
「手を動かして学ぶプログラミング」「毎日10分の成功体験」を掲げるCODEPREPは、1日10分の隙間時間でも実際に手を動かして達成感を得られるよう工夫されたプログラミング学習サイトです。ブックと呼ばれる多彩な講座で構成されており、入門編・基礎編・実践編の3つからユーザのレベルに合わせて学ぶことができます。
ディスカッションボードと呼ばれる掲示板機能では、分からない部分を質問しながら進められるという点も、CODEPREPの特徴です。
さらに講義は大半が穴埋め形式で進められるので、プログラミング初心者からでも安心して始めることのできるサイトとなっています。
目次
| サイトURL | https://codeprep.jp/ |
|---|---|
| 対応する言語やスキル | HTML、CSS、JavaScript、PHP、jQuery、Ruby、Java、Scala、Bootstrapなど |
| 利用料金 | 無料 |
| 教材タイプ | ブラウザ入力 |
| 対応レベル | プログラミング初級者?中級者 |
| 備考 | 日本語対応 |
CODEPREPは、講義をただ受けるだけでなくレクチャーに沿って実際に手を動かしていくことで、どこをどう変えればどういう反応があるのかリアルタイムに体感できる仕組みになっています。
基本的に疑問点はHINTやTIPSを確認しつつ進めますが、どうしても分からない場合は各ブックに付属するディスカッションボードで質問することができます。質問には、他のユーザ仲間や運営スタッフの方が答えてくれる仕組みです。
なお穴埋めだけでなく自由にプログラムを追記・改造して試せる「PlayGround機能」もあり、初心者を卒業した方にも満足できる内容となっています。

講義のブックには、大きく分けて入門編、基礎編、実践編の3つのレベルがあります。
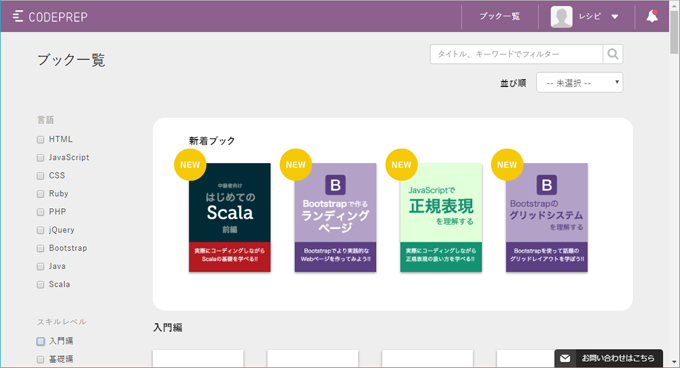
入門編には2017年4月時点でHTML、CSS、JavaScript、PHP、jQuery、Ruby、Bootstrap、Java、Scalaの9種類があり、その言語を初めて学ぶ方に向けた基本事項が一つ一つ解説されていきます。
基礎編や実践編は目的別に分かれており、基礎編では正規表現やグリッドシステム、色の理論など、理論を学ぶブックが用意されています。
さらに実践編では、ランディングページやカレンダー、タイマーなどの機能やアプリを実際に作成しながら学ぶ形式がとられています。
新しいブックが配信された際にはサイト上のお知らせページや公式SNSなどで告知されているようです。気になる方はフォローしてみてはいかがでしょうか。
■CODEPREP公式ブログ(http://support.codeprep.jp/)
■CODEPREP公式Twitter(https://twitter.com/codeprep_jp)
■CODEPREP公式Facebook(https://www.facebook.com/codeprep)
2013年8月にリリースされた当初、CODEPREPはソーシャル要素やゲーミフィケーション要素を重視しユーザ間のコミュニケーションをメインとした学習体験の提供が行われていました。
しかし2017年2月付けで行われたリニューアルにより、プログラムを書いて動かすことをメインとした、より実践的なプログラミング学習サービスに生まれ変わりました。
ソーシャル要素の「友だち」やゲーミフィケーション要素の「経験値」などが廃止された代わりに、ディスカッションボードやHINTとTIPS、そしてこれまでの穴埋めだけでなくより自由度の高いPlayGround機能などが実装され、よりコーディング学習としての面が強化されました。
実際に筆者がいちユーザとして触った感想としても、以前よりもさらに実用的な学習サイトになったと感じています。
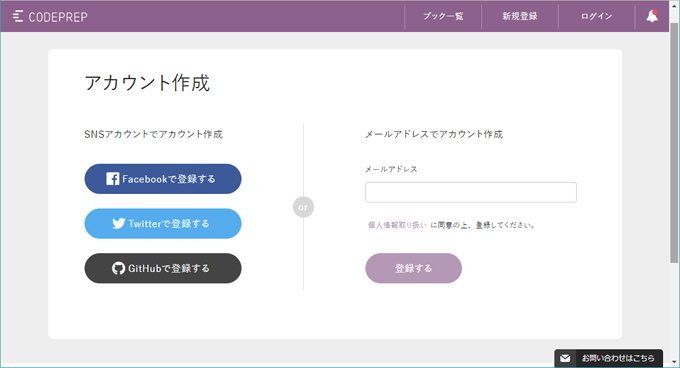
CODEPREPを始めるには、ユーザ登録が必要です。
メールアドレスを用いて登録するほか、Facebook、Twitter、GitHubなどのアカウントと連携してログインすることも可能となっています。


