
1つのフォームには、たくさんの部品やテキストが混在します。
それらを見やすくするためには、フォームについてもCSSの設定が有用です。
今回は、CSSでフォームを整える方法についてまとめたいと思います。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える( 本ページ )
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
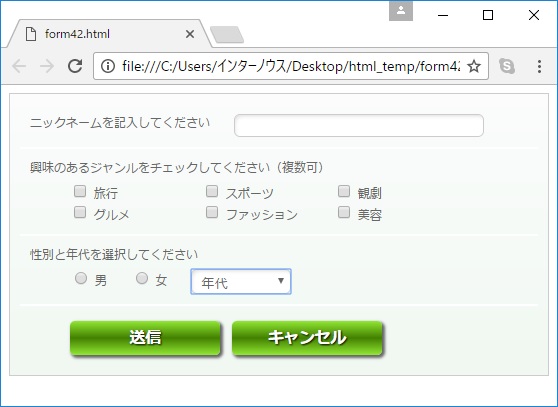
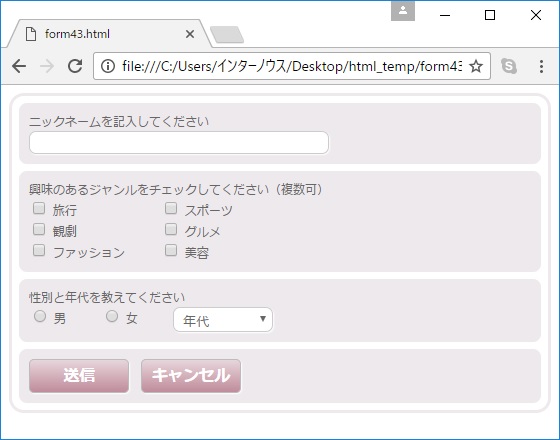
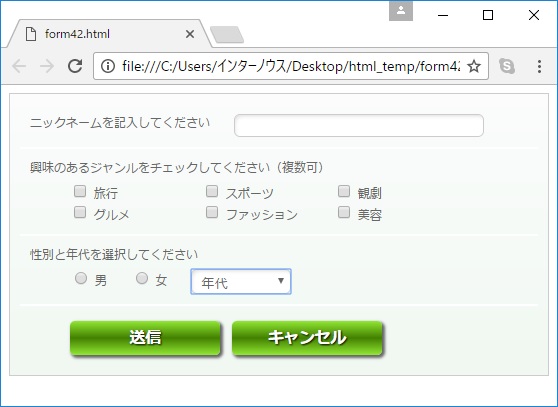
CSSの設定をしたフォームを作ってみました。
同じ内容の部品を、リスト要素<ul><li>を使用したフォームと、段落要素<p>を使用したフォームとに設置してみました。

htmlコード等は、以下の通りです。
<!-- HTMLファイル -->
<form id="form1">
<ul>
<li>
<label><span>ニックネームを記入してください</span><input type="text" name="nicname" class="txtfiled"></label>
</li>
<li>
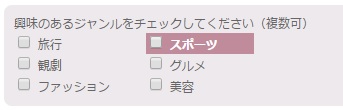
興味のあるジャンルをチェックしてください(複数可)
<p class="check">
<label><input type="checkbox" name="genre" value="trip" />旅行</label>
<label><input type="checkbox" name="genre" value="sport" />スポーツ</label>
<label><input type="checkbox" name="genre" value="enter_me" />観劇</label>
<label><input type="checkbox" name="genre" value="restaurant" />グルメ</label>
<label><input type="checkbox" name="genre" value="fashion" />ファッション</label>
<label><input type="checkbox" name="genre" value="beauty" />美容</label>
</p>
</li>
<li>
性別と年代を選択してください
<p>
<label><input type="radio" name="seibetu" value="male" />男</label>
<label><input type="radio" name="seibetu" value="female" />女</label>
<select name="age">
<option>年代</option>
<option value="u19">10代</option>
<option value="u29">20代</option>
<option value="u39">30代</option>
<option value="u49">40代</option>
<option value="u59">50代</option>
<option value="o60">60代以上</option>
</select>
</p>
</li>
<li>
<p>
<input type="submit" value="送信">
<input type="reset" value="キャンセル">
</p>
</li>
</ul>
</form>
<!-- CSSファイル -->
form#form1 {
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
color: #666;
background: #F0F8F1;
background: -moz-linear-gradient(top, #FBFCFC, #F0F8F1);
background: -webkit-linear-gradient(top, #FBFCFC, #F0F8F1);
background: linear-gradient(#FBFCFC, #F0F8F1);
}
form#form1 ul {
padding:0;
margin:0
}
form#form1 ul li {
list-style:none;
margin:0px;
padding:10px;
border-top: 2px solid #FFF;
font-size: 12px;
}
form#form1 ul li:first-child {
border-top:none;}
form#form1 ul li span {
width: 17em;
margin:0px;
display:block;
float:left;
display: inline-block;*/
}
form#form1 ul li:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both;
}
form#form1 ul li label .txtfiled, form#form1 select {
width:250px;
padding:3px 5px;
margin:0px;
color:#666;
border: solid 1px #ccc;
background: #fff;
-webkit-box-shadow: 2px 3px 5px -2px #ddd inset;
-moz-box-shadow: 2px 3px 5px -2px #ddd inset;
box-shadow: 2px 3px 5px -2px #ddd inset;
border-radius:6px;
-webkit-border-radius:6px;
-moz-border-radius:6px;
}
form#form1 select {
width:100px;
}
form#form1 ul li p {
margin:5px 0 0 40px;
}
form#form1 ul li p label {
margin-right: 2em;
display: block;
float: left;
}
form#form1 ul li p label input {
margin-right:0.5em;
}
form#form1 ul li p label:hover {
background : #FFF;
color: #096;
font-weight:bold;
}
form#form1 ul li p.check label {
width: 9em;
}
form#form1 ul li input[type="submit"] ,
form#form1 ul li input[type="reset"] {
