
Web システムは 基本的に画面上の操作に基づいて処理が行われますが、その際に入力値を使用するケースは多々あります。
今回は、HTML のフォームから PHP で入力値を受け取る方法を紹介します。
本サイトでは XAMPP( ザンプ )という開発環境を使用しています。
XAMPP のインストール方法や起動方法については以下の記事をご参照下さい。
PHP【 開発環境 】XAMPP インストール
PHP【 開発環境 】XAMPP の使い方
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2019年6月28日
フォームは HTML の form タグ内に記述します。
PHP で HTML のフォームを使用する場合は、PHP ファイルの他に HTML ファイルを用意する方法もありますが、PHP ファイル内に HTML を記述する方法もあります。
PHP ファイル内に HTML でフォームを記述する場合は、次のような書き方をします。
<!-- HTML -->
<html>
<head>
</head>
<body>
<form>
<input type="text">
<input type="submit">
</form>
</body>
</html>
<!-- PHP -->
<?php
//PHPの内容
?>
HTML は PHP のタグの外に記述します。
<?php ・・・ ?>の外であれば、HTML が PHP の上でも下でも大丈夫です。
上記は、入力欄と送信ボタンを内容とするフォームです。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
HTML を別ファイルで作成して、フォームからの入力値を出力してみます。
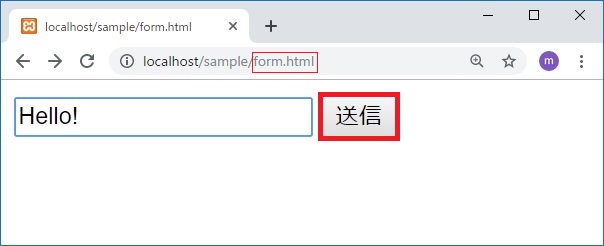
下記のようなソースファイルを作成して ブラウザからアクセスすると、次のような表示になります。
( ソースファイルの作成方法についてはソースファイルを作成を、サーバの起動方法等についてはサーバを起動を、それぞれご参照下さい。)
■HTML ファイル( form.html )
<html>
<head>
</head>
<body>
<form action="form.php" method="post">
<input type="text" name="dat" value="">
<input type="submit">
</form>
</body>
</html>
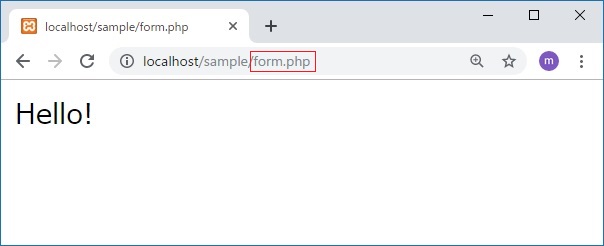
■PHP ファイル( form.pxp )
<?php
echo $_POST["dat"];
?>
 HTML ファイルを開くと、初期表示は入力欄が空欄です。
HTML ファイルを開くと、初期表示は入力欄が空欄です。
任意のテキストを入力して送信ボタンを押すと、次のような表示になります。
HTML ファイルの form タグ内で「 action=”form.php” 」として、入力値を送る PHP ファイルを指定します。
PHP では、「 $_POST[“dat”] 」のように フォーム部品 の name 名を指定して 入力値を取得します。
form タグ内で「 method=”post” 」を指定した場合は PHP で「 $_POST[“name名”] 」として入力値を取得し、「 method=”get” 」を指定した場合は「 $_GET[“name名”] 」として入力値を取得します。
「 method=”get” 」を指定した場合は、送信後、入力値が URL にパラメータとして表示されるため、通常は「 method=”post” 」を指定することが多いです。
HTML を PHP ファイル内に記述して、フォームからの入力値を出力してみます。
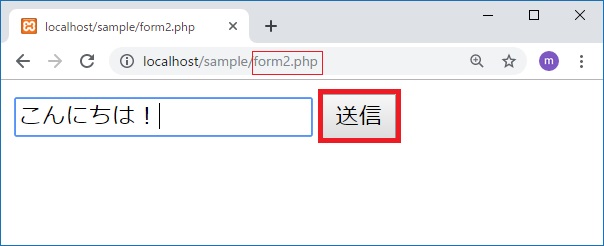
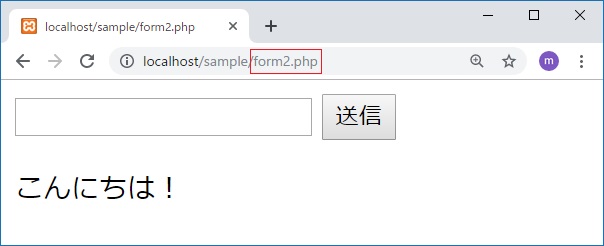
下記のようなソースファイルを作成して ブラウザからアクセスすると、次のような表示になります。
( ソースファイルの作成方法についてはソースファイルを作成を、サーバの起動方法等についてはサーバを起動を、それぞれご参照下さい。)
<html>
<head>
</head>
<body>
<form method="post">
<input type="text" name="dat" value="">
<input type="submit">
</form>
</body>
</html>
<?php
echo filter_input(INPUT_POST, "dat");
?>
 HTML ファイルを開くと、初期表示は入力欄が空欄です。
HTML ファイルを開くと、初期表示は入力欄が空欄です。
任意のテキストを入力して送信ボタンを押すと、次のような表示になります。
form タグ内で「 method=”post” 」を指定しているので、HTML を別ファイルで作成した場合と同様に PHP で「 $_POST[“name名”] 」として入力値を取得することもできますが、同じファイル内に HTML を記述する場合は、初期表示時に「 $_POST[“name名”] 」の データが見つからないとして「 Notice: Undefined index 」エラーが表示されてしまいます。
このエラー表示を回避するために、filter_input 関数を使用して「 filter_input(INPUT_POST, “name名”) 」のように記述すると、入力値の有無をフィルタリングした上で処理が進行します。
INTERNOUS,inc. All rights reserved.