
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。
今回は、input要素で作る部品の中で、画像ボタンについてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)( 本ページ )
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
<input type=”image”>を使うと、画像を使った送信ボタンを作ることができます。
画像ファイルを使用するので手軽に作れますが、<input type=”image”>で作れるのは送信ボタンのみです。

上の表示に対するhtmlコードは、以下の通りです。
<input type="image" src="image/button_1.jpg" alt="送信する">
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る 画像付送信ボタンの部品 |
type = ”image” | 画像による送信ボタン |
type=”image”で作れるのは便利ですが、送信ボタンしか作れないのが残念です。
src属性で画像ファイルのURLを、alt属性で画像の代替テキストを指定します。
<input type="image" src="image/button_1.jpg" alt="送信する">
また、画像ファイルの幅と高さを指定する、width属性、height属性も使います。
width属性、height属性を使った方が、先にそのスペースを確保するため、他のテキスト表示が早くなるようです。
<input type="image" src="image/button_1.jpg" alt="送信する" width="200" height="100">
type属性以外の属性を使って、機能を追加することができます。
ここで使える属性は、<input type=”submit”> と同じです。
同時に複数の送信ボタンを使う場合は、必ずname属性で部品名を指定します。
| autofocus属性 | HTML文書のロード後すぐにフォーカス(選択された状態に)する |
|---|---|
| form属性 | form要素の外に出してレイアウトする |
| disabled属性 | 使用不可の状態にする |
| formaction属性 | form要素のaction属性を上書きする |
| formmethod属性 | form要素のmethod属性を上書きする |
| formenctype属性 | form要素のenctype属性を上書きする |
| formtarget属性 | form要素のtarget属性を上書きする |
| formnovalidate属性 | form要素でnovalidate属性を指定していない場合(バリデート有)に、送信ボタンでバリデート無しの状態にする |
●type=”image”で画像の送信ボタンを作成すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<p>感想:<input type="text" name="kanso"></p>
<input type="image" src="image/button_2.jpg" alt="送信する" width="150" height="30">
</form>
必ずsrc属性とalt属性を指定します。width属性、height属性も使えます。
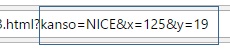
上のサンプルで、入力欄に「NICE」と書いて送信ボタンをクリックすると、ブラウザのアドレスバーに次のように表示されます。

サイトのURLの直後に「?」で連結されて「kanso=NICE」と入力内容が表示されていますが、その後「&」で連結されて「x=数字&y=数字」という値も表示されています。
この「x=数字&y=数字」は座標で、単位はピクセルです。
画像ボタンの左上を基点にして、クリックされた位置(x(横位置)、y(縦位置))が、入力内容と一緒に送信されます。
●画像の送信ボタンを、ロールオーバーで変化させることができます。
せっかく画像を使うので、ロールオーバーで画像を変化させてみました。
下の送信ボタンの上にポインタを当ててみて下さい。
上のボタンに対するhtmlコードは、以下の通りです。
<input type="image" src="../image/button_2.jpg"
onmouseover="this.src='../image/button_3.jpg'"
onmouseout="this.src='../image/button_2.jpg'"
alt="送信する" width="200" height="40">
インベント・ハンドラ・コンテンツ属性を使って JavaScriptを追加しています。
画像も2つ用意します(平常時の表示と、ロールオーバー時の表示)。
onmouseoverで、マウスがロールオーバーした時の画像のURLを指定します。
onmouseoutで、ロールアウト(オン マウスアウト)の時の画像のURLを指定します。これは最初にsrc=” “で指定したものと同じURLです。
onmouseover、onmouseout での URLは””(ダブルコーテーション)内に記載するため、”(シングルコーテーション)で囲んでいます。
このURLは絶対URLでも相対URLでもOKです。
絶対URLと相対URLについては、HTML 【 URL 】 ~ 絶対パスと相対パスを参照して下さい。
INTERNOUS,inc. All rights reserved.