
jQuery UI の CSS を設定すると、メッセージ等を表示するダイアログのデザインをカスタマイズすることができます。
今回は、jQuery UI の CSS 設定で ダイアログのデザインを指定するサンプルについて解説いたします。
ダイアログの作成方法や位置指定等については、以下のページもご参照下さい。
jQuery【 jQuery UI 】dialog で様々なダイアログを作成するサンプル
jQuery【 jQuery UI 】dialog position ダイアログの位置を指定
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
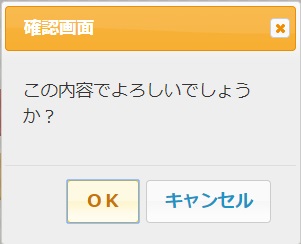
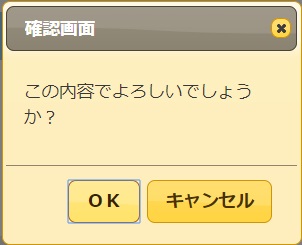
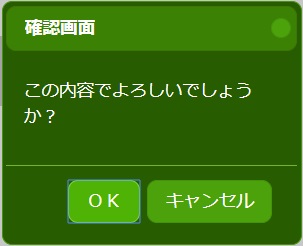
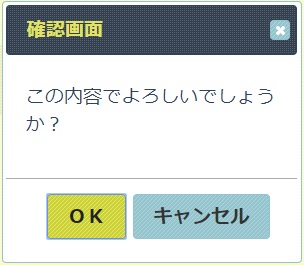
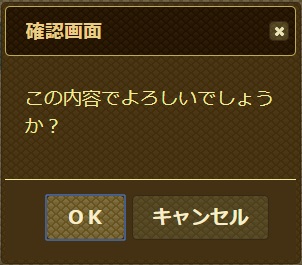
CSS でデザインをカスタマイズする前に、theme( テーマ )の設定によっても、ダイアログの見た目を変えることができます。
theme は、次のように読み込んで設定します。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
上記は、theme に「 base 」を設定したサンプルです。
theme の設定によって、ダイアログの雰囲気が変わります。






theme は、ページ全体のデザインを統一的に設定するものですので、ダイアログ以外の見た目も変化してしまう点は要注意です。
theme についてはテーマを選択をご参照下さい。
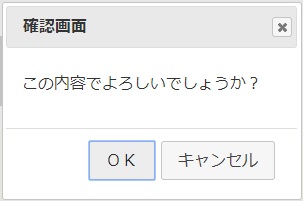
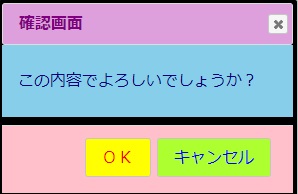
jQuery UI の CSS を設定して、ダイアログの色を指定します。
確認ボタンをクリックしてみて下さい。
上のサンプルのソースコードは次の通りです。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
$("#dl").dialog({
dialogClass:"wkDialogClass",
modal:true,
title:"確認画面",
buttons:[
{text: "OK",
class:"wkBtnOk",
click: function() {$(this).dialog("close");}
},
{text: "キャンセル",
class:"wkBtnNg",
click: function() {$(this).dialog("close");}
}]
});
});
});
</script>
<style>
.wkDialogClass {
background-color: darkgray;
}
.wkDialogClass .ui-dialog-titlebar {
color:purple;
background:plum;
}
.wkDialogClass .ui-dialog-content {
color:navy;
background:skyblue;
}
.wkDialogClass .ui-dialog-buttonpane {
background-color: pink;
}
.wkBtnOk {
color: red;
background-color: yellow;
}
.wkBtnNg {
color: blue;
background-color: greenyellow;
}
</style>
<div id="dl" style="display:none;">
<span class="ui-helper-hidden-accessible"><input type="image"/></span>
<p>この内容でよろしいでしょうか?</p>
</div>
<div style="background-color:#CCC; padding : 20px;">
<input type="button" id="btn" value="確認">
</div>
見た目に違和感のあるダイアログですが、領域別に背景色を設定しています。

・紫:ダイアログのタイトル領域(.wkDialogClass .ui-dialog-titlebar)
・ブルー:ダイアログのボディ領域(.wkDialogClass .ui-dialog-content)
・ピンク:ダイアログのボタン領域(.wkDialogClass .ui-dialog-buttonpane)
・黄・黄緑:ダイアログ内のボタン(.wkBtnOk / .wkBtnNg)
※カッコ内は、上のサンプルで CSS を設定する際に使用したクラス名です。
「.ui-dialog-titlebar」、「.ui-dialog-content」、「.ui-dialog-buttonpane」は、jQuery UI で用意されているクラスです。
ダイアログに関する他のクラス等については、jQuery UI の Dialog Widgetをご参照下さい。
jQuery UI の導入についてはjQuery【 jQuery UI 】UI の導入と使用方法をご参照下さい。
jQuery UI のダイアログのデザインをカスタマイズする方法について、いかがでしたでしょうか。
「Webプログラマになりたいけど、独力では限界がある」と感じている方には、「プログラマカレッジ」がおすすめです。
「プログラマカレッジ」は本気でプログラマを目指す方のための、就職支援付き、受講料無料のプログラミングスクールです。
今回ご紹介した「jQuery」を含む豊富なカリキュラムで、IT初心者からWebプログラマとして就職するまで、プロが完全にサポートします。
本気でプログラマとして就職・転職したいという方は、一度のぞいてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.