
今回は、input要素で作る部品の中で、色(color)を入力する部品についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品( 本ページ )
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
色を入力するためのinput要素のtype属性の値は、HTML5からの新しい属性値です。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る 色入力のための部品 |
type = ”color” | 色の入力フォーム |
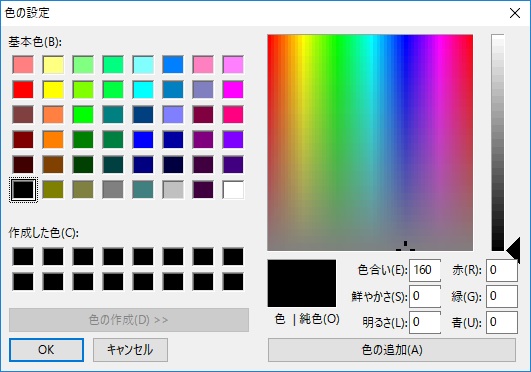
対応ブラウザなら、カラーピッカーが表示されて色が選択できます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="color">
画面ロード時にデフォルト表示される色をクリックすると、上記のカラーピッカーが表示されます。
type属性以外の属性を使って、機能を追加することができます。
| list属性 | 選択肢を表示する(datalist要素を併用する) |
|---|---|
| autofocus属性 | HTML文書のロード後すぐにフォーカス(記入のために選択された状態に)する |
| form属性 | form要素の外に出してレイアウトする |
| autocomplete属性 | オートコンプリート機能(履歴から入力を予測する機能)の設定をする |
| disabled属性 | 使用不可の状態にする |
required属性及びreadonly属性は使えません。
<input type=”color”>は、色(color)を入力するための部品です。
colorは、カラーピッカーで色を選択するための部品です。
colorには次のようなルールがあります。
単純な作りですので、決まり事は少ないです。
・value属性の指定を省略すると、初期値は「#000000(黒)」になります。
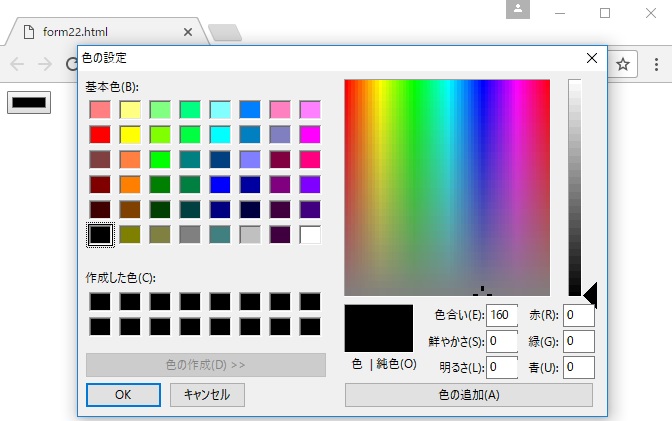
●<input type=”color”>で入力欄を作ると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="color" name="test1">
name属性で、test1という部品名を付けています。name属性を指定しないとデータの送信が行えないので、name属性の指定は必須です。
value属性を指定していないので、デフォルトで valueは #000000 (黒) となり、黒が表示されています。
表示された色(上の例では黒)をクリックすると、カラーピッカーが開いて色の選択入力が可能になります。
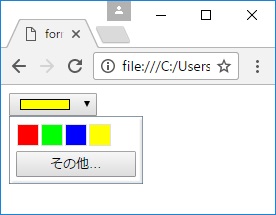
●list属性を使用すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="color" name="test2" list="tlist" value="#FFFF00">
<datalist id="tlist">
<option value="#FF0000"></option>
<option value="#00FF00"></option>
<option value="#0000FF"></option>
<option value="#FFFF00"></option>
</datalist>
リストで表示する色を、それぞれvalue属性の値として指定します。上の例では、#FF0000(赤)、#00FF00(ライム)、#0000FF(青)、#FFFF00(黄色)を指定してリスト表示させています。
リストと共に表示される「その他」をクリックすると、カラーピッカーが開いて、リスト外の色も選択可能になります。
value属性の値を#FFFF00(黄色)に指定しているので、ロード直後に黄色が表示されます。
value属性の値を指定しない場合は、デフォルト値の黒になりますが、黒を選択リストに設定していない場合は、ロード時にリストにない色が表示されてユーザを混乱させてしまうので、リスト内の色からvalue属性の値を指定しておいた方が無難です。
Webセーフカラーのカラーチャートを貼付します。
Webセーフカラー(Web Safe Color)とは、Web上の色をRGB値の三原色をそれぞれ6段階に分割し、「00」、「33」、「66」、「99」、「CC」、「FF」の6種類のみを組み合わせた216色のことです。
ブラウザの違い等、Web環境に左右されることが少ないため、Web上で古くから使われている色です。
Web上での色指定について、詳しくはHTML 【 色指定 】 ~ colorの指定方法をご参照下さい。
| #000000 | #FFFFCC | #99FF99 | #66FFFF | #3333FF | #FF00FF |
