
UI・UXデザイナーとは、戦略からデザインを組み立てるデザイナーのことです。人材不足で売り手市場である一方で「やめとけ」と言われる職業でもあります。さらに、将来的にはフロントエンドエンジニアとの区別がなくなる可能性もあります。本記事では、UI・UXデザイナーの仕事内容やワークスタイル、将来性について詳しく解説します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
最終更新日:2023年1月12日
目次

UI・UXデザイナーと言われても、どんな職業なのかあまりピンとこないという方もいらっしゃるのではないでしょうか。UI・UXデザイナーとは、WEBサイトの目的を達成するためのデザイン制作を行う職業です。UI・UXデザイナーの仕事とはどのようなものなのか、解説します。
▶ 参考:UI/UXデザイナーフリーランス案件の特徴・単価・必要スキル|プロエンジニア
UIとは「User Interface(ユーザーインターフェース)」の略で、ユーザーと製品・サービスとの接点のことを指します。
UXとは「User Experience(ユーザーエクスペリエンス)」の略で、ユーザーがサービスを使った際に得られる体験のことを指しています。
UIデザイナーとUXデザイナーは、「対ユーザー」という点では共通していますが、戦略から表層までの5つのフェーズのうち「どこに重点を置くか」が異なります。ここでは、UI・UXデザイナーの定義について解説します。

