
テーブルは、Webサイトでよく使われるアイテムですが、テーブル関連の要素には、他のHTML要素と違う特殊なルールやスタイルがあります。
今回は、テーブル関連のCSSプロパティをまとめたいと思います。
また、displayプロパティでも、テーブルのような表示を指定することができます。
displayプロパティでテーブルを作成する際の指定方法等については、CSS【 display 】3 ~ tableをご覧下さい。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
テーブル用のCSSプロパティには、セル同士のすき間やセルの幅、セルの表示と非表示などを指定する特殊なものがあります。
| border-collapse | セルの外枠を重ねるかすき間を空けるかを指定 値:collapse、separate |
|---|---|
| border-spacing | セルの外枠の間隔を指定 値:単位をつけた数値 |
| table-layout | 各列の幅を指定 値:auto、fixed |
| empty-cells | 空のセルの外枠や背景の表示・非表示を指定 値:show、hide |
| visibility:collapse | セルの非表示を指定 値:collapse |
| caption-side | キャプションの位置(上または下)を指定 値:top、bottom |
border-collapseプロパティは、テーブルセル自体の線と外枠の線とを重ねて表示するか、すき間を空けて表示するかを指定します。
border-collapseプロパティは、table要素に指定します。
線そのもののスタイルは、CSSのborderプロパティで指定します(以前はtable要素にborder属性がありましたが、HTML5から非推奨となりました)。
border-collapseプロパティの値は、次の通りです。
| separate | デフォルト値 セル自体の線と外枠の線との間にすき間を空けて二重線で表示する |
|---|---|
| collapse | セル自体の線と外枠の線とを重ねて1本線で表示する |
border-collapseプロパティの値は、継承されます。
border-collapseプロパティは、テーブルに関する要素で使用できます。
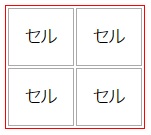
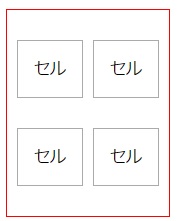
border-collapseプロパティの指定をしないと、次のようにセルとセルの間にすき間のあるテーブルが作成されます。

ソースは次の通りです。
<!-- CSSファイル -->
table#sample {border:solid 1px red;}
table#sample td {
border:solid 1px #AAA;
padding:1em}
<!-- HTMLファイル -->
<table id="sample">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
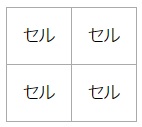
border-collapse:collapseを指定すると、次のように1本線のテーブルとなります。

ソースは次の通りです。
<!-- CSSファイル -->
table#sample {
border:solid 1px red;
border-collapse:collapse}
table#sample td {
border:solid 1px #AAA;
padding:1em}
<!-- HTMLファイル -->
<table id="sample">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
border-spacingプロパティは、セルの間隔を指定します。
スペースの調整ですが、他のHTML要素と同様にmarginプロパティを指定しても、セルの間隔は変化しません。
テーブルのセルの間隔を調整する場合は、marginプロパティではなく、テーブル特有のborder-spacingプロパティを指定する必要があります。
border-spacingプロパティは、table要素に指定します。
border-spacingプロパティは、単位付きの数値で指定します。
| 数値 | 単位を付けて数値で指定 マイナスの値は指定不可 デフォルト値:0 ・値が1つ:上下左右全部同じ値 ・値が2つ:左右の値、上下の順 |
|---|
border-spacingプロパティの値は、継承されます。
border-spacingプロパティは、テーブルに関する要素で使用できます。
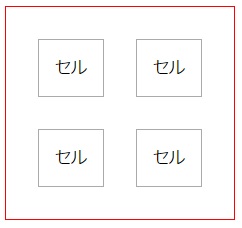
border-spacingプロパティに2emを指定すると、次のようなテーブルが作成されます。

