
Webサイトを見ている時に、「 次のページへ 」という文字をクリックすると次のページが表示されたり、ページの下の方までいった後に「 目次へ 」という文字をクリックすると目次の部分へ戻ったりすることがあると思います。
このように、今開いているページと他のページや、今カーソルが当たっている位置と他の位置などの関連付けをすることを「リンクを貼る」といいます。
今回は、HTMLでリンクを貼る方法を紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
リンクは、「 a要素 」を使って設定します。
「 a 」は「 anchor(アンカー)」の略です。イカリのことですが、何かをつなぎとめるものという意味もあります。
「 href 」は、「 HyperText Reference 」の略です。ハイパーテキストの参照、リンクそのものの意味ですね。エイチレフとかハイレフとかと読みます。
リンクを貼る時は、「 a要素 」の「 href属性 」に値を設定する形で、下のように書きます。
<a href = " リンク先のURL ">
この書き方で a要素のリンク機能は完成ですが、他の属性を加えることもできます。
他の属性の中で、便利で覚えておいた方がいいのは「 title 」属性です。
title属性には、リンク先の表題や説明を書きます。そうすると、リンクにポインタが当たった時に、そのテキストが表示されます。
<a href = " リンク先のURL " title = "テキスト">
ここでは、href属性と title属性しか使いませんが、a要素には、この他にもたくさんの属性があり、リンク先ファイルのメディアタイプを指定したり、リンク先を表示するウィンドウやインラインフレーム(1つのページ内に別のページを表示させるもの)を指定したりすることができます。
まず、リンクさせるHTMLファイルを用意します。
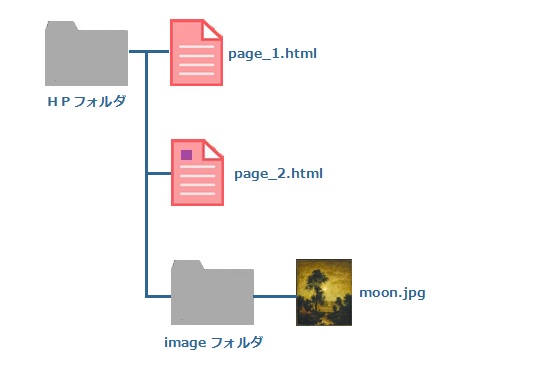
適当な内容のHTMLファイルを2つ作成して、同じフォルダ内に保存します。
(リンクの動きが確認できるように、ファイルの内容は少し変えた方がいいです。)

ここでは、リンク元のHTMLファイルを「 page_1.html 」、リンク先のHTMLファイルを「 page_2.html 」としました。
そして、確認しやすいように、リンク先のファイルにのみ画像を挿入しました。
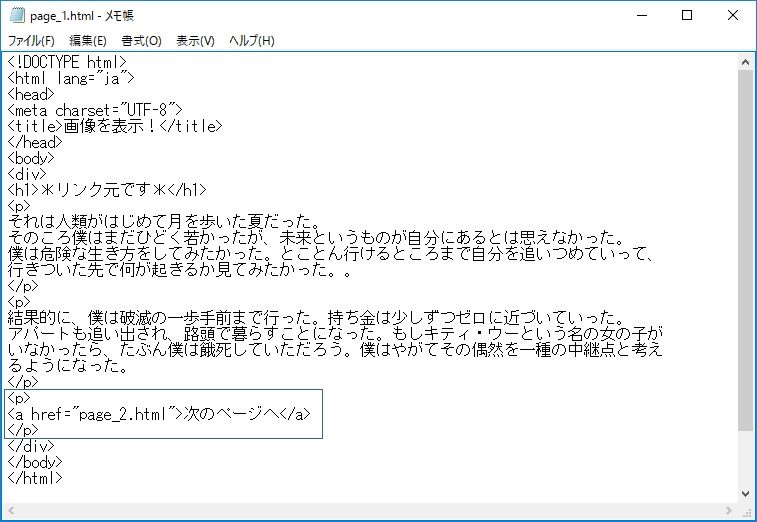
さきほどリンク元としたHTMLファイル( page_1.html)に、下のようなリンクの設定をします。

リンク先の「page_2.html」ファイルも、同じフォルダ内にあるので、ファイル名のみで相対パスとなります。( 相対パスについては、HTML 【 URL 】 ~ 絶対パスと相対パスを参照して下さい。 )
ブラウザで確認をする時にわかりやすくするため、このファイルには画像を挿入していません。
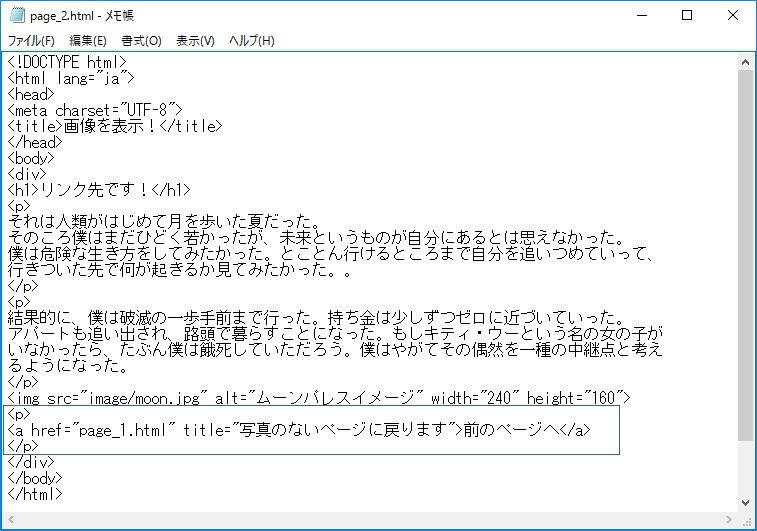
リンク先の「 page_2.html 」にも、リンクの指定をして「 page_1.html 」に戻れるようにしておきます。
こうしておくと、2つのファイルを行き来して、動きを確認できます。