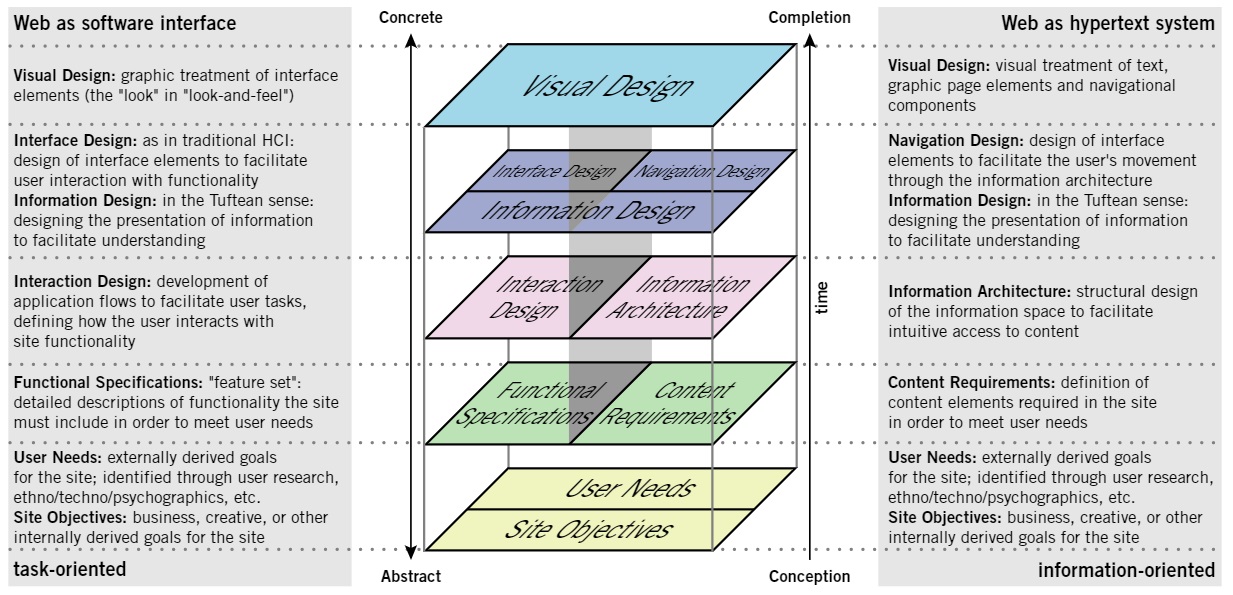
出典:The Elements of User Experience|Jesse James Garrett
Jesse James Garrett氏が提唱したUXの5段階モデルというものがあります。UXの5段階モデルとは、表層や骨格などユーザーから目に見える部分だけでなく、要件や戦略といった表からは見えにくい部分まで含めて設計するのがUXデザインであるということを示したものです。
実際にUXデザインを行う際には、図の抽象から具象に向けて順に設計を行います。戦略、要件、構造、骨格、表層とそれぞれ前の工程で行ったデザインを踏まえつつ順に積み重ねていくことで、設定した目標や目的を達成するためのデザインを作成できます。
UXの5段階モデルを利用することで、プロダクト開発の方向性が理解しやすくなり、チームの生産性が高まるというメリットもあります。
Webデザイナーは、WebサイトやWebアプリなどWebに特化してデザインを行います。一方、UI・UXデザイナーの本来的な意義は「プロダクトのUI/UX改善など、戦略策定からグロースフェーズまで一気通貫でパートナーと並走すること」です。
Web業界で重用とされている仕事ではあるものの、定義上の役割はWebに限定されたものではありません。
▶ 参考:Webデザイナーフリーランス案件の特徴・単価・必要スキル|プロエンジニア
UIデザイナーによって、構造、骨格、表層のどこに強みを持つのかもそれぞれ異なります。例えば、レイアウトやビジュアルデザインを得意とする人もいればブランディングを得意とする人、情報設計をソフトウェアデザインに落とすことを得意とする人など、さまざまなスキルセットを持つ人がいます。
同様に、UXデザイナーもそれぞれに違った強みを持っています。
UI・UXデザイナーとしてのキャリアを考える際には、自分自身がどんな強みを持っているのか、もしくはどんなスキルを強みとして磨いていきたいのかを考えてみると良いでしょう。
UI・UXデザイナーが関わる事業の種類は、大きく自社事業とクライアントワークの2つに分けられます。自社事業とクライアントワークのどちらか一方だけでなく、複数事業を展開する企業も存在します。ここでは、UI・UXデザイナーの働き方やワークスタイルについて解説します。
事業会社で自社のプロダクト開発に関わるのがインハウスのUI・UXデザイナーです。インハウスの働き方の特徴として、運用も含めてプロダクトに長期的に関わることができるという点が挙げられます。
実際にプロダクトを運用して得られたユーザーからのフィードバックを次の製品に活かすことも可能。インハウスでは、1つの業界やマーケットに関わるプロダクトを集中して開発することがほとんどであるため、業界に関する深い知識が得られやすい環境です。
自社のメンバーのみでチームを組むことも可能なため、他部署と共同でのプロダクト開発も比較的容易です。意思決定権者と距離が近く、デザイナーの意見を反映させやすいのも特徴です。場合によっては、デザイナー自身が意思決定権者となることもあります。
広告会社や制作会社に所属して、クライアントワークを担当するという働き方もあります。先に紹介したUXの5段階モデルにおける戦略から表層までの中でプロジェクトを組み、割り当てられた部分を担当します。
将来的にはプロジェクト全体をディレクションするマネジメント層となるのが一般的なキャリアパスです。
会社に所属せず、フリーランスとして独立して働く方法もあります。はじめからフリーランスとして仕事を請け負うことは難しいため、会社での実務経験を得たあとに独立するという方法が現実的です。
個人でクライアントワークを行うため、デザインスキルだけでなく営業スキルも必要となります。
先に紹介した通り、UI・UXデザイナーの仕事は5段階に分けられます。ここでは、それぞれの段階で具体的にどんな仕事を行うのか解説します。
UX・UIデザインの最初に行うのが戦略の設定です。主にUXデザイナーが担当となり業務を遂行します。ここでは、対象ユーザーは誰か、ユーザーのニーズはどんなものか、サービスや製品を提供する目的は何か、ゴールをどこに設定するかなどを調査・決定します。
必要に応じてクライアントやユーザーへのヒアリングを行うほか、リーンキャンバスなどビジネスの概要を考えるためのツールを使った分析や、競合調査なども実施します。
要件の段階では、戦略段階で設定したユーザー像やニーズ、サービス提供の目的やゴールなどの情報を踏まえた上で、どのようなストーリーでゴールにたどり着くのかを設定します。さらに、そのストーリーを実現するために提供する機能やコンテンツを決定します。
製品にどんな機能を持たせ、どんなコンテンツを提供するかを決定すると同時に、提供しない機能やコンテンツについてこの時点で決めておくことも重要です。ついあれもこれもと多くを盛り込みがちになりますが、機能が多すぎて使いにくい製品になってしまうことや、開発計画が破綻してしまう原因になります。
戦略・要件についてはUXデザイナーが主に担当する分野でしたが、構造についてはUX・UIデザイナーが共同で担当することが多くなっています。構造の段階では、要件段階で決定した機能やコンテンツを、どのページに配置し、ページ同士をどのように繋ぐかといった組み立てを考えます。
ユーザーが使いやすい構造を考えるだけでなく、その構造を作り上げることが技術的に可能なのか、今後サービスを発展させるときに扱いやすい構造となっているかなども考慮しながら設計します。最終的に設計をまとめた図を作成し、可視化します。
骨格から先はUIデザイナーが担当します。骨格の段階では、前段階で組み立てた構造をどのように配置するか、レイアウトを考え、ワイヤーフレームを作成します。ワイヤーフレームとは、WebサイトやWebアプリの設計図のこと。
ボタンやロゴ、画像、タイトル、メニューなどページ内に配置すべきものを、どの位置におくかを線と文字を使って示します。ワイヤーフレームの作成が完了した段階でプロトタイプを作成し、修正や複数のデザインの比較を行う場合もあります。
プロトタイプとは、デザインがある程度完成した段階で実際の動きなどを確認するためのものです。
表層の段階では、骨格段階で作成されたワイヤーフレームを元に、最終的にユーザーが使用する製品のデザインを作り上げていきます。色や使用するフォント、さらにそれをどのような大きさで配置するかなどもこの段階で決めていきます。
おしゃれなデザインを作り上げるだけでなく、必要な情報をユーザーに見てもらうにはどうしたら良いか、使いやすいと感じられるデザインとはどのようなものかを考えながら作業を進めることが必要です。ワイヤーフレームを作成した時と同様、複数のパターンを比較・検討のうえで最終決定が行われる場合が多くあります。

