
Webサイトはデザイン性が重視されると思いますが、HTMLでは、CSSで色やレイアウトなどの指定をすることで、見た目を整えていきます。
今回は、CSSの役割を踏まえた上で、CSSファイルの作り方を紹介したいと思います。
目次
スタイルシートという言葉を聞いたことがあると思います。
スタイルシートとは、レイアウトや文字の色など、見た目に関する情報を、文字や文章とは別のファイルに書き込んでおいて、必要に応じてそれを適用するという考え方です。
一度書き込んだスタイルシートは、複数の文書で適用できるため、全体のデザインに一貫性を持たせることができたり、レイアウトを変更する時などのメンテナンスが容易になったり、というメリットがあります。
このスタイルシートの1つが、CSS( Cascading Style Sheet )とよばれるものです。
HTMLでスタイルシートを実現させていく方法は他にもありますが、一般的にブラウザに用意されているのが CSSです。
CSSは、複数の場所で設定した定義を混合して利用( cascade )できるという特徴を持っています。
CSSは3種類の書き方があります。
それぞれの書き方を簡単にみていきましょう。
■ htmlタグ
まず、htmlタグに埋め込む書き方があります。
<p style = "color:red;">こんにちは</p">
タグ内に「 style=” ” 」として、「 ” ” 」で囲まれた部分にCSSを書くことで、スタイルを指定します。
■ head要素
次に、head要素の中でCSSを設定する書き方があります。
<style>
div {
background:red;
}
</style>
head要素の中で、このような書き方をすると、設定された要素内( ここではdiv要素 )のスタイル指定することができます。
■ CSSファイル
最後に紹介するのは、HTML文書内ではなく、外部にCSSファイルを作って、その中にcssを設定する書き方です。
CSSファイルは、HTML文書から独立しているため、この書き方をすれば、複数のHTML文書で共通のスタイルを指定することができたり、レイアウトやデザインの変更などのメンテナンス作業が容易になったりするというスタルシートのメリットを、より多く受けることができます。
ここでは、このCSSファイルの書き方を紹介します。
■CSS一般化の背景
Webサイトが登場してしばらくの間は、ほとんどのサイトがHTMLだけで作られていてCSSを使うことは、あまり一般的ではありませんでした。
当時は、CSSをサポートしているブラウザと、そうでないブラウザがあったからです。
各ブラウザはシェアを獲得するために、独自にHTMLタグを作ったりしていました。
そして、HTML文書は、サイトのデザイン情報を大量に書き込むため、長くて複雑でした。しかしながら、ブラウザによっては見れないページがあったりして、とても不安定な状態でした。
そこで、1996年にW3Cが「 CSS1.0 」をまとめて、デザイン情報はCSSで定義するように勧告したのでした。
※W3C ( World Wide Web Consortium ) とは、WWW ( World Wide Web ) で利用される技術の標準化を促進する団体です。HTMLについても、標準化した企画を提唱しています。
■アクセシビリティ
それ以降、各ブラウザはW3C準拠で開発を進めたので、どのブラウザでもCSSを設定通りに表示できるようになりました。
ブラウザがW3C準拠の仕様になっているので、W3C準拠の仕様でサイトを作れば、どのブラウザでもこちらの思い通りの表示で見てもらえます。
そして、そのW3Cが「 HTMLは文書構造のみを、CSSでレイアウトを 」と提唱してるので、その通りに作るのが一般的となりました。
W3Cが提唱している通りに、HTMLでは文書構造だけを書いて、見た目の情報はCSSに書けば、ビジターみんながそれぞれちゃんと、そのサイトが伝えたい情報をゲットできます。
例えば、古いブラウザで見てる人や、CSSを無効にして見てる人、音声読み上げブラウザを使ってる人など、とにかくサイトに来てくれる人に、みんな誰にでも同じようにサイトの情報を伝えることができます。
この「 誰でも同じようにゲットできる 」ようにするのが、アクセシビリティという考え方です。
W3C準拠の作り方をしていれば、アクセシビリティが確保できます。
※アクセシビリティ(accessibility) とは、「アクセスのしやすさ」という意味です。
交通のアクセスだけでなく、物に対しての近付きやすさというのが本来の意味です。
