
jQuery UI の datepicker を利用すると 容易にカレンダーを表示することができます。
そして、datepicker には 様々なオプションが用意されており、オプションを設定することによって 表示するカレンダーをカスタマイズ可能です。
今回は、datepicker の 主なオプションについて、解説いたします。
( カレンダーの表示についてはjQuery【 jQuery UI 】datepicker でカレンダーを表示するサンプルをご参照下さい。)
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
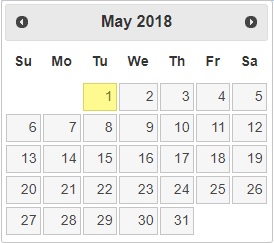
datepicker を使用してカレンダーを表示させる場合、オプション無しで「 $(“#datepicker”).datepicker(); 」のような記述をすると 次のようなカレンダーが表示されます。

これだけでも十分かと思いますが、datepicker には 様々なオプションが用意されていて、オプションを設定することで 曜日を日本語で表示したり、カレンダーを複数月分表示させたりすることができます。
datepicker のオプションを設定する場合は、次のように記述します。
$("#datepickerId").datepicker({
オプション名1 : "値1" ,
オプション名2 : "値2" ,
オプション名3 : "値3"
});
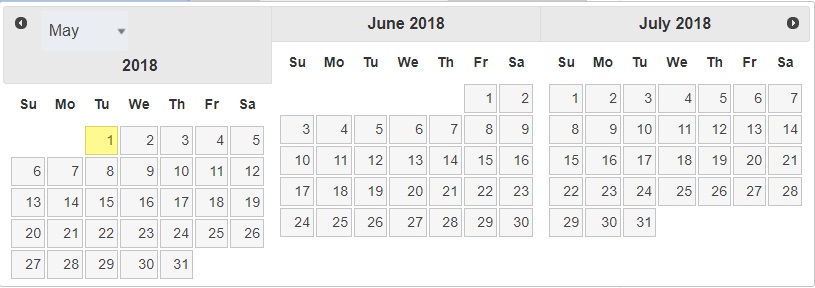
次のようにオプションを設定すると、下のようなカレンダーが表示されます。
$("#datepickerId").datepicker({
changeMonth: true,
numberOfMonths: 3
});

datepicker は、主に次のようなオプションがあります。
| showButtonPanel | 値:true / false(初期値:false) カレンダー最下部に「Today」「Done」ボタンを追加する |
|---|---|
| closeText | 値:String(初期値:”Done”) showButtonPanelをtrueに設定すると表示される右下のボタンの表示名を変える |
| appendText | 値:String(初期値:””) 入力フォームの後ろに表示するテキストを指定する |
| changeMonth | 値:true / false(初期値:false) 「月」をドロップダウンリストから選択できるようにする |
| changeYear | 値:true / false(初期値:false) 「年」をドロップダウンリストから選択できるようにする |
| altField | 値:HTML要素(初期値:””) 取得した日付を指定の要素に出力する |
| altFormat | 値:String(初期値:””) altFieldの要素に指定の日付フォーマットを設定する |
| showOn | 値:String(初期値:”focus”) 「button」「focus」のどちらかでカレンダーの表示を選択できる |
| buttonImage | 値:String(初期値:””) showOn オプションを設定した場合に、画像ボタンを表示できる |
| buttonImageOnly | 値:true / false(初期値:false) false の場合は、buttonImage で設定した画像がボタン上に表示される |
| buttonText | 値:String(初期値:”…”) showOn オプションで”button”に設定した場合の ボタンの表示文字列を設定する |
| calculateWeek | 値:Function(初期値:jQuery.datepicker.iso8601Week) 年間の週を計算する方法を指定する |
| dateFormat | 値:String(初期値:”mm/dd/yy”) 指定の日付フォーマットで出力する |
| duration | 値:String / Number(初期値:”normal”) カレンダーの表示タイミングを指定する「Fast / slow / normal」かミリ秒が使える |
| firstDay | 値:Number(初期値:0) 週の最初の曜日を設定できる(0が日曜日で1が月曜日) |
| showOtherMonths | 値:true / false(初期値:false) 前後の月の日付も一緒に表示するかどうかを設定する |
| showAnim | 値:String(初期値:”show”) カレンダーを表示する際のアニメーションを設定する(show / slideDown / fadeIn…など) |
jQuery UI の datepicker の主なオプションについて、いかがでしたでしょうか。
「Webプログラマになりたいけど、独力では限界がある」と感じている方には、「プログラマカレッジ」がおすすめです。
「プログラマカレッジ」は本気でプログラマを目指す方のための、就職支援付き、受講料無料のプログラミングスクールです。
今回ご紹介した「jQuery」を含む豊富なカリキュラムで、IT初心者からWebプログラマとして就職するまで、プロが完全にサポートします。
本気でプログラマとして就職・転職したいという方は、一度のぞいてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.