
文章だけのサイトは、なんだか堅苦しくて地味な印象になりますが、そこに写真やイラストなどの画像が入ると、一気にWebサイトらしく華やかになります。
また、サイトの特徴を表すためにも、画像の存在は重要です。
今回は、HTMLで画像を表示させるための書き方を紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
HTML文書の本文に画像を表示させたい場合は、「 img要素 」を使います。
img要素は、imgタグ( <img> は終了タグはありません )を使って、下のように書きます。
<img src="URL" width="幅" height="高さ" alt="代替テキスト">
srcは、「 source(ソース)」の略です。ソースとかエスアールシーと読みます。
widthは幅のことで、heightは高さのことです。
altは、「 alternate text(代替テキスト)」の略です。オルトと読みます。
属性に使用する値( ” ” 内に書く内容 )は、次の通りです。
img要素には、上で出てきた属性の他に「 usemap属性 」と「 ismap属性 」があります。
これは「 イメージマップ 」を作る時に使う属性です。
ここでは使用しませんが、他にも属性があるということだけ覚えておいて下さい。
また、幅や高さのサイズ指定は、省略することができます。
表示させたい画像ファイルの高さや幅を変える必要がなければ、書かなくて大丈夫です。
まずは画像を用意します。
ファイル形式は、GIF、JPEG、PNGです。
お好きな画像を用意してみて下さい。
適当な画像がない場合は、検索サイトで「 画像 フリー 」などで検索してダウンロードしましょう。

この画像のサイズは、 横240px、縦160pxです。
高さや幅の単位は、「 ピクセル( px )」、「 em(フォントの高さを1とする相対値)」、「 % 」などで指定します。
ここでは、一般的に使用されているピクセル( px )を使います。
画像ファイルの名前は「moon.jpg」にしました。お好きな名前を付けて下さい。
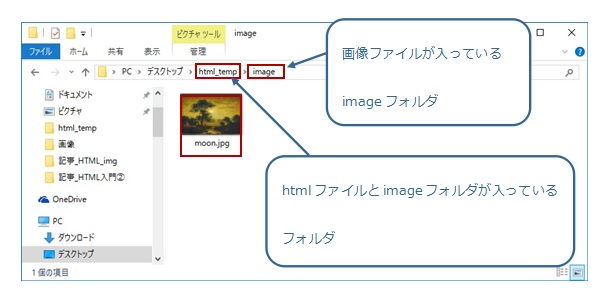
画像ファイルを「 image 」というフォルダを作って、その中に入れます。
画像ファイルを保存するフォルダの名前は、一般的に「 image 」や「 img 」という名前にします。
ルールがあるわけではありませんが、フォルダをこのような名前にすると、画像ファイルがここにあるということがわかって便利だからです。
自分以外の人が作ったサイトの画像を編集する時などでも、imageとかimgとかの名前がついたフォルダの中を探せば、たいてい画像ファイルを見つけることができます。
ここでは下のように、「 image 」フォルダの中に「 moon.jpg 」という画像ファイルを置きます。

画像をHTMLに配置するとき、URL( その画像ファイルが置いてある場所 )が重要です。
このURLが間違っていると、画像は表示されません。
さっそく画像をHTML上で配置してみましょう。
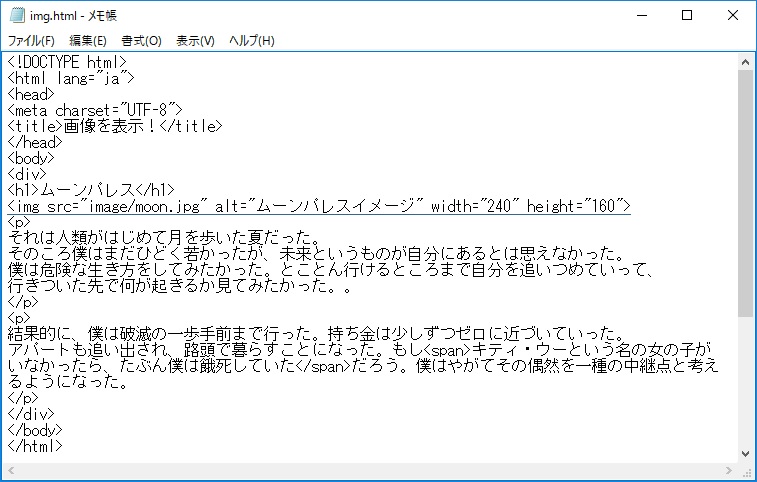
HTMLファイルを下のように編集します。

