
HTMLの要素は、メタデータ・コンテンツ以外のどの要素にも、CSSのボックスとよばれる四角い領域ができます。
CSSでは、width、height、paddingなどのdisplayプロパティがありますが、これらは、HTML要素のボックスを構成するためのプロパティです。
今回は、このボックスの構造を紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
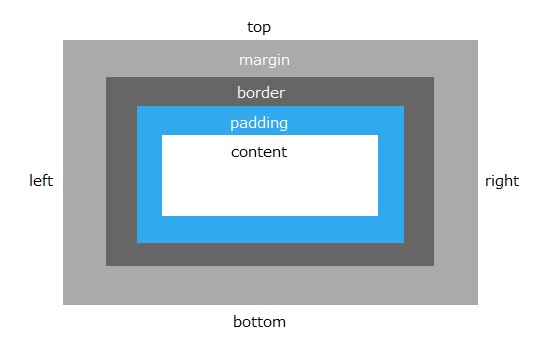
HTMLの要素は、各々表示のための四角い領域を生成します。 この領域のことを、ボックスといいます。
ボックスは、内容(content)、パディング(padding)、ボーダー(border)、マージン(margin)で成り立っています。

contentは、widthプロパティとheightプロパティで指定する領域です。
コンテンツそのもので、テキストや画像など、要素内容が表示されます。
要素を入れ子にしている場合は、内側に入ってる要素がcontentになります。
paddingは、paddingプロパティで指定する内側の余白(コンテンツからこのボックスの境界までの余白)です。
この領域に、背景を付けることもできます。背景色や背景画像は、backgroundプロパティで指定します。
borderは、borderプロパティで指定する境界線です。
太さ、線種、色を指定することができます。
marginは、marginプロパティで指定する外側の余白(隣接するボックスとの余白)です。
paddingと違って、この領域には背景を付けることはできません。
子要素の場合は、親要素のとの余白になります。
padding、border、marginは、指定しなくても問題ありませんが、たいていのブロックレベルの要素(h1?6やp、ul、liなど)には、ブラウザのデフォルトで marginやpaddingが設定されています。
テキストが読みやすいように、予めそのような用意がされています。
ボックスは、ブロックレベルの要素にもインラインレベルの要素にも生成されて、ブロックボックス、インラインボックスとよばれます。
ブロックボックスは、要素全体を1つのボックスとして表示されます。
これに対して、インラインボックスは、content領域がインラインのため、要素を1行ずつのボックスにして、折り返して表示されます。
|
ある朝、グレーゴル・ザムザがなにか気がかりな夢から目をさますと、自分が寝床の中で一匹の巨大な虫に変っているのを発見した。彼は鎧のように堅い背を下にして、あおむけに横たわっていた。頭をすこし持ちあげると、アーチのようにふくらんだ褐色の腹が見える。 ある朝、グレーゴル・ザムザがなにか気がかりな夢から目をさますと、自分が寝床の中で一匹の巨大な虫に変っているのを発見した。彼は鎧のように堅い背を下にして、あおむけに横たわっていた。頭をすこし持ちあげると、アーチのようにふくらんだ褐色の腹が見える。 |
ソースは次の通りです。
<!-- CSSファイル -->
div#sample p {
margin:1em 1em 2em;
padding:1em;
background:#31A9EE;
border:solid 4px #666666;}
div#sample p#inline {
display:inline;
line-height:5em;}
<!-- HTMLファイル -->
<div id="sample">
<p>ある朝、グレーゴル・ザムザが・・・</p>
<p id="inline">ある朝、グレーゴル・ザムザが・・・</p>
</div>
インラインボックスは 上下のmarginが指定できないので、行が重なって隠れてしまわないように、line-heightを指定しています。
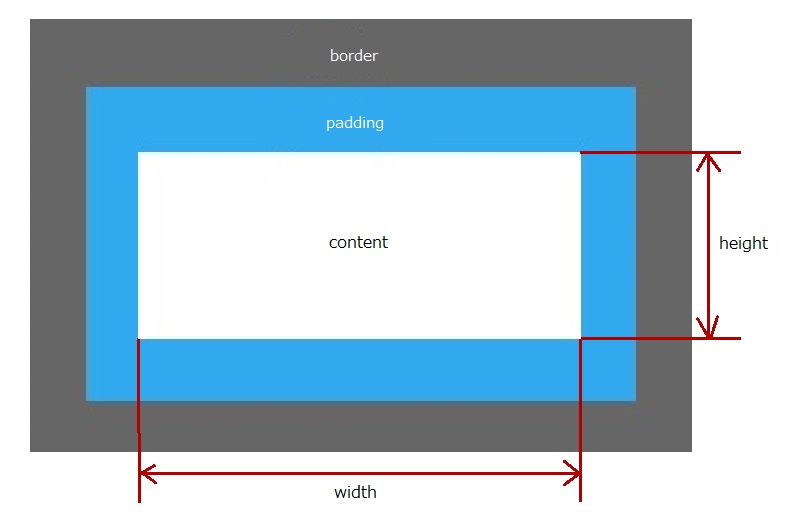
widthとheightで指定するのは、content領域だけです。
ボックスモデルのwidthとheightは、 contentの領域(テキストや画像などコンテンツ自体)の幅と高さを指定します。

