
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)で、input要素で作るボタンを紹介しましたが、ボタンを作るbutton要素というものもあります。
今回は、フォームの部品の中で、button要素で作るボタンについてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン( 本ページ )
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
button要素は、フォームのボタン専用の要素です。
input要素は空要素で終了タグがありませんでしたが、button要素は終了タグ</button>があります。
ですので、<button>~</button>の間に、テキストやimg要素等のHTML要素も自由に入れられます。そして、それぞれにCSSを指定できるので、デザインの幅も広がります。
button要素もinput要素と同様に、type属性でボタンの機能を指定します。
type属性値もinput要素と同様に、type=submit(送信)、reset(リセット)、button(汎用ボタン)の3つです。
| button要素の属性 | type属性 | ボタンの機能を指定する デフォルト値はsubmit |
|---|---|---|
| name属性 | button要素に固有の名前を付ける | |
| value属性 | name属性の値と一緒に送信されるデータの初期値 | |
| disabled属性 | 使用不可の状態にする | |
| form属性 | 親のform要素のID名を呼び出して関連付ける | |
| autofocus属性 | HTML文書のロード後すぐにフォーカス(選択された状態に)する | |
| formaction属性 | form要素のaction属性を上書きする | |
| formmethod属性 | form要素のmethod属性を上書きする | |
| formenctype属性 | form要素のenctype属性を上書きする | |
| formtarget属性 | form要素のtarget属性を上書きする | |
| formnovalidate属性 | form要素でnovalidate属性を指定していない場合(バリデート有)に、送信ボタンでバリデート無しの状態にする |
●<button>~</button>の中にテキストを入れてボタンを作成すると、ブラウザで次のように表示されます。

ボタンの内容がテキストなので、見た目はinput要素で作ったボタンと同じような感じです。
上のボタンに対するhtmlコードは、以下の通りです。
<button>送信ボタン</button>
button要素の開始タグと終了タグの間に書いたテキスト(送信ボタン)が、ボタンの表示になっている点が、input要素で作るボタンとの大きな違いです。(input要素で作るボタンは、value属性の値がボタンの表示になります。)
button要素のtype属性のデフォルト値はsubmitなので、上のようにtype属性を指定しない場合は、送信ボタンとなります。
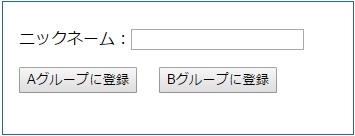
●送信ボタンを複数置く場合は、name属性とvalue属性を指定します。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<p>ニックネーム:<input type="text" name="n_name"></p>
<button name="btn_1" value="A">Aグループに登録</button>
<button name="btn_2" value="B">Bグループに登録</button>
</form>
type属性を指定していないので、submit(送信ボタン)となります。
データ送信先のプログラムで、2つのボタンのどちらがクリックされたのかを識別するために、name属性とvalue属性の指定が必要です。
クリックされたボタンのname値(btn_1又はbtn_2)とvalue値(A又はB)がセットで送信されます。
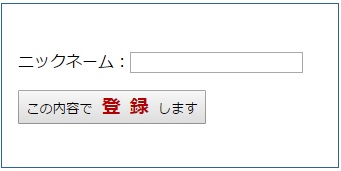
●ボタンの表示について、CSSで指定することもできます。
テキストの一部をspan要素で囲み、span要素にCSSを指定します。

上の表示に対するhtmlコードは、以下の通りです。
<!-- HTMLファイル -->
<form>
<p>ニックネーム:<input type="text" name="n_name"></p>
<button>この内容で<span class="btn1">登録</span>します</button>
</form>
<!-- CSSファイル -->
span.btn1 {
font-size:140%;
color:#B20000;
font-weight:bold;
padding-left:0.5em;
letter-spacing:0.5em;
}
●<button>~</button>の中にimg要素を入れてボタンを作成します。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<p>ニックネーム:<input type="text" name="n_name"></p>
<button><img src="image/button_2.jpg" alt="送信する" width="200" height="30"></button>
</form>
button要素のデフォルトスタイルの枠などが残って、そこに画像が表示されます。
●<button>~</button>の中にimg要素とテキストを一緒に入れてボタンを作成します。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<p>ニックネーム:<input type="text" name="n_name"></p>
<button>
<img src="image/button_2.jpg" alt="送信する" width="200" height="30"><br>
<b>内容をご確認の上、送信してください</b>
</button>
</form>
button要素のデフォルトの枠の中に、画像とテキストがそれぞれが表示されます。
●button要素のデフォルトの枠を消して、画像だけのボタンを作ります。
button要素のデフォルトの枠を消すために、デフォルトのスタイルを上書きして、枠が表示されないようにします。

上の表示に対するhtmlコードは、以下の通りです。
<!-- HTMLファイル -->
<form>
<p>ニックネーム:<input type="text" name="n_name"></p>
<button><img src="image/button_2.jpg" alt="送信する" width="200" height="30"></button>
</form>
<!-- CSSファイル -->
button {
background:none;
border:0;
width: auto;
overflow:visible;
padding:0;
font-size:0;
line-height:0;
}
INTERNOUS,inc. All rights reserved.