
サイトの色指定は CSSで行います。
色指定には「 16進数 」や「 10進数 」、「 カラーネーム 」など、いろいろな方法があります。
「 #FF0000 」のような書き方をする16進数での指定法の「 FF 」や「 00 」が何を表しているかが分かると、色指定しやすくなります。
また、CSS3 から HSL という指定方法も使えるようになって、便利になりました。
今回は、Webの色指定についてまとめてみたいと思います。
カラーサンプルは、HTML 【 色見本 】 ~ カラーチャートをご覧下さい。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
Webサイトの色指定をしたい時、方法がいくつかあります。
同じ「 赤 」を指定する場合でも、書き方はそれぞれの指定方法で次のように異なります。
( 透明度の指定があるものは「 透明度0.5 」を指定しました。)
●16進数で指定( 赤:#ff0000(3桁に省略することもできる #f00))
RGBの各値を2桁ずつ( 合計6桁 )、16進数で表す方法です。
上の「 赤 」のようにRGB各色の数値が繰り返す場合は、「 #f00 」と3桁に省略する事も出来ます。
RGBと16進数については、2.RGBとはと3.16進数( 16進法 )についてで紹介します。
●色の名前(ウェブカラーネーム)で指定( 赤:red )
各ブラウザで設定されているカラーネームが約140色ほどあります。
olive(オリーブ) 、salmon(サーモン) 、maroon(マロン) など、名前も色も楽しいものが多いです。
カラーサンプルはHTML 【 色見本 】 ~ カラーチャート■カラーネームをご覧下さい。
●10進数で指定( 赤:RGB(255,0,0) )
RGBの値をそれぞれ「,(カンマ)」で区切って10進数で表す方法です。
光の強さをマックス255で表します。RGB(0,0,0)は黒、RGB(255,255,255)は白です。
10進数指定については、5.10進数の指定で紹介します。
●10進数で透明度も指定( 赤:RGBa(255,0,0,0.5) )
RGBの値のあとに「 0 ~ 1 」の数値で透明度も指定する方法です。
透明が0、不透明が1です。50%の透明度にしたければ「 0.5 」と指定します。
0.5は「 .5 」と 0 を省略して書いてもOKです。
●HSLで指定( 赤:hsl(0,100%,50%) )
色相環での角度( 0 ~ 359度 )で色を、そのあと彩度と輝度を%で「,(カンマ)」で区切って表す方法です。
HSLについては、6.CSS3から加わったHSLとはで紹介します。
●HSL指定で透明度も指定( 赤:hsla(0,100%,50%,0.5) )
HSL指定も、10進数指定と同様に、最後に「 0 ~ 1 」の数値で透明度を指定できます。
●%で指定( 赤:RGB(100%,0%,0%) または RGBa(100%,0%,0%,0.5) )
RGBの値をそれぞれ「,(カンマ)」で区切ってパーセントで表す方法です。
256段階を、あえて100段階にする感じです。透明度指定もできます。

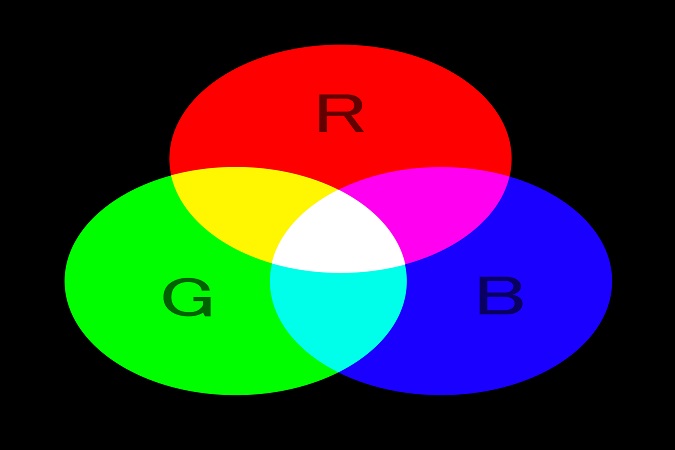
RGB( アールジービー )とは、光の三原色のことです。
私たちの目は、テレビやPCのディスプレイを、このRGBで見ています。
RBGは色を混ぜることによって白になるので「 加法混合 」と言われます。
RGBの3色が全部混ざると白、3色とも無いと真っ暗なので黒、というわけです。
テレビやディスプレイだけでなく、私たちが普通に見ているのもRGBの世界です。
だから、光が無いと真っ暗で何も見えず、光が多過ぎるとまぶしくて真っ白なんですね。
コンピュータで使うのは、2進法、10進法、そして16進法です。
( 16進法の数値が16進数です。 )
そして、16進法は、少ない桁数でたくさんの数を表すことができて便利です。
というわけで(多分)、Webの色指定に16進法が使われてます。
16進法は、0から9までの10個の数字と、AからFまでの6個のアルファベットの、合計16個の組み合わせで数えます。
「 0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F 」
この16個が1桁目です。
Fの次がやっと2桁目で10となります。
「 10、11、12、13、14、15、16、17、18、19、1A、1B、1C、1D、1E、1F 」
10から19までは普通で、19の次が1A、1B、1C…と1Fまで続いて、次が20となります。
同様に97、98、99ときたら100じゃなくて9A。9B、9C、と続き、9D、9E、9Fの次がA0となります。
2桁の最後のほうは、…F9、FA、FB、FC、FD、FE、FFで、ここまでが2桁です。次にやっと100で3桁に突入します。
アルファベットが混じってややこしくなりますが、1つの桁が多いのが特徴です。
Webの色指定では、RGBそれぞれを、16進数の2桁( 00 ~ FF )で表しています。
2桁だと16×16=256個もあります。
#000000なら、Rは光が00( 無し )、Bも00、Gも00で真っ暗、黒です。
#FFFFFFは、RGBそれぞれマックス( FF )ですので、白です。
#FF0000は、 Rがマックス( FF )、それ以外が無し( 00 )なのでRED( 赤 )なのです。
( それぞれ、#000、#FFF、#F00と、3桁に省略できます。)
このように、1つの原色を2桁( 16の2乗 )= 256色で表すので、三原色の組み合わせでは、256の3乗( 256×256×256 )= 16,777,216色も表現できます。
人間が識別できる色の数は、人により5万 ~ 1千万色くらいと言われてるので、1677万色が色の数としてどれだけ多いのか想像できると思います。
コンピュータが256色しか扱えなかった時代には、各OSは、表示できない色を適当に他の色に置き換えていました。
これをどうにかしようと、共通の「 標準カラーパレット 」として216色( R6段階 × G6段階 × B6段階の組み合わせ = 216 )が定めらたのです。
これが「 Webセーフカラー 」とよばれるものです。
以前からこのWebセーフカラーは、他の色に置き換えられたりぜず、確実に表示される色でした。
今のOSやディスプレイで、他の色に置き換えることなどまずありませんが、今でもWebセーフカラーが使われているのは、古くからある基本色で、どの環境でも確実に表示されるからだと思います。
Webセーフカラーは、16進数で表すと数値がシンプルで、RGB各色が 00 ~ ff までのぞろ目になります。
ということは、3桁表示( #996600 → #960 )にできますね。