Webの場合は、閲覧環境などへの対応のしやすさも意味します。
■具体的には
「 HTMLは文書構造のみを、CSSでレイアウトを 」を実現すると言っても、特別なことをする必要は無く、HTML要素を正しい用途で使えば、それでHTMLの文書構造は正しく構築できます。
タイトル( <title> )や、見出し( <h1> ~ <h6> )、段落( <p> )などを、それぞれその役割どおりに正しく使うだけで大丈夫です。
どのHTML要素も、それぞれ固有の役割( 意味 )を持っているということを理解して使うことが大事です。
■ HTMLだけではできない見た目をCSSで
html要素は、基本的に縦に並んで表示されます。
なので、横に並べたい時はCSSで「 float 」などの設定をしなければいけません。
他にも、文字に色を付けたり、背景に色や画像を入れたりするのは、HTMLだけではできない設定なので、CSSの役目になります。
CSSで見た目をどれだけ追求しても、HTML文書をきちんと構築しておけば、HTMLだけで情報はどこからでも同様に伝わります。
HTML文書だけでサイト情報が全て伝わるように、そこを目指してHTMLを書き、HTMLでは設定できないビジュアル面をCSSで整える、という方法がベストです。
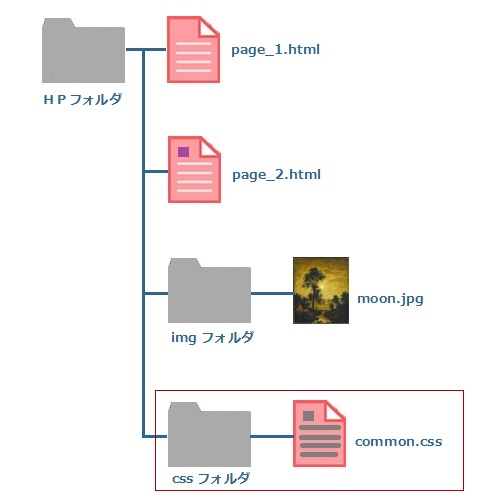
特にルールはありませんが、CSSファイルは、通常、下のようなフォルダ構成で保存します。

「 common.css 」が外部ファイルにしたCSSファイルです。
「 css 」という名前のフォルダ( ディレクトリ )を作って入れています。
このように、「 CSSファイルはcssフォルダ、画像はimgフォルダに入れる 」と決めておくと、後で探しやすくて便利です。
CSSファイルを作るのはとても簡単です。
さきほど head要素の中でCSSを設定する書き方 として紹介した
div {
background:red;
}
の部分を書いていくだけです。
この時、<style> </style> の記載は不要です。
■コメント
CSSファイルは、CSSの設定が次々と書かれていくので、「 文字色:薄紫 」など、簡単な設定内容をコメントで残しておくと、別の箇所で使う時に便利です。
CSSファイルのコメントは、HTMLファイルのコメント( <!– ~ –> )と違い、アスタリスク「 * 」とスラッシュ「 / 」を使って「 /* コメント */ 」のように書きます。
/* 背景色:赤 */
div {
background:red;
}
■拡張子
CSSファイルの拡張子は「 .css 」です。
複数のHTMLファイルの共通設定として使用されるため、「 common.css 」という名前がたびたび使われますが、ファイル名は任意です。
好きな名前を付けて、最後に「 .css 」の拡張子を付けると、CSSファイルとなります。
外部ファイルで設定したCSSの内容を有効にするためには、CSSファイルを用意することのほかに、そのCSSファイルをHTMLファイルで読み込むことが必要です。
下のようにlink要素のhref属性でURLを指定して読み込みます。
<head>
<link href="css/common.css" rel="stylesheet" type="text/css"
media="all">
</head>
「 media 」は、Webページのデバイス( 出力媒体 )を示します。
ここでは、「 all 」にしました。
メディアの種類には主に以下のものがあります。
・「 screen 」 :コンピュータのスクリーン(ディスプレイ)用
・「 print 」 :印刷プレビューモード用
・「 embossed 」:点字のページの出力プリンタ用
・「 speech 」 :音声合成機器(スピーチ・シンセサイザー)用
・「 all 」 :全てのデバイス用
CSSファイルの作成と、HTMLファイルでCSSファイルを読み込む記述をすれば、外部CSSファイルで設定した内容がサイトに適用されます。
ブラウザで表示を確認してみて下さい。
うまく表示されないなど問題がある場合は、最初に、URLのパスが間違っていないかを確認すると良いと思います。
相対パスで書く場合、CSSファイルに書かれたURLは CSSファイルを起点としたパスになります。
HTMLファイルについても同様です。
また、CSSの設定をHTMLファイル( head要素など )から外部CSSファイルへと転記した場合には、元の記載を消すことを忘れないようにしましょう。
INTERNOUS,inc. All rights reserved.