
HTML 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表などを作る場合に有用です。
そして、セルの枠線を非表示にする設定方法も紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
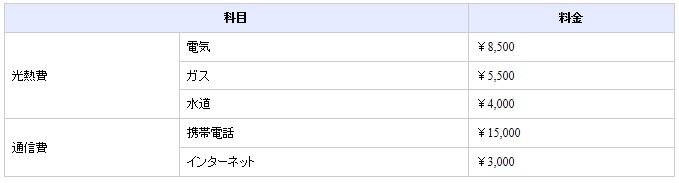
table のセル(th、td)を結合させて、次ような表を作ってみましょう。

使用する属性 ※thもtdも書き方は同じです。
<td colspan = “数字”> ? </td> : 横方向に結合(tdの縦列を結合)
<td rowspan = “数字”> ? </td> : 縦方向に結合(tdの横列(行)を結合)
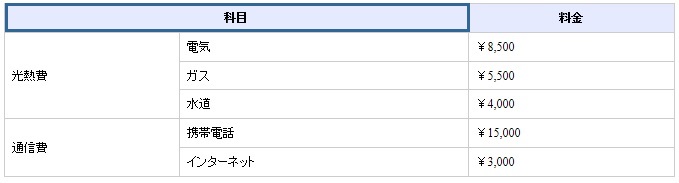
まず、セルを横方向に結合してみましょう。
下の青線で囲まれた部分です。
本来ならこの表は、縦列が3つあるべきものですが、最初のth要素2つを連結させています。

ここではthを結合させていますが、tdでも書き方は全く同じです。
「col」は「column」の略で縦列のこと。
縦列(col)を1つのセルとしてまとめるため、横方向の結合になります。
この部分の書き方は次の通りです。
<table class="sample1">
<tr>
<th colspan="2">科目</th>
<th>料金</th>
</tr>
・
・
<th colspan=”2″>と指定する事で「th要素2つ分を、1つのthとして使う」と指定しています。
数字はまとめるセルの数です。
3つをまとめたければ、colspan=”3″と書きます。
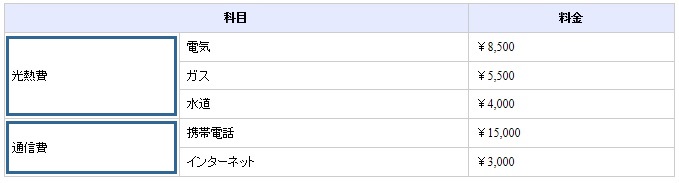
次は、セルを縦方向に連結してみましょう。
下の青線で囲まれた部分です。

2ヶ所結合させています。
最初は3つのセルを1コに、その下は2つのセルを1コにまとめています。
この部分の書き方は次の通りです。
・
・
<tr>
<td rowspan="3">光熱費</td>
<td>電気</td>
<td>¥8,500</td>
</tr>
<tr>
<td>ガス</td>
<td>¥5,500</td>
</tr>
<tr>
<td>水道</td>
<td>¥4,000</td>
</tr>
<tr>
<td rowspan="2">通信費</td>
<td>携帯電話</td>
<td>¥15,000</td>
</tr>
<tr>
<td>インターネット</td>
<td>¥3,000</td>
</tr>
</table>
<td rowspan=”3″>や<td rowspan=”2″>と指定して、複数のtd要素を1つにまとめています。
rowspanは行を縦方向に結合するため、複数のtrに影響して、書き方が複雑です。
最初にrowspan=”3″とした後、次の<tr>?</tr>の中には、td要素が2つしかなくなっています。
本来3つあるんですが、先ほど2つ分を1つにまとめられたので、次のtr内は1つ減っているのです。
次のような表があります。(画像の表示については、HTML 【 画像 】 ~ img要素の書き方をご参照下さい。)

この表の、りんごとぶどうの境界線だけ非表示にさせたい場合、次のように書きます。
</table class="sample1">
</tr>
<tr>
<td style="border-right-style:none;">
<img src="img/apple.jpg" width="170" height="160">
</td>
<td>
<img src="img/pione.jpg" width="170" height="160">
</td>
<td>
<img src="img/orange.jpg" width="170" height="160">
</td>
</tr>
</table>
上のような設定をすると、次のような表示になります。

非表示の指定をしているのは「style=”border-right-style:none;」の部分です。
りんごのセルの上下左右の枠線の内、右の枠線を非表示にするという意味です。
「right」を「top」、「bottom」、「left」にすると、それぞれ上、下、左の枠線も非表示にすることができます。
カレンダーの表を作る場合、特に枠線の処理をしなければ、第一週は次のようになります。

特に違和感はないかもしれませんが、日付の入っていないセルの枠線を非表示にすると、次のようになります。

すっきりとした印象になりました。
CSSの「empty-cells」プロパティを使うと、データ(カレンダーの例では日付)のないセルを非表示に設定することができます。
次のような書き方をします。
table.sample2 tr td {
empty-cells:hide;
}
<td>要素にempty-cells:hide?と指定すると、自動的に空のセルが非表示になります。
empty-cellsプロパティは、<td>だけでなく<th>にも効きます。
empty-cellsプロパティにはこの「hide」と、反対の意味の「show」の値しかありません。
そして、showはデフォルトなので、めったに使わない値です。
INTERNOUS,inc. All rights reserved.