CODEPREPにログインするとまずブックの一覧が表示されますので、学びたいと思うブックをクリックします。初心者の場合はまず12種類の「入門編」から始めることがおすすめです。

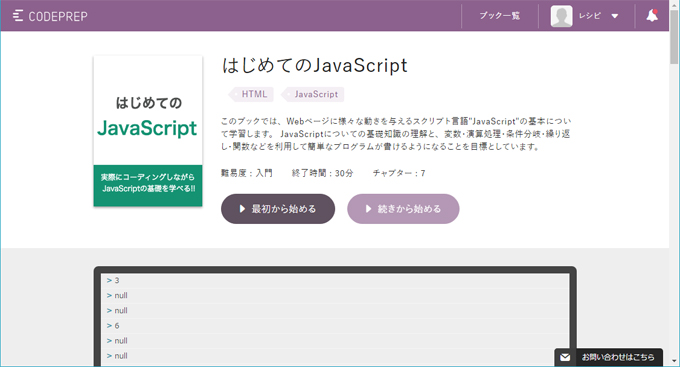
ブックのトップページには、「最初から」「続きから」のほか、ページ下部にスクロールしていくとこれまで学んだチャプターを再受講することもできます。いずれかのリンクをクリックすると、講義画面に遷移します。
なおGoogle Chromeでは、講義画面がうまく表示できないという現象が発生しました。もし同じような症状になる方は、Internet Explorerなどその他のブラウザを利用してみて下さい。

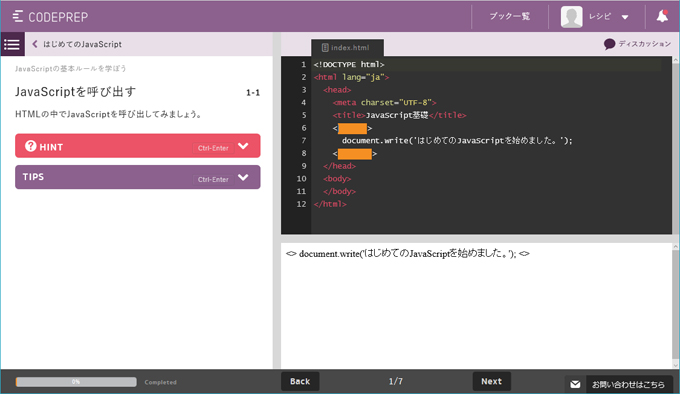
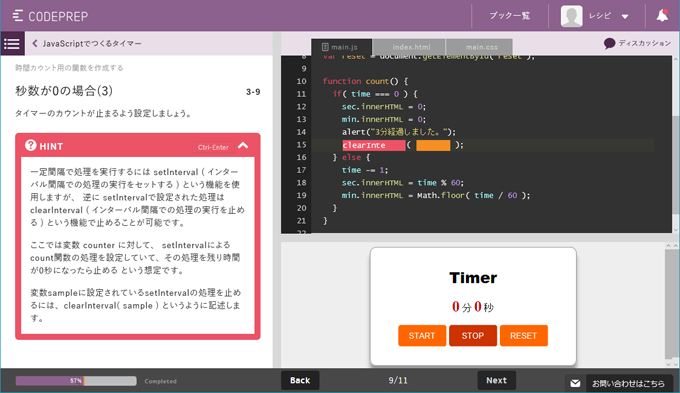
講義画面は、このように画面左に課題が表示され、右上がコードの入力欄、右下がプレビューになっています。コードの入力欄は穴埋め形式になっており、オレンジの部分に入力していきます。

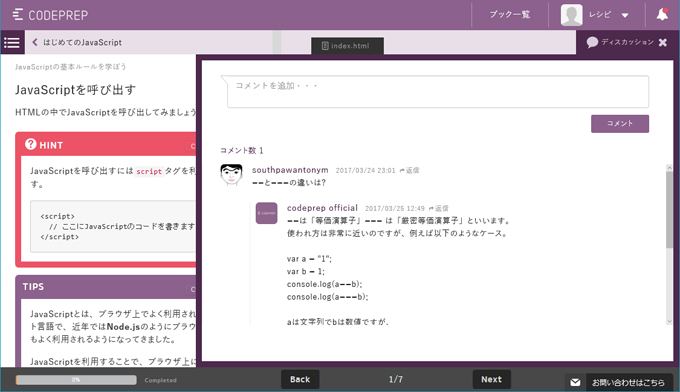
解き方が分からない場合は、講義欄にあるHINTやTIPSのボタンを押すと問題を解く道しるべが表示されます。さらにどうしても分からない場合は、画面右上にある「ディスカッション」というボタンをクリックすると掲示板が表示され、講義を受けた中で発生した疑問点を質問・共有できるようになっています。