| #333333 | #FFFF99 | #66FF66 | #33FFFF | #0000FF | #FF00CC |
| #666666 | #FFFF66 | #33FF33 | #00FFFF | #3300FF | #CC0099 |
| #999999 | #FFFF33 | #00FF00 | #00CCFF | #3300CC | #FF33CC |
| #CCCCCC | #FFFF00 | #00FF33 | #0099CC | #6633FF | #990066 |
| #FFFFFF | #CCFF00 | #00CC33 | #33CCFF | #330099 | #CC3399 |
| #FF3300 | #99CC00 | #33FF66 | #006699 | #6633CC | #FF66CC |
| #CC3300 | #CCFF33 | #009933 | #3399CC | #9966FF | #FF0099 |
| #FF6633 | #669900 | #33CC66 | #66CCFF | #6600FF | #660033 |
| #993300 | #99CC33 | #66FF99 | #0099FF | #330066 | #993366 |
| #CC6633 | #CCFF66 | #00FF66 | #003366 | #663399 | #CC6699 |
| #FF9966 | #99FF00 | #006633 | #336699 | #9966CC | #CC0066 |
| #FF6600 | #336600 | #339966 | #6699CC | #6600CC | #FF99CC |
| #663300 | #669933 | #66CC99 | #0066CC | #CC99FF | #FF3399 |
| #996633 | #99CC66 | #00CC66 | #99CCFF | #9933FF | #FF0066 |
| #CC9966 | #66CC00 | #99FFCC | #3399FF | #9900FF | #990033 |
| #CC6600 | #CCFF99 | #33FF99 | #0066FF | #660099 | #CC3366 |
| #FFCC99 | #99FF33 | #00FF99 | #003399 | #9933CC | #FF6699 |
| #FF9933 | #66FF00 | #009966 | #3366CC | #CC66FF | #CC0033 |
| #FF9900 | #339900 | #33CC99 | #6699FF | #9900CC | #FF3366 |
| #996600 | #66CC33 | #66FFCC | #0033CC | #CC33FF | #FF0033 |
| #CC9933 | #99FF66 | #00CC99 | #3366FF | #CC00FF | #330000 |
| #FFCC66 | #33CC00 | #33FFCC | #0033FF | #330033 | #663333 |
| #CC9900 | #66FF33 | #00FFCC | #000033 | #663366 | #660000 |
| #FFCC33 | #33FF00 | #003333 | #333366 | #660066 | #996666 |
| #FFCC00 | #003300 | #336666 | #000066 | #996699 | #993333 |
| #333300 | #336633 | #006666 | #666699 | #993399 | #990000 |
| #666633 | #006600 | #669999 | #333399 | #990099 | #CC9999 |
| #666600 | #669966 | #339999 | #000099 | #CC99CC | #CC6666 |
| #999966 | #339933 | #009999 | #9999CC | #CC66CC | #CC3333 |
| #999933 | #009900 | #99CCCC | #6666CC | #CC33CC | #CC0000 |
| #999900 | #99CC99 | #66CCCC | #3333CC | #CC00CC | #FFCCCC |
| #CCCC99 | #66CC66 | #33CCCC | #0000CC | #FFCCFF | #FF9999 |
| #CCCC66 | #33CC33 | #00CCCC | #CCCCFF | #FF99FF | #FF6666 |
| #CCCC33 | #00CC00 | #CCFFFF | #9999FF | #FF66FF | #FF3333 |
| #CCCC00 | #CCFFCC | #99FFFF | #6666FF | #FF33FF | #FF0000 |
INTERNOUS,inc. All rights reserved.