS,inc. All rights reserved.