UI・UXデザイナーに求められるスキルや技術力はデザインに関するものだけではありません。具体的にどのようなスキルや技術が必要なのか、解説します。
業務をスムーズに行うためには、自分の考えを適切に伝えると同時に、相手の考えをじっくり聞き、理解するというコミュニケーション能力が必要です。
UI・UXデザイナーとして活躍するためには、提案力とPDCAサイクルを円滑に回す能力が必要です。クライアントや上司への提案はもちろん、PDCAサイクルを回すことも一人で完結できるものではありません。
提案力とPDCAサイクルを回す能力が必要な理由を、以下でさらに詳しく解説します。
企業はデザイナーに「機能やコンセプトの整理」という役割を期待しています。従来のデザイナーは、表層に近い目に見える部分での活躍が期待されていたのに対して、現在では製品の機能やコンセプトを整理するという戦略に近い部分からの関わりが求められています。
機能やコンセプトを整理したうえで、目的を達成するためにどのように表現するか、なぜその表現が効果的なのかを言語化して説明できる提案力がデザイナーに欠かせない能力になりつつあると言えます。
UI・UXデザイナーの理想的な働き方とは、プロダクトのUI/UX改善など戦略策定からグローフェーズまで一気通貫でパートナーとして並走するものです。つまり、プロダクトの見た目が完成すれば案件が完了というわけではありません。
マーケット起点で設計を行うだけでなく、ユーザーを中心として製品を設計し、ユーザーが求める体験を提供していくこともデザイナーの仕事だと言えるでしょう。ユーザーが求める体験を実現するためには、PDCAサイクルに基づいて使いやすさや体験価値の向上を追求し、改善し続けることが大切です。

UI・UXデザイナーは、「やめとけ」「将来性がない」などと言われることがあるようですが、実は、UI・UXデザイナーは不足傾向にあり、圧倒的な売り手市場となっています。
そのような現状があるにも関わらず、「やめとけ」「将来性がない」と言われてしまうのはなぜなのでしょうか。ここでは、その理由について解説します。
UI・UXデザイナーが「やめとけ」と言われてしまう理由として、「言葉の定義が曖昧」「UIデザイナーとUXデザイナーのスキルをどちらも求められることがある」「工数見積もりがブレやすい」「フロントエンドエンジニアとの区別がなくなりつつある」という点があげられます。
それぞれどのような問題があるのか、以下で詳しく解説します。
UI・UXデザインとWebデザインについては違いが分かりづらく、言葉の定義がまだ曖昧な部分があります。企業によって肩書きも、デザイナーに求める働き方の期待値も異なるのが実情です。
そのため、UI・UXデザイナーとして雇用されたにも関わらず、戦略段階に全く携われないことや、逆に、戦略や運用などへの強いコミットを過剰に求められるなど、発注サイドとの目線が合わないケースがあります。
先に解説したように、UI・UXデザインは戦略から表層まで5段階に分かれていますが、5段階すべてに精通している人材というのはなかなかいません。にも関わらず、企業側からは5段階すべてへのコミットや実務が求められることがあります。
自分が理想とするデザイナーとしての働き方ができないというだけでなく、プロジェクトの規模やデザイナーの人数によっては激務となってしまうケースも考えられます。
デザインは感覚的な領域です。さらに、クライアントは自分が求めるデザインを明確に言語化できるとも限りません。何度修正を繰り返してもクライアントからのOKが出ず、工数がかさんでしまうこともあります。
現在は、デザインとエンジニアリングを分けずに両分野を掛け合わせることでものづくりの品質を高めることが求められつつあります。ノーコードでWebサイトを作ることが可能なツールも増えつつあり、そのうちのひとつがSTUDIOです。