ソースは次の通りです。
<!-- CSSファイル -->
table#sample {
border:solid 1px red;
border-spacing:2em}
table#sample td {
border:solid 1px #AAA;
padding:1em}
<!-- HTMLファイル -->
<table id="sample">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
border-spacingプロパティに値を2つ指定すると( border-spacing:10px 30px )、次のようなテーブルになります。

table-layoutプロパティは、ブラウザがテーブルを読み込んで表示するまでの行程を、autoかfixedかで指定するプロパティです。
autoは、テーブル全体を読み込んでから、各セルの内容によってセル幅を決めます。
fixedは、1行目のセル数を読み込んで、セル幅を均等割にします。
セルの内容に関係なくセル幅を設定したい場合は、table-layout:fixedを指定します。
table-layoutプロパティは、table要素に指定します。
table-layoutプロパティの値は、次の通りです。
| auto | デフォルト値 全体のデータを読み込んだ後にテーブル表示を開始 |
|---|---|
| fixed | 1行のセルの数でセルの幅を均等割に決定して表示を開始 table要素にwidthプロパティの指定が必須 autoより表示速度が速い |
table-layoutプロパティの値は、継承されます。
table-layoutプロパティは、テーブルに関する要素で使用できます。
セル幅を均等にする場合( table-layout:fixed )と、セル幅がセルの中身に依存する場合( table-layout:auto )とは、表示が次のように違います(見やすいように背景色を指定しています)。
■ セル幅が均等
| 今月のお知らせ | 商品 | 会社情報 | Q&A |
■ セル幅がセルの中身に依存
| 今月のお知らせ | 商品 | 会社情報 | Q&A |
ソースは次の通りです。
<!-- CSSファイル -->
table#sample {
width:100%;
border-collapse:collapse;
table-layout:fixed; /*セル幅をセルの中身に依存させる場合はこの指定を外す*/
background:paleturquoise;}
table#sample td {
border:solid 1px #AAA;
text-align:center;}
<!-- HTMLファイル -->
<table id="sample">
<tr>
<td>今月のお知らせ</td>
<td>商品</td>
<td>会社情報</td>
<td>Q&A</td>
</tr>
</table>
テーブルセルには、vertical-alignプロパティを指定することができます。
vertical-alignプロパティは、テーブルセル内で縦の揃え方が指定できるプロパティです。
テーブルセル以外では、インライン要素同士の縦の並び方を指定する場合に使います。
vertical-alignプロパティの値は、次の通りです。
| baseline | デフォルト値 ベースラインで揃える |
|---|---|
| top | 要素の上端に揃える |
| text-top | テキストの上端に揃える(テーブルセルには使用不可) |
| middle | 上下の中央に揃える |
| bottom | 要素の下端に揃える |
| text-bottom | テキストの下端を揃える(テーブルセルには使用不可) |
| sub | 下付き文字のスタイル(テーブルセルには使用不可) |
| super | 上付き文字のスタイル(テーブルセルには使用不可) |
| % | その要素のline-heightの値に対する%で指定 (ベースラインを0として、正の値なら上、負の値なら下へ配置) |
| 数値 | 数値にpxやemなどの単位を付けて指定 (ベースラインを0として、正の値なら上、負の値なら下に配置) |
| inherit | 親の値を継承 |
vertical-alignプロパティの値は、継承されません。
vertical-alignプロパティは、テーブルセルに関する要素とインライン要素で使用できます。
vertical-alignプロパティを上、中央、下、で指定すると、テーブルセルの中身が次のように表示されます(見やすいように背景色を指定しています)。
| vertical-align: top |
| vertical-align: middle |
| vertical-align: bottom |
ソースは次の通りです。
<!-- CSSファイル -->
table#sample {
border-collapse:collapse;
background:paleturquoise;}
table#sample td {
border:solid 1px #AAA;
height:5em;}
table#sample td:nth-child(1) {vertical-align:top}
table#sample td:nth-child(2) {vertical-align:middle}
table#sample td:nth-child(3) {vertical-align:bottom}
<!-- HTMLファイル -->
<table id="sample">
<tr>
<td>vertical-align: top</td>
</tr>
<tr>
<td>vertical-align: middle</td>
</tr>
<tr>
<td>vertical-align: bottom</td>
</tr>
</table>
INTERNOUS,inc. All rights reserved.