「 title属性 」も書いてみました。
title属性を設定すると、リンクにポインタが乗った時に、titleに書かれたテキストが表示されます。
ブラウザで確認をする時にわかりやすくするため、このファイルにだけ画像を挿入しました。
ファイルを保存して、ブラウザで動きを確認してみましょう。

リンク「 次のページへ 」と「 前のページへ 」とで、画面が行き来するのが確認できればOKです。
また、リンク「 前のページへ 」にポインタを乗せると、title属性で設定したテキスト「 写真のないページに戻ります 」が表示されます。
さきほどは、他のページへリンクする方法を紹介しましたが、次に、同じページ内でリンクする方法をやってみます。
縦に長いページの場合、目次などにリンクがあって、同じページの特定の位置へジャンプできると、とても便利でそのサイトの印象も良くなると思います。
さきほど使った HTMLファイルを長めになるように書き足します。
そして、同じページ内でリンクするように設定します。

2か所にリンクの設定をしました。
上の方がリンク元の設定です。
<a href = "#character">登場人物</a>
ここをクリックしたら、下の方の「 #character 」へジャンプします。
「 # 」は id を表す記号で、リンク先には「 id名 」を付けます。
下で設定しているのがリンク先です。
<h2 id = "character">登場人物</h2>
HTMLの要素に対して、id名を付けて、それをリンク先にします。
ファイルを保存して、ブラウザで動きを確認してみましょう。
ファイルを開いてリンクをクリックします。

同じページの中で、リンク先に指定した位置にジャンプすればOKです。
今まで行ってきたリンク設定の組み合わせで、今度は、他のページの特定の位置にリンクを設定してみます。
設定方法は、「 URL 」の後ろに「 # 」と「 id名 」を付けるだけです。
ここでは、1.他のページにリンクしてみようで他ページ間のリンク元として使用したファイル( page_1.html )に修正を加えたファイル( page_1_2.html )をリンク元として、2.同じページ内でリンクしてみようで同ページ内のリンクで使用したファイル( page_3.html )をリンク先としてリンクの設定をします。
リンク元ファイルにリンク先の設定をします。

このように、URLのあとに「 # 」と「 id名 」を付けるだけです。
スラッシュやスペースなどは必要なく、ただ足していきます。
リンク先のファイル( ここではpage_3.html )が、リンク元のファイル( ここではpage_1_2.html )と同じディレクトリ( フォルダ )にあれば、URLはファイル名のみです。
もし、リンク先のファイルが他のディレクトリにある場合は、URLは「 (ディレクトリ名) / (ファイル名)」のように変わります。
ファイルを保存して、ブラウザで動きを確認してみましょう。
リンク元のファイルを開いてリンクをクリックします。

リンク元ページの「 登場人物 」をクリックすると、リンク先ファイルの登場人物の位置から表示できました。
リンクはテキストだけでなく画像にも設定できます。
というわけで今度は、画像にリンクを貼ってみましょう。
テキストにリンクを設定する方法で、テキストの部分を画像に入れ替えるだけで、画像にリンクを設定できます。

ファイルを保存して、ブラウザで動きを確認してみましょう。
リンク元のファイルを開いて画像をクリックします。

画像をクリックして、リンク先のページが表示されたらOKです。
ブラウザによっては、下のように、リンクを貼った画像に枠がついて表示される場合があります。

これは、この画像がリンクになっていることを教えるためのものだと思いますが、サイトのデザイン的に気になる場合もあると思います。
そこで、上のような枠が表示された場合に、枠を消す設定を紹介します。
この設定は、CSSで行います。
img {
float:left;
margin-right:20px;
border-style: none;
}
このように、CSSのimg要素の部分を編集します。
「 border-style: none; 」の部分が、枠をなくしてしまう指定です。
逆に、枠の色や太さなどを設定することもできます。
たとえば、
「 border: solid 2px #FFFF00; 」
→ 枠が上下左右とも実線で、線の幅は2px、線の色は#FFFF00( 黄色 )
「 border-left: dotted 1px #800080; 」
→ 枠の左の線だけ点線で、線の幅は1px、線の色は#800080( 紫 )
のように指定します。
INTERNOUS,inc. All rights reserved.