cursor:pointer;
font-size:130%;
font-weight: bold;
width:150px;
padding: 5px 0;
margin-right:0.5em;
border-style:none;
color: #fff;
background:#90E733;
background: -moz-linear-gradient(top, #90E733, #428000 50%, #90E733);
background: -webkit-linear-gradient(top, #90E733, #428000 50%, #90E733);
background: linear-gradient(#90E733, #428000 50%, #90E733);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 2px 2px 3px 1px #666;
-webkit-box-shadow: 2px 2px 3px 1px #666;
box-shadow: 2px 2px 3px 1px #666;
text-shadow: 1px 1px 2px #000;
}
form#form1 ul li input[type="submit"]:hover ,
form#form1 ul li input[type="reset"]:hover {
opacity: 0.8;
font-size:135%;
}

htmlコード等は、以下の通りです。
<!-- HTMLファイル -->
<form id="form2">
<p>
<label><span>ニックネームを記入してください</span><input type="text" name="nicname"
class="txtfiled"></label>
</p>
<p><span>興味のあるジャンルをチェックしてください(複数可)</span>
<span class="check">
<label><input type="checkbox" name="genre" value="trip" />旅行</label>
<label><input type="checkbox" name="genre" value="sport" />スポーツ</label>
<label><input type="checkbox" name="genre" value="enter_me" />観劇</label>
<label><input type="checkbox" name="genre" value="restaurant" />グルメ</label>
<label><input type="checkbox" name="genre" value="fashion" />ファッション</label>
<label><input type="checkbox" name="genre" value="beauty" />美容</label>
</span>
</p>
<p><span>性別と年代を教えてください</span>
<span class="radio">
<label><input type="radio" name="seibetu" value="male" />男</label>
<label><input type="radio" name="seibetu" value="female" />女</label>
<select name="age">
<option>年代</option>
<option value="u19">10代</option>
<option value="u29">20代</option>
<option value="u39">30代</option>
<option value="u49">40代</option>
<option value="u59">50代</option>
<option value="o60">60代以上</option>
</select>
</span>
</p>
<p>
<input type="submit" value="送信">
<input type="reset" value="キャンセル">
</p>
</form>
<!-- CSSファイル -->
form#form2 {
color: #666;
padding: 7px;
margin-bottom: 15px;
border: 3px solid #EEE9ED;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
form#form2 p {
margin:7px 0 0;
padding:10px;
font-size: 12px;
background: #EEE9ED;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
form#form2 p:first-child {
margin:0;}
form#form2 p span {
width: 25em;
margin:0px;
display:block;
float:left;
}
form#form2 p:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both;
}
form#form2 p label .txtfiled, form#form2 p select {
width:300px;
padding:3px 5px;
margin:0px;
color:#666;
border: solid 1px #ccc;
background: #fff;
-webkit-box-shadow: 1px 1px 1px #fff;
-moz-box-shadow: 1px 1px 1px #fff;
box-shadow: 1px 1px 1px #fff;
border-radius:7px;
-webkit-border-radius:7px;
-moz-border-radius:7px;
}
form#form2 p select {
width:100px;
}
form#form2 p span.check, form#form2 p span.radio {
display:block;
width:300px;
}
form#form2 p span.check label, form#form2 p span.radio label {
margin-right: 2em;
display: block;
float: left;
width: 9em;
}
form#form2 p span.radio label {
width: 4em;
}
form#form2 p span.check:after, form#form2 p span.radio:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both;
}
