
イベントのお知らせやスケジュールなど、大事な情報を伝える時には、文章だけで伝えるより、表を使った方が分かりやすい場合があります。
Webサイトで表を作りたい時は、table要素というものを使って作成していきます。
今回は、Webサイトで表示させる基本的な表の作り方を紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
tableは下のような基本構造で出来ています。
tableは、必ず全体が <table> </table> で囲まれ、 横一列( 1行 )は、<tr> </tr> で囲まれる構造となっています。
そして、<tr> ~ </tr> の中に、各セルが入ります。
見出し用のセルはth要素(<th> ~ </th>)、データ用のセルはtd要素(<td> ~ </td>)で示します。
「 tr 」は「 table row 」の略です。「 row 」は横列( 行 )の意味です。
反対語の縦列を表すのは、「 column 」で、略して「 col 」と書きます。
この「 row(横列)」と「 col(縦列)」は、tableでよく出てきます。
そして、「 th 」は「 table header 」の略です。ヘッダ、見出しです。
「 td 」は「 table data 」の略です。データのことです。
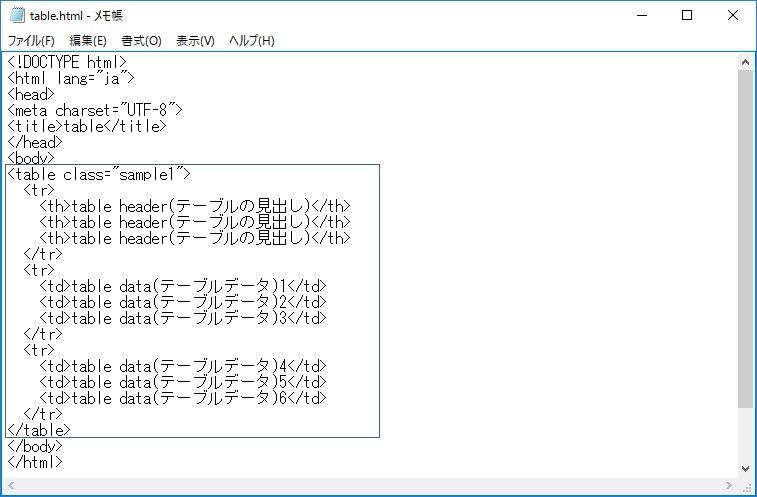
さきほど出てきたtr、th、tdを使って、table要素は次のような書き方をします。

全体は <table> ~ </table> で、1行ずつは <tr> ~ </tr> で囲まれてます。
<tr> ~ </tr> の中に、見出しは <th> ~ </th> 内に、データは <td> ~ </td> 内に入っています。
table要素の1行目で、<table> に class名「 sample1 」を指定してます。
これは、後ほど、CSSでこのtableの見た目を整えていくための準備です。
( Webページで使うtableが全て同じ構造の場合は、class名やid名をつけなくてもOKです。 )
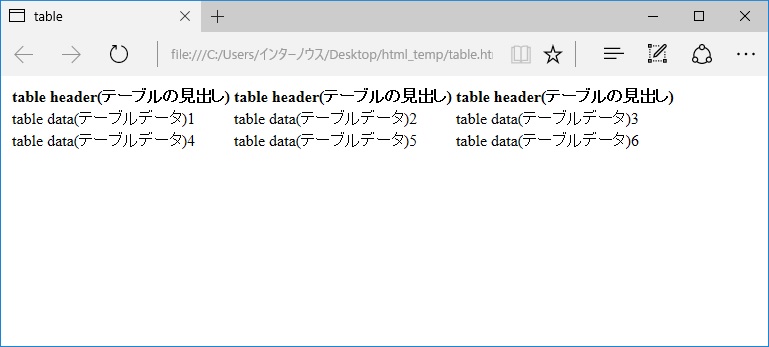
上のファイルを保存して、ブラウザで見てみると、下のように表示されます。

セルの枠線や色分けなどがなくて、表には見えないかもしれません。
でも、要素の構造上の使い方は正しいので、HTML文書的にはこれがtableです。
HTML文書的にOKといっても、見た目が重要なWebサイトで、さきほどのようなテーブルの表示はありえません。
そこで、CSSで見た目を調整していきます。
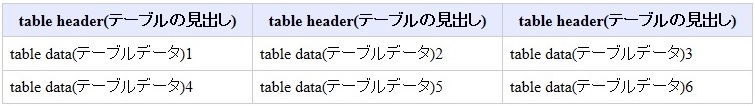
下のような見た目を目指してみましょう。

まず、CSSファイルに、次のような指定を書き込みます。
赤線で囲まれた部分を見て下さい。
table要素の、上と左にborderの指定を、
th要素やtd要素の、下と右にborderの指定をしています。
このように table要素に上と左、セル要素(th、td)に下と右というようなborderの指定をするのは、table要素と各セル全てに上下左右ともborder指定を
すると、下のように、重複して二重線になってしまうからです。