●「 src= 」は、画像の格納場所( URL )をブラウザに指示しています。
フォルダ名とファイル名の間を「 /(スラッシュ)」で区切っているのを覚えて下さい。
URLの書き方には、絶対URLと相対URLがありますが、ここでの表記は相対URLです。
※絶対URLと相対URLについては、HTML 【 URL 】 ~ 絶対パスと相対パスを参照して下さい。
●「 alt= 」は、画像が表示されないブラウザ用に、画像の代わりに表示する文字を入れます。
音声ブラウザでもこの代替テキストを読み上げるので、ここは必ず入れておきましょう。
●「 width= 」と「 height= 」は、画像のピクセルサイズを指定します。
このピクセルサイズ指定は省略しても大丈夫です。
ファイルを保存して、ブラウザで表示を確認してみましょう。
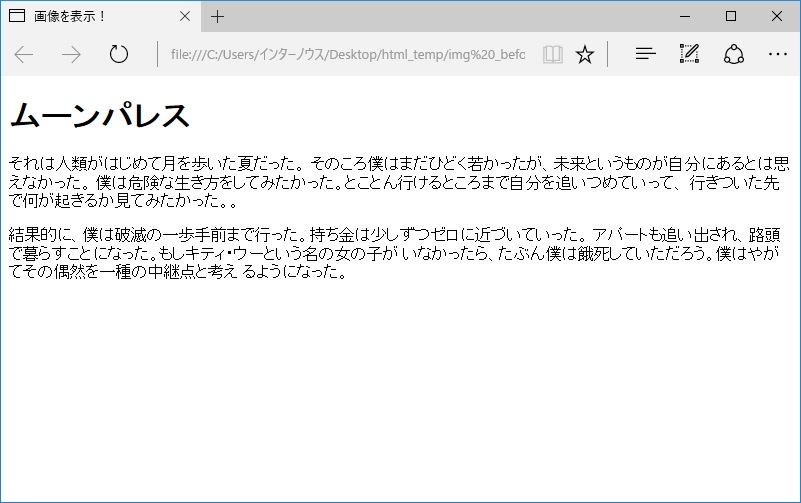
(画像挿入前)

(画像挿入後)

HTMLで書いた位置( 見出し <h1> の下 )に画像が表示されました。
画像が入ると、受ける印象が大きく変わるのがわかると思います。
さきほどは、タイトルと本文の間に画像が表示されましたが、今度は、画像の横に本文のテキストが表示されるようにしてみましょう。
画像と本文テキストを横並びに表示させたい場合は、CSS( スタイルシート )の中で画像の位置を指定します。
さきほど使ったHTMLファイルを開いて、<head> 部分に、下のように「 img {float:left;} 」 の指示を書いた CSS を書き込みましょう。
<style>
img {
float:left;
}
</style>
「 float 」は、CSSでとてもよく使うプロパティです。
「 float:left 」を指定された要素は左に配置され、HTMLでそれ以降に書かれた要素は、その右側に配置されます。
「 float:right 」なら、指定された要素は右に、それ以降の要素は左に配置されます。
下のようにimg要素に対する指定を追加します。

ファイルを保存して、ブラウザで表示を確認してみましょう。

画像の右側にテキストが表示されました。
ただ、画像とテキストがくっつきすぎていて不自然な感じがしますね。
今度は、同じくCSSを使って、画像とテキストとの間を少し離してみましょう。
下のように、img要素のCSSに右側のマージンを指定します( margin-right:20px; )。

「margin」プロパティを使えば、要素にマージンを指定して、隣接する要素との間隔を作ることができます。
ファイルを保存して、ブラウザで表示を確認してみましょう。

画像とテキストとに間隔ができて、見やすくなりました。
「 float 」を指定すると、新たに「 float指定はここで終わり 」という指定をしない限り、それ以降の要素は永遠に「 float 」が有効な状態になります。
そこで、float指定を効かせたくない要素には、float指定を解除しなければいけません。
float指定の解除は、「 clear:left 」や「 clear:right 」と書きます。
また、「 clear:both 」は、右も左も、とにかくfloatを解除しますので便利です。これだけ覚えておいてもいいかもしれません。
ここでは、2番目の段落( <p> )からは写真の右側に表示されないように、2番目の段落の <p> に「 clear:both 」を指定して、floatを解除してみます。
ついでに、画像の下に間隔ができるようにも指定しました(「 margin-bottom:20px; 」)。

ファイルを保存して、ブラウザで表示を確認してみましょう。

指定した通り、2番目の段落からは画像の下の方にテキストが表示されました。
「 margin-bottom:20px; 」の指定のおかげで、画像の下の方にも間隔ができています。
「 float 」は、CSSの中で、レイアウトに影響を及ぼすことが多いプロパティです。
今後、レイアウトがおかしくなってしまったような場合には、まず一番にこの「 float 」指定を確認するといいと思います。
「 clear 」の書き忘れなどが原因の場合がよくあります。
「 float 」を使う時には、「 clear 」を書くのを忘れないようにしましょう。
※ここでは、<p> 要素に直接CSSを指定していますが、別にCSSファイルを作って、そこに「 clear:both 」のクラスを定義しておき、<p> 要素に呼び出す方法が一般的で便利です。
検索エンジンは、画像の情報をどのように認識しているのでしょうか。
実は、画像そのものは「 点の集まり 」程度にしか見られていません。
そこで、画像についてもSEO対策を考える場合には、検索エンジンが「alt属性」と「ファイル名」の二か所を見ている点に注意する必要があります。
(SEOとは、検索サイトでキーワード検索をした時に、検索結果としてそのサイトがより上位に表示されるための工夫のことです。)
■alt属性
alt属性は、画像が表示されない場合の「 代替テキスト 」として紹介した属性です。ここにキーワードとなるような文字を入れると、SEO対策となります。
■ファイル名
ファイル名は、さきほど「 image 」や「 img 」という名前のフォルダに画像ファイルを保存するという説明をした際に「 moon.jsp 」という画像ファイルの名前を出しましたが、この名前のことです。
画像を、「 1.jsp 」「 2.jsp 」などと命名せず、キーワードーとなるような文字を使って名前を付けると、SEO対策となります。
INTERNOUS,inc. All rights reserved.