form#form2 p span.check label input, form#form2 p span.radio label input {
margin-right:0.5em;
}
form#form2 p span.check label:hover , form#form2 p span.radio label:hover{
background : #C08B9B;
color: #fff;
font-weight:bold;
}
form#form2 p input[type="submit"] ,
form#form2 p input[type="reset"] {
cursor:pointer;
font-size:130%;
font-weight: bold;
width:100px;
padding: 4px 10px;
margin-right:0.5em;
color: #fff;
border:1px solid #bbb;
background: #C08B9B;
background: -moz-linear-gradient(top, #E7D6DB, #C08B9B);
background: -webkit-linear-gradient(top, #E7D6DB, #C08B9B);
background: linear-gradient(#E7D6DB, #C08B9B);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 1px 1px 1px #fff;
-moz-box-shadow: 1px 1px 1px #fff;
box-shadow: 1px 1px 1px #fff;
filter:progid:DXImageTransform.Microsoft.gradient
(startColorstr=#E7D6DB,endColorstr=#C08B9B);
zoom: 1;
}
form#form2 p input[type="submit"]:hover ,
form#form2 p input[type="reset"]:hover {
opacity: 0.8;
font-size:135%;
}
1.リスト要素と段落要素で紹介したフォームのCSS設定内容を少し紹介します。

●フォーム全体のスタイルはform要素に指定
form要素にid名(ここではform1)を付けて、CSSのセレクタは、#form1またはform#form1で指定します。
form#form1 {
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
color: #666;
background: #F0F8F1;
background: -moz-linear-gradient(top, #FBFCFC, #F0F8F1);
background: -webkit-linear-gradient(top, #FBFCFC, #F0F8F1);
background: linear-gradient(#FBFCFC, #F0F8F1);
}
●リスト要素のスタイルを調整
セレクタは「form#form1 ul」でul要素を、「form#form1 ul li」でli要素を指定します。
半角スペースで区切ると、子孫の指定をすることができます。
「form#form1 ul li {list-style:none;} 」の指定で、リスト要素のデフォルトスタイルである、冒頭の黒丸(●)を消すことができます。
他にも、paddingやmarginがデフォルトスタイルになっているので、調整します。
li要素を単なる四角い箱として使用するための調整です。
/*リスト要素ulを初期化*/
form#form1 ul {
padding:0;
margin:0
}
/*リスト要素liを初期化し、ボーダーなどを指定*/
form#form1 ul li {
list-style:none;
margin:0px;
padding:10px;
border-top: 2px solid #FFF;
font-size: 12px;
}
/*最初のli要素にはボーダーをつけない*/
form#form1 ul li:first-child {
border-top:none;
}
●整列のための指定
入力フィールドの左側を揃えるには、説明テキストを囲んでいるspan要素の幅を指定します。
ただし、span要素はインラインタイプのため、「display:block;」でブロック化が必要です。
ブロック化すると、インラインの時のように横に並ばなくなります。
そこで、テキストと部品を横に並べるために、「float:left;」の指定をしています。
/* span要素をブロック化しフロートでフォーム部品と横に並べる*/
form#form1 ul li span {
width: 17em;
margin:0px;
display:block;
float:left;
}
チェックボックスやラジオボタンは、1つずつlabel要素で囲んでいるので、このlabel要素の横幅を指定すると、文字数が違っても整列します。
label要素もインラインタイプなので、幅を指定するために「display:block;」でブロック化しますが、これを横並びにするのも「float:left;」の指定をしています。
/*チェックボックス、ラジオボタンの label要素を横に並べる*/
form#form1 ul li p label {
margin-right: 2em;
display: block;
float: left;
}
/*チェックボックスのlabelの横幅を統一する(pにクラス名.checkをつけています)*/
form#form1 ul li p.check label {
width: 9em;
}
floatを使う場合には、必ずclearでフロートの解除(clearfix)が必要です。
これを忘れると、いつまでもfloatしてしまいます。
ここでは「form#form1 ul li:after 」というセレクタを使ってclearfixしています。
「:after 」は疑似要素で、これで「liの直後」ごとにクリアできます。大変便利な記述です。
form#form1 ul li:after {
content:".";
display:block;
height:0;
visibility:hidden;
/*↑この上までは不可視のエレメントを作っています*/
/*↓フロートをクリア*/
clear:both;
}
●「チェックボックス」や「ラジオボタン」のちょっとした装飾

label要素でテキストごと囲んでいる場合、チェックボックスやラジオボタンのテキストにロールオーバーした際に、背景などを変えて目立たせる事ができます。
「label:hover」というセレクタ(疑似クラス)を使います。
form#form1 ul li p label:hover {
background: #FFF;
color: #096;
font-weight:bold;
}
INTERNOUS,inc. All rights reserved.