
配列のArrayオブジェクトと同様に、Stringオブジェクトでも、文字列を検索するためにindexOfメソッドが用意されています。
今回は、Stringオブジェクトの indexOfメソッドを使いながら、文字列の検索について紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2023年5月31日
String オブジェクトのindexOf メソッドは 検索対象の文字列を指定した位置から検索を行い、 検索値が最初に現れた位置のインデックス番号を返すメソッドです。
indexOf メソッドの構文は以下の通りです。
"検索対象文字列".indexOf( 検索値, [検索開始位置] );
| 検索対象文字列 | 検索対象の文字列 |
|---|---|
| 検索値 | 検索したい値を 指定する |
| 検索開始位置(※省略可) | 検索を開始するインデックス番号 |
※検索開始位置を省略した場合、0の値が自動的に適用されます

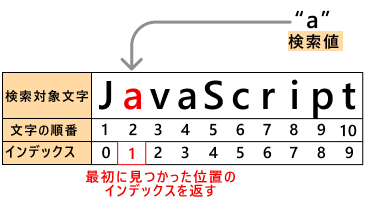
以下のコードは”JavaScript” という文字から”a” の値を検索しています。
"JavaScript".indexOf("a"); // 1
“a” という文字は 文字列の2番目に見つかります。
文字列の2番目はインデックスでいうと1になるため、実行結果は1になります。
同様に”v” の値を検索すると2が返ってきます。
"JavaScript".indexOf("v"); // 2
検索値が見つからない場合は-1が返ってきます。
(存在しない”z” で検索した例)
"JavaScript".indexOf("z"); // -1
大文字/小文字は区別されます。小文字の”j” で検索すると見つからないため、-1が返ってきます。
"JavaScript".indexOf("j"); // -1

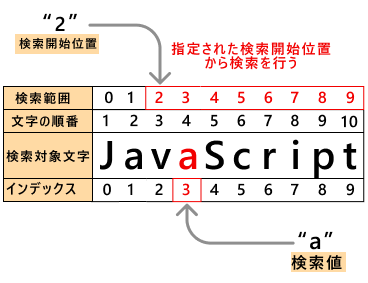
第2引数に数値を指定すると、その位置のインデックスから検索を行います。
以下のコードは2を指定したことで3文字目から検索が行われるため、1ではなく3が返ってきます。
"JavaScript".indexOf("a", 2); // 3
検索開始位置の指定を省略すると0を指定した状態と同じ意味になるため、全範囲が検索対象になります。
"JavaScript".indexOf("a");
"JavaScript".indexOf("a", 0);
※上記2つのコードは同じ意味(文字列の全範囲を検索する)になります
INTERNOUS,inc. All rights reserved.