Webセーフカラー216色のカラーサンプルはHTML 【 色見本 】 ~ カラーチャート■Webセーフカラーをご覧ください。
216色でもいろんな色味があります。
Webでは、見ている環境が違えば、色味も微妙に異なります。
大事なのは全体的なトーンで、1つ1つの色をあまり吟味しても無意味とも言えます。
というわけで、Webセーフカラーにあるものはそれを使うのがベストだと思います。
指定がシンプルなので書きやすいし、どの環境でも確実にその色が表示されるからです。
10進数での色指定は、RGBの各色を「 0 ~ 255までの256通り 」で表現します。
256色なので、色の数は16進数とまったく同じです。
この10進法は、「 透明度 」も指定したい時に重宝します。
「 RGBa 」の最後の「 a 」は「 アルファ値(alpha value)」の略で「 透明度 」のことです。
RGBa(255,0,0,0.5) は、「 255,0,0,0.5 」の最後の「 0.5 」でアルファ値( 透明度 )を指定しています。0.5は透明度50%という意味です。
このアルファ値は、0 から1 までの数値で表現します。0 が透明、1 で不透明です。
0と1以外の値なら 0を省略して小数点から書いてもOKです。(例えば、0.5なら「.5」)
背景やボーダー、テキストなどに、ピンポイントで透明度を指定できるので、RGBaは便利です。
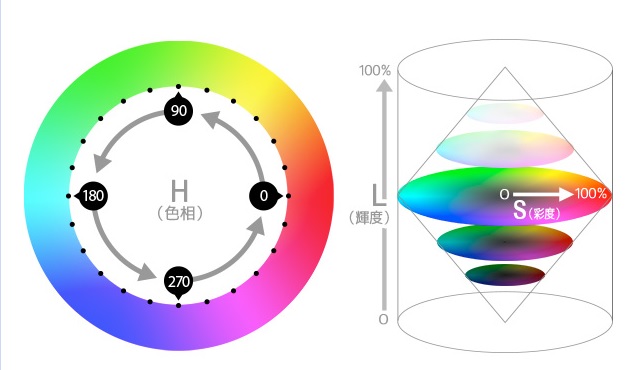
HSL( エイチエスエル )は、色相( Hue )、彩度( Saturation )、輝度( Luminance )で表現します。
● H(色相)
H(色相)は、色相環での角度で色を表します。
赤( =0 )から始まって360度でグルッと赤まで戻ってきます。
単位はなく、0 ~ 359の数値を書きます。
小数の値でも使えます。が、赤( red )を示す 0も 1も、見分けがつかないくらいの色味なので、0.5とか使っても意味無いかと思います。
● S(彩度)
S(彩度)は、0 ~ 100%の値で色を表します。
0はモノトーンで、100%は彩度がマックスのビビットカラーとなります。
0以外は単位「 % 」を付けます。
● L(輝度)
L(輝度)は、光の量です。
0 ~ 100%の値で表します。
0だと真っ暗なので黒、100%だと明るさマックスで白、50%が丁度いい量で純色です。
0以外は単位「 % 」を付けます。

HSLは、RGBを16進数や10進数で指定するより、直感的に色指定できます。
色相環をぼんやり思い浮かべながら、色のトーンを選べます。
HSLも「 hsla 」と、最後に「 a(アルファ値)」を付けて、透明度の指定ができます。
INTERNOUS,inc. All rights reserved.