次に、青の下線「 padding: 7px; 」を見て下さい。
各セルに7pxの余白( padding )を入れるという指定です。
罫線( border )とテキストがくっついてると読みにくいので余白の指定をします。
また、青の下線「 border-spacing:0; 」も見てください。
「 border-spacing 」とは、セルとセルの間隔、セル間の距離のことです。
さきほどのborder指定をした場合、この「 border-spacing:0 」を指定しないと、各border( 枠線 )がぴったりくっつかず、隙間が空いた状態で表示されます。
ちなみに、「 border 」「 padding 」「 border-spacing 」の指定は、HTML4までの table要素では、属性の指定として成り立っていました。( <table border=”1px” cellpadding=”7px” cellspacing=”0″>と使っていました。)
これらの属性は、HTML5では奨励されず、上のようにCSSで指定するようになりました。
CSSファイルが整いましたので、htmlファイルの <head> ~ </head> 間にCSS読み込みの
<link href=”css/common.css” rel=”stylesheet” type=”text/css” media=”all”>
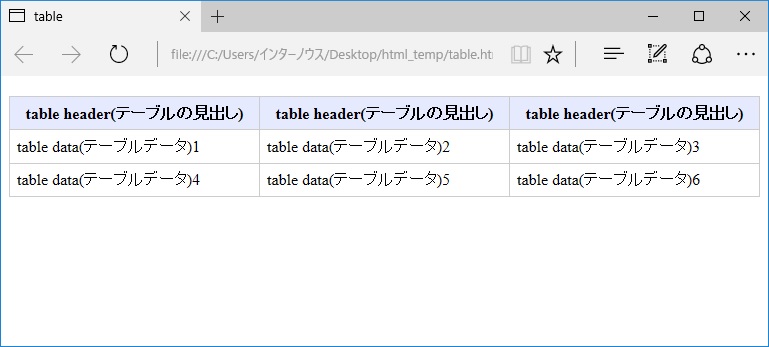
を書き込んで、ブラウザで表示を確認してみましょう。

無事に枠線と見出し部分の色付けが表示されて、表らしくなりました。
さきほどは、th要素を横に並べましたが、縦に並べることも出来ます。
表組によっては、この方が表現しやすい場合もあると思います。
th要素を縦に並べる場合は、次のような書き方になります。
th要素を、各tr要素の先頭にもってきただけです。
CSSは、さきほどのものと同じです。

ブラウザで表示を確認してみましょう。

見出しが縦に並んで表示されました。
さきほどth要素を縦に並べて表を作った時、表が少し不格好に見えたかと思います。
これは、セルの内容によってセル幅が決まるため、データよりも見出しの幅が広くなったためです。
このような場合は、セル幅のサイズを指定すると見た目が良くなります。
セルの幅を指定するには、<td>タグに「 width=”” 」という属性を追加します。
「 width=”” 」に入力できる値は、ピクセル( px )かパーセント( % )です。
ピクセルは絶対的な指定方法で、パーセントは相対的な指定方法です。
パーセントによる実際の長さは、テーブル全体の幅に対する長さになります。
ピクセルで指定する場合は、セルの長さが優先されますので、テーブル全体の幅を指定する必要はありませんが、パーセントで指定する場合は、基準となる長さが必要なため、テーブル全体の幅を指定する必要があります。
また、ピクセルによる指定とパーセントによる指定どちらの場合でも、さきほどの表のように、複数列を持つ表の場合、各セルの幅の合計は、表全体の幅に一致していなければなりません。
なので、パーセントの場合は合計が100%となるように注意する必要があります。
そして、複数の行や列がある表の場合、セルの幅を指定するのは最上段の行だけでOKです。他の行は上段で指定された幅となりますので、全てのセルで幅を指定する必要はありません。
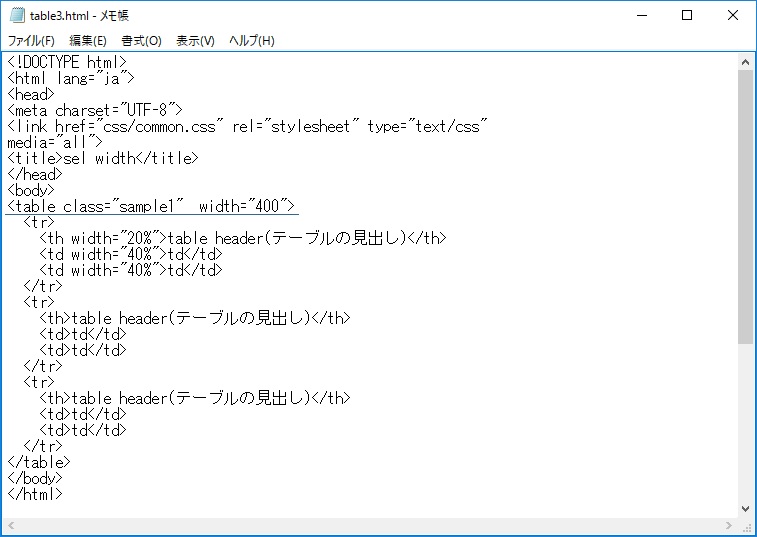
さきほどth要素を縦に並べたtableのセル幅を指定してみましょう。

