
jQuery UI の datepicker を利用すると カレンダーから日付を入力することができますが、datetimepicker を利用すると 日付に加えて時刻まで選択することができます。
今回は、datetimepicker の 使用方法について、解説いたします。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2021年6月24日
目次
datetimepicker を利用するためには、DateTimePicker プラグインを 別途読み込む必要があります。
以下の方法で DateTimePicker プラグインを読み込みます。
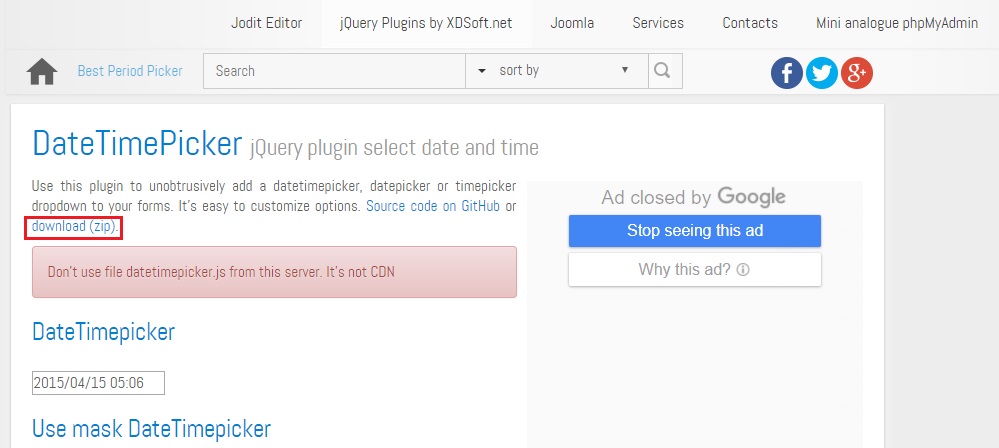
まず、公式ページからダウンロードします。
赤枠のアンカーをクリックして zip ファイルをダウンロードして下さい。

次に、ダウンロードした zip ファイルを展開して、「 datetimepicker-master 」フォルダの中の「 jquery.datetimepicker.js 」と「 jquery.datetimepicker.css 」を使用します。
jQuery の読み込みと共に、次のように「 jquery.datetimepicker.js 」及び「 jquery.datetimepicker.css 」を読み込みます。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<script src="ファイルパス/jquery.datetimepicker.js"></script>
<link rel="stylesheet" href="ファイルパス/jquery.datetimepicker.css">
ファイルパス( ファイルの保存場所 )の記載にご注意下さい。
CDN を利用して、datetimepicker を直接読み込む方法もあります。
CDN( Contents Delivery Network, CDN )とは、Webコンテンツを インターネット経由で配信するためのネットワークを意味しています。
CDN を利用する場合は、必要なファイルを ダウンロードすることなく 直接読み込むことができます。
CDN を利用する場合は、jQuery と共に 次のように記述して読み込みます。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/build/jquery.datetimepicker.full.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/jquery.datetimepicker.css">
datetimepicker を使用して、カレンダーを表示します。
入力欄をクリックしてみて下さい。
また、表示されたカレンダーから任意の日時をクリックしてみて下さい。
上のサンプルのソースコードは次の通りです。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/build/jquery.datetimepicker.full.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/jquery.datetimepicker.css">
<script type="text/javascript">
$(function () {
$("#wkDateTime").datetimepicker();
});
</script>
<div style="background-color:#CCC; padding : 20px;">
<input type="text" id="wkDateTime">
</div>
上記は、CDNを利用して datetimepicker を直接読み込んでいますが、ダウンロードファイルを読み込む場合には、ファイルパスの記述にご注意下さい。
なお時刻の選択が不要な場合は、datepicker を使用します。
datepicker のサンプル等については、以下のページをご参照下さい。
jQuery UI の datetimepicker について、いかがでしたでしょうか。
「Webプログラマになりたいけど、独力では限界がある」と感じている方には、「プログラマカレッジ」がおすすめです。
「プログラマカレッジ」は本気でプログラマを目指す方のための、就職支援付き、受講料無料のプログラミングスクールです。
今回ご紹介した「jQuery」を含む豊富なカリキュラムで、IT初心者からWebプログラマとして就職するまで、プロが完全にサポートします。
本気でプログラマとして就職・転職したいという方は、一度のぞいてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.