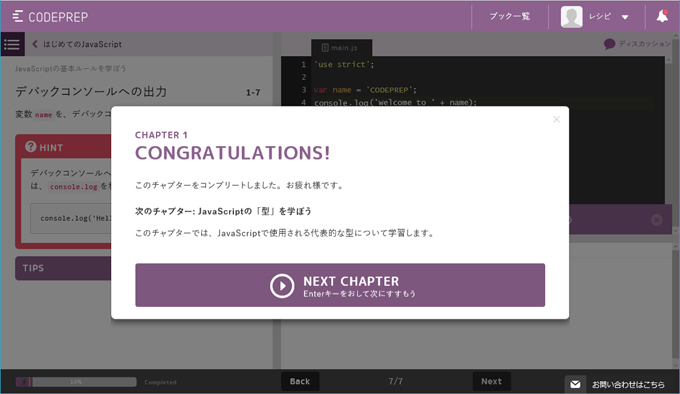
正解を入力すると、効果音が鳴って次のステージに進みます。

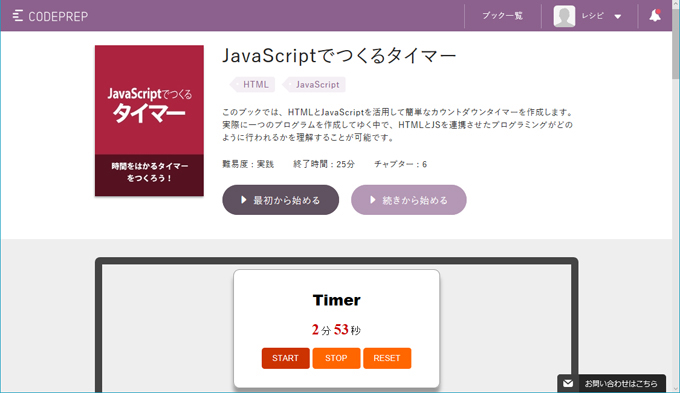
ちなみに実践編に進むと、このタイマーのようなWebアプリを実際に順を追って作成することができます。

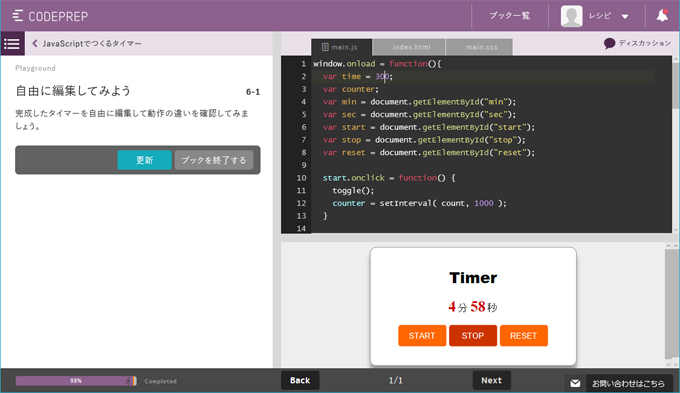
解説に沿ってコードを記述していくと、どんどんアプリが形になっていきます。

講義が完了(アプリが完成)したら、PlayGround機能で自由に編集することも可能です。

ブックが一冊終了し、タイマーアプリが作れるようになりました!
リニューアル前のCODEPREPを利用し、同じようなプログラミング学習サイトであるProgateと比較されている方の感想を見つけましたので、ご紹介致します。
CODEPREPは虫食いの文章を埋めていく方式で、記述量は少なめ。
Progateが問題付きの参考書とするなら、CODEPREPはドリルのようなイメージです。解説もありますが初心者には物足りないかと思うので、あらかじめ知識を得た上で、腕試しの要領で利用すると良いかもしれません。
ですので、解説多めな参考書的Progate→ドリル的CODEPREPのように学習していく方法がオススメです。
(出典:新卒新入社員がProgateとCODEPREPで学習した結果)
このようにかつては解説が物足りないという印象があったCODEPREPですが、今回のリニューアル後の講義を受けてみたところ、HINTとTIPSの実装で初見の言語でも十分解説されていると感じられるようになりました。
解答も穴埋め形式でとっつきやすいことからも、プログラミング自体が初心者の方にも以前より使いやすくなっているのではないでしょうか。
ブックは随時追加されており、本記事を書いている5日前にも「はじめてのScala」がリリースされました。Scalaに対応しているプログラミング学習サイト自体が貴重な存在ですが、今後もさらに無料学習サイトであまり見かけない言語の学習にも対応してくれそうなCODEPREPを、チェックしてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.