
フォームで使用するボタンには、input要素で作る方法とbutton要素で作る方法がありました。
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
今回は、ボタン部品の作り方について、比較をしてみます。そして、JavaScriptを使ったアラート等の出し方も少し紹介します。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示( 本ページ )
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
| ボタンの作り方 | 長所 | 短所 |
|---|---|---|
| <input type=”submit”> | ・ボタンのスタンダード ・CSSを指定して画像の使用ができる |
|
| <input type=”reset”> | ||
| <input type=”button”> | ||
| <input type=”image”> | ・手軽に画像の送信ボタンが作れる ・CSSを指定して画像の使用ができる |
・送信ボタンしか作れない |
| <button> | ・ボタンが自由に作れる | ・IE7以下のバージョンでは動きが不安定になる可能性あり |
送信ボタンが1つだけのフォームなら、どの作り方でも大差ないと思います。
送信ボタンが複数存在するフォームや、送信ボタンの他にリセットボタンや汎用ボタンも存在するような複雑なフォームの場合は、input要素で作成した方が無難な気がします。
汎用ボタン(<input type=”button”>又は<button type=”button”>)は、送信とリセット以外の機能を持つボタンなので、その機能自体をJavaScriptで指定する必要があります。
送信ボタン(type=”submit”)、リセットボタン(type=”reset”)、汎用ボタン(type=”button”)に共通して、Javascriptを使って次のようにアラート表示をすることができます。

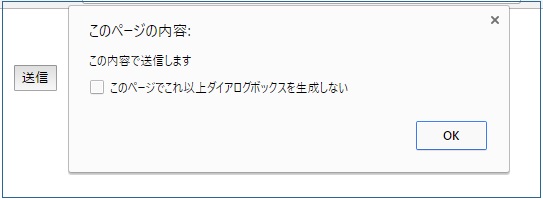
送信ボタンをクリックした時に、このようなアラートが表示されます。
上の表示に対するhtmlコードは、以下の通りです。
<input type="submit" onClick="alert('この内容で送信します')">
クリックした時のイベント(動作)を設定する場合は、onClick=””という書き方をします。
そして、onClick=””内で、JavaScriptの「alert()メソッド」というメソッドを使っています。
これは、一方的な警告を出すメソッドです。ですので、アラートに対してOKボタンのみが表示されます。
また、「onClick=”alert(‘この内容で送信します’);alert(‘ありがとうございました’)”」のように、セミコロン(;)で区切って複数のアラートを設定することもできます。
この場合は、まず「この内容で送信します」アラートが表示されて、OKボタンをクリックすると、次に「ありがとうございました」アラートが表示されて、OKボタンをクリックすると、データが送信されます。
alert()メソッドは、OKボタンのみが表示される一方的な警告を出すメソッドでしたが、ユーザがOKだけでなくキャンセルもできる表示方法もあります。

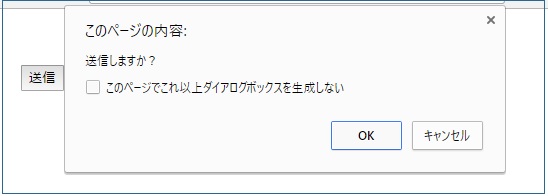
OKボタンと共にキャンセルボタンも表示されます。
上の表示に対するhtmlコードは、以下の通りです。
<input type="submit" onSubmit="confirm('送信しますか?')">
先ほどはonClick=””を使いましたが、今回はonSubmit=””で設定しました。
onSubmitは送信ボタンにだけ反応します。(ちなみにリセットボタンにだけ反応するonResetもあります。)
そして、Javascriptの「confirm()メソッド」というメソッドを使っています。
これは、確認画面を出すメソッドです。ですので、OKボタンの他にキャンセルボタンも表示されます。
但し、上の書き方では、OKボタンとキャンセルボタンのいずれをクリックしても、何も起こりません。
両者を分けてそれぞれのイベントを設定する実際の書き方は、次のようになります。
<script>
function checkSubmit(){
if(window.confirm('送信しますか?')){
return true;
}
else{
return false;
}
}
</script>
<form onSubmit="return checkSubmit()">
<input type="submit">
</form>
<script>~</script>の中にJavaScriptを書いてます。
script要素のtype属性は、デフォルト値が”text/javascript”なので省略しています。
checkSubmitは関数の名前で、任意に命名します。
function checkSubmit() の{ }内に、具体的な動作を書きます。
ここでは「if~else文」という、「もし~だったら・・・して、~でなかったら***しなさい」という命令文を使っています。
confirm()メソッドは、ユーザにOKかキャンセルを選択させるため、OKがクリックされるとtrueが、キャンセルをクリックするとfalseが返る仕組みになっています。
上の例では、if内の質問に対して、OKならデータを送信し、キャンセルならデータを送信しません。
フォームの方では、form要素に「onSubmit=”return checkSubmit()”」と設定して、上に書いたfunction checkSubmit( )を呼び出しています。
INTERNOUS,inc. All rights reserved.