テーブル全体の幅をピクセルで指定して、セル幅をそれぞれパーセントで指定しました。
ピクセルの単位( px )は省略できます。
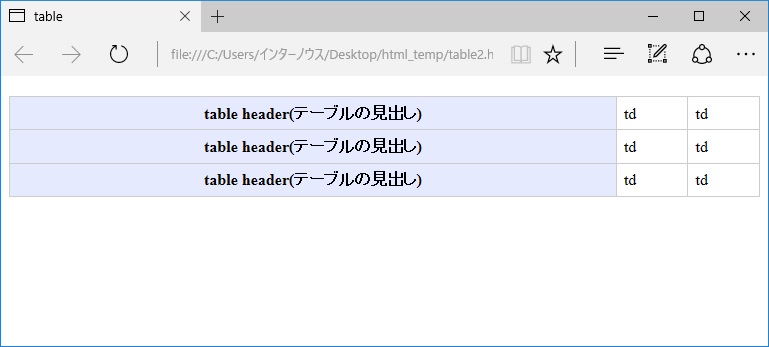
ブラウザで表示を確認してみましょう。

幅を指定すると、その幅に合わせて、セル内のテキストが改行されて表示されます。
table にタイトルを付けてみましょう。
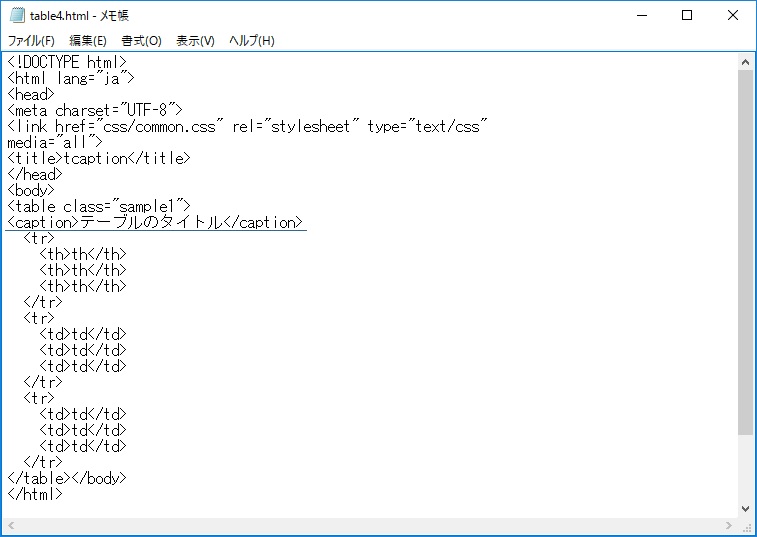
タイトルを付ける時は、caption要素というものを使って、次のように書きます。

caption要素は、必ず <table > 開始タグの直後に入れます。
最初の <tr> タグの直前です。
ブラウザで表示を確認してみましょう。

tableの上にタイトル( caption要素 )が表示されます。
タイトルは、tableの下に表示させることも出来ます。
HTML5では、タイトルをtableの下に表示させる設定を、CSSの「 caption-side 」プロパティで行います。
ちなみに、HTML4までは、caption要素のalign属性というもので、指定していました。
( HTML4, XHTML1では <caption align=”bottom”> と書けばtableの下に表示されました。 )
HTML5からはalign属性が使えなくなったので、CSSのcaption-sideプロパティで指定します。
CSSファイルに、下のようにcaption-sideプロパティを指定します。

HTMLファイイルはさきほどと同じです。
タイトルの表示位置に関係なく、caption要素は <table> 開始タグの直後、最初の <tr> タグの直前に書きます。
CSSファイルのcaption要素に「 caption-side: bottom; 」と入れるだけです。
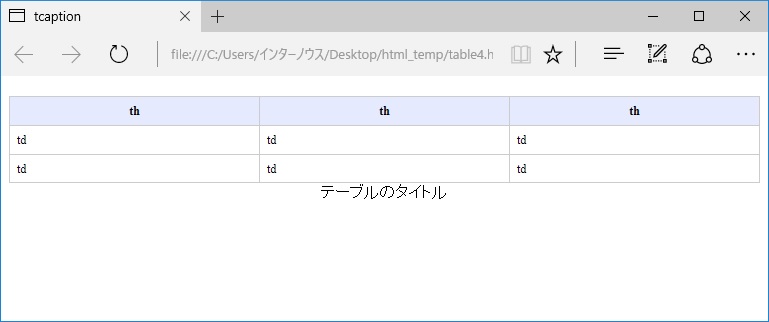
ブラウザで表示を確認してみましょう。

tableの下にタイトルが表示されました。
これで、基本的なtableを作ることができます。
次に、セルを結合させるための書き方や、セルの枠線の非表示設定などについてまとめましたので、HTML 【 表 】2 ~ セルの結合と枠線の非表示も是非ご覧下さい。
INTERNOUS,inc. All rights reserved.