
今回は、input要素で作る部品の中で、隠し情報を送信するための部品(hidden)についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)( 本ページ )
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
<input type=”hidden”>は、ユーザの目に触れなくても良い情報(フォームの整理のための情報など)を送信するために使います。
ですので、hiddenで作った部品はブラウザでは表示されません。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る 隠し情報を送信するための部品 |
type = ”hidden” | 非表示データの送信 |
hiddenは、隠されたという意味です。
hiddenで設定した値(value)は、データ送信先(form要素のaction属性で指定したプログラムファイル)で使用します。
hiddenも、type属性以外の属性を使って機能を追加することができます。
| form属性 | form要素の外に出してレイアウトする |
|---|---|
| disabled属性 | 使用不可の状態にする |
非表示となる隠しデータは、hiddenを使って次のように設定します。
ユーザに入力してもらったデータと一緒に、name属性でつけた名前とvalue属性の値をセットで送信することが目的ですので、name属性の指定とvalue属性の指定は必須です。
●<input type=”hidden”>で隠しデータを設定すると、ブラウザで次のように表示されます。

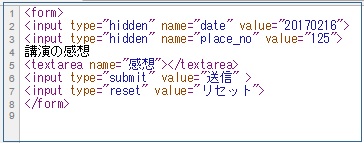
上の表示に対するhtmlコードは、以下の通りです。
<form>
<input type="hidden" name="date" value="20170216">
<input type="hidden" name="place_no" value="125">
講演の感想
<textarea name="感想"></textarea>
<input type="submit" value="送信">
<input type="reset" value="リセット">
</form>
<input type=”hidden”>で設定した内容は、表示されないことが確認できます。
上の例では、ユーザがテキストエリアに入力するデータ(講演の感想)と共に、hiddenで設定したdate=20170216、place_no=125という情報が送信されます。
そうすることで、「感想」というだけではなく、「2017年2月16日に会場番号125で行われた講演の感想」としてデータを送信することができます。
このように、hiddenで情報を設定しておくと、フォームに入力された各データが、何を示すのかが明確になるため、データの管理がやり易くなります。
ブラウザで、HTMLソースを見ることができます。
先ほどhiddenで設定したデータの非表示を確認した画面のhtmlソースを見てみます。

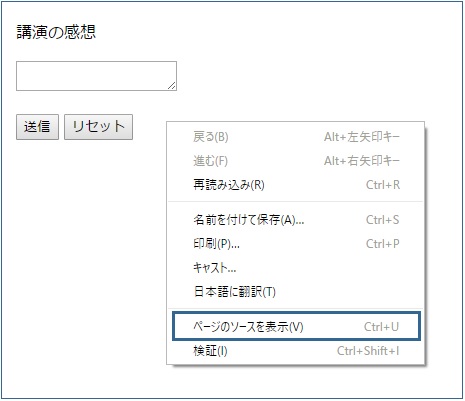
画面の任意の位置で右クリックして、「ページのソースを表示」をクリックします。

HTMLソースが表示されました。
HTMLソースの表示ですので当然といえば当然ですが、ここではhiddenで設定したデータも表示されます。
ということは、隠しデータとはいっても、hiddenで設定したデータは、誰でも簡単に見ることができるということです。
ですので、hiddenで隠しデータを設定する際には、「見られては困る情報ではないか」を確認することが必要です。
特に、プライバシー侵害につながるようなデータをhiddenで設定することは、絶対に避けなければいけません。
ところで、色々なサイトのHTMLソースを見ることは、自分でWebサイトを作っていく上でとても勉強になります。
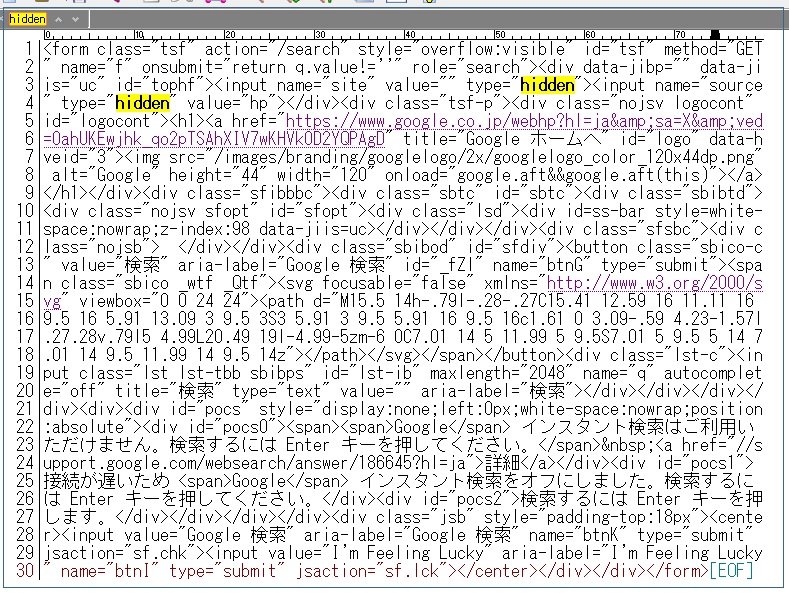
というわけで、日頃お世話になっているgoogleのトップページのHTMLソースを見ると、次のようなform要素の記述がありました。

見づらいですが、次のようなhiddenの記述もありました。
<input name="site" value="" type="hidden">
<input name="source" type="hidden" value="hp">
INTERNOUS,inc. All rights reserved.