そして、widthとheightで指定したcontentの領域に、paddingやborder、margin自身の太さが加算されて、ボックス全体のサイズとなります。
このボックスサイズのルールを知らないと、横幅いっぱいの意図でwidth:100%と指定した結果、内容がはみ出してしまう等の不具合が生じてしまいます。
ボックスサイズの計算のルールの話をしましたが、CSS3からの新しいプロパティbox-sizingを使うと、面倒な計算をしなくてもレイアウトできるようになりました。
box-sizingの値 は、次のようなのものがあります。
| content-box | デフォルト値 padding と boeder が 幅と高さに含まれない(従来通り) |
|---|---|
| padding-box | paddingまでが幅と高さになる |
| border-box | border までが幅と高さになる |
| inherit | 親の値を継承する (親がbox-sizingを指定していない場合は計算が必要な従来通り) |
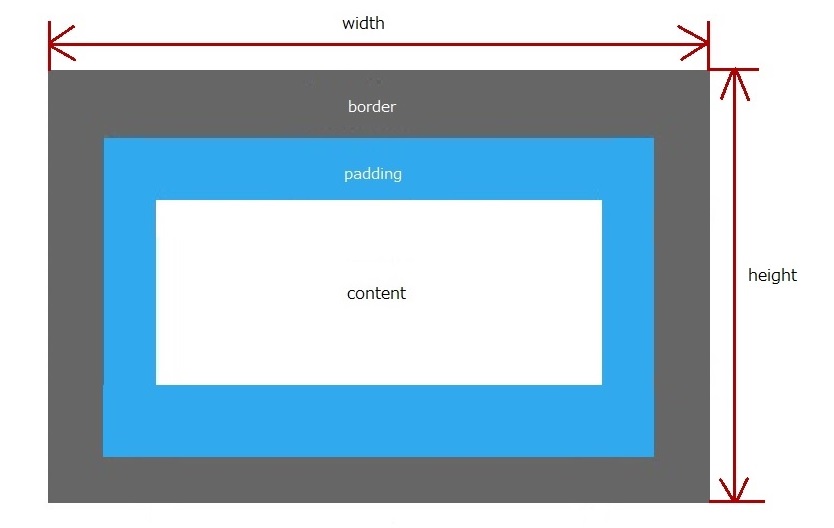
box-sizingの値は、border-boxが1番使いやすそうです。
box-sizing: border-boxと指定すると、width と height は borderの領域までの範囲となります。

スマホやタブレットなどのデバイスでは、コンテンツのwidthを%で指定することが多いです。
ですが、ボックスのwidthを従来通りのまま%で指定すれば、borderやpaddingをつけた時にはみ出してしまいます。
そこで、次のようにbox-sizing: border-box を指定すると、すんなりとレイアウトできます。
<!-- CSSファイル -->
div#sample {width:70%; padding:1em; border:solid 1px #ccc;}
div#sample p {
width:100%;
padding:1em;
background:#31A9EE;
border:solid 3px #666666;
margin-bottom:1em;}
div#sample p#smpl_sizing {
box-sizing: border-box;
margin-bottom:0;}
<!-- HTMLファイル -->
<div id="sample">
<p>
こちらは従来通りではみ出します。
</p>
<p id="smpl_sizing">
こちらはbox-sizing: border-boxを使用したので、はみ出しません。
</p>
</div>
p要素は、両方とも「width:100%」「padding:1em」「background:#31A9EE」「border:solid 3px #666666」が共通の指定になっています。
そして、下のp要素(id = smpl_sizing)だけ、「box-sizing: border-box」を指定しています。
INTERNOUS,inc. All rights reserved.