出典:STUDIO
ノーコードとは、プログラミングで作成するソースコードが不要であることを指しています。STUDIOでは、ドラッグ&ドロップを中心とした直感的な作業で、プログラミングができない人でもWebサイトの作成が可能です。
こうしたツールが増えることで、デザイナーとフロントエンドエンジニアの役割を分担する必要が薄れつつあります。将来的にデザイナーは、プロトタイプだけでなくコードもセットで納品するようになるかもしれません。
▶ 参考:フロントエンドエンジニアフリーランス案件の特徴・単価・必要スキル|プロエンジニア
UI・UXデザイナーは、将来性がない仕事なのでしょうか?UI・UXデザイナーは、どんな分野に興味を持っているかによってコンサルタントやプロジェクトマネージャー、デザインのスペシャリスト、管理職、Webディレクターなどさまざまなキャリアパスが考えられ、決して将来性がない仕事ではありません。
ここでは、それぞれのキャリアパスを実現するためにはどんな技術を磨いたら良いのか、自分の興味を活かして働くとどんなキャリアパスが考えられるのかについて解説します。
UX・UIデザインにおける戦略から表層までの5段階のうち、どこに重点的に関わっていきたいと考えるかでデザイナーのキャリアパスは変わります。戦略に近い部分に関わりたいのであれば、コンサルタントやマネジメントよりのキャリアパスが考えられます。
一方で、表層に近い部分に関わりたいのであれば、技術を突き詰めていくスペシャリストよりのキャリアパスが考えられます。

コーディングに対して関心があれば、グラフィックやプロトタイピングのスキルをさらに広げる意味でも、フロントエンドの技術を学んでおいて損はありません。コーディングに関心がない場合は、マーケティングやマネジメントを身につければ、デザイン知識のある管理職としてのキャリアパスが考えられます。
また、リッチコンテンツの徹底的な作り込みを行うなど、デザイン関連の技術を磨いてスペシャリストになるという道もあります。
マーケティングやマネジメントに関心がある場合、Webディレクターやプロジェクトマネージャーとしてのキャリアパスもあります。Webディレクターは、クライアントの要望に合わせたWebコンテンツを作成するためにスケジュール管理やコンテンツの品質管理を行うのが主な仕事です。
プロジェクトマネージャーは、プロジェクトの企画から進捗管理、プロジェクト完了後のレビューまでを行う全体の責任者です。
▶ 参考:
• Webディレクターフリーランス案件の特徴・単価・必要スキル|プロエンジニア
• プロジェクトマネージャーフリーランス案件の特徴・単価・必要スキル|プロエンジニア

UI・UXデザイン支援サービスの提供やUI・UXデザイナーのマッチング事業を行なっている株式会社グッドパッチが有価証券報告書で公表している2020年度の平均年収は620万円です
また、同じく株式会社グッドパッチの求人を見ると、UIデザイナーの予定年収は450万円から1,000万円とされています。もちろん、企業の規模やスキルによって年収は変わりますが、参考値としてチェックしてみてください。

ここまでの解説を読んで、UI・UXデザイナーになりたいと感じた方もいらっしゃるのではないでしょうか。
ここでは、UI・UXデザイナーになるためには美術大学の出身でなければいけないのか、さらに、就職活動のために取り組むべきことについて解説します。
UI・UXデザイナーになるためには、必ずしも美術大学を卒業している必要はありません。ただし、スキルが問われる職種であることは間違いないため、デジタルプロダクトを1つ作ることで就職活動の際にアピールポイントとして活用できます。
もちろん、独学でも問題ありません。ここでは、UI・UXデザイナーになるためにデジタルプロダクトを作る際のポイントを解説します。
独学でもデザインを学ぶことは可能です。WebサイトやWebアプリなど、なんでも良いので1つ作ってみましょう。
何を目的としてそれを作るのか、目的を達成するためにどんなコンテンツや機能があるのか、そのコンテンツや機能、デザインで目的を達成できると考えた理由などを意識しながら作ることで就職活動にも役立てられます。
Webデザインの経験があれば、UXの5段階モデルを参考に、そのサイトのターゲットや目的、どんな考えを持ってレイアウトや表層のデザインを作成したのかを説明できるようにしておくと良いでしょう。
未経験でも応募できるUI・UXデザイナーの求人はありますが、実際の制作物を提出できると採用される可能性を高めることができるでしょう。
独学でデジタルプロダクトを作るのが難しい場合には、スクールに通うという方法もあります。UI・UXデザイナーを目指すのであれば、UI・UXデザインを専門的に学べるスクールを選ぶことをおすすめいたします。
通学かオンラインか、どのくらいの期間でどの程度のことが学べるのか、受講料がどのくらいかかるのかなどはスクールによって異なるので、さまざまなスクールを比較して自分にあった場所を見つけてみてください。
ここまで、UI・UXデザイナーの仕事内容やWebデザイナーとの違いについて解説してきました。UI・UXデザイナーは、戦略から表層までの5段階においてそれぞれの強みを活かしながらデザインを行います。
UI・UXデザインは独学で学ぶことも可能ですが、独学では難しいと感じた場合にはスクールに通うという方法もあります。UI・UXデザイナーになりたい方は、ぜひ自分なりの学習方法を見つけてみてください!応援しています!
INTERNOUS,inc. All rights reserved.