
今回は、input要素で作る部品の中で、ファイルを送信するための部品(file)についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品( 本ページ )
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
ファイルをアップロードするためのinput要素のtype属性の値(file)は、以前からある属性値です。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る ファイルアップロードのための部品 |
type = ”file” | ファイルアップロードのための入力フォーム |
対応ブラウザなら、ファイルを選択するためのダイアログが開いて、アップロードファイルを選択することができます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="file">
画面ロード時に、アップロードファイル選択用のボタンがデフォルト表示され、そのボタンをクリックすると、上記のダイアログが表示されます。
type属性以外の属性を使って、機能を追加することができます。
| accept属性 | サーバが受け入れるファイル形式をMIMEタイプで指定する , (カンマ)で複数指定も可能 |
|---|---|
| multiple属性 | ファイルの複数選択を可能にする |
| required属性 | 必須入力項目にする(未記入だと送信不可となる) |
| autofocus属性 | HTML文書のロード後すぐにフォーカス(記入のために選択された状態に)する |
| form属性 | form要素の外に出してレイアウトする |
| autocomplete属性 | オートコンプリート機能(履歴から入力を予測する機能)の設定をする |
| disabled属性 | 使用不可の状態にする |
ファイルを送信してもらう場合に、form要素で忘れてはならない指定があります。
method属性の指定とenctype属性の指定です。
●enctype属性をmultipart/form-dataに指定します。
両方とも必要な指定で、どちらかでも欠けるとファイル送信ができなくなるので注意が必要です。
<form method="post" enctype="multipart/form-data">
method=”post”は、容量の大きなデータを送信できる送信方法を指定しています。
method属性は、フォームデータの送信方法を指定する属性で、デフォルト値はgetなので、method属性の指定を省略するとmethod=”get”になります。
ところが、method=”get”で指定すると、データ量が多いファイル情報は送信できません。
ですので、ファイル送信のための部品を作成する際には、form要素でmethod=”post”を指定することが必須となります。
method属性については、HTML 【フォーム】3 ~ form要素で使う主な属性の使い方 2.method属性をご参照下さい。
enctype=”multipart/form-data”は、ファイル送信をするためのデータ形式を指定しています。
enctype属性は、送信時のデータ形式をMIMEタイプで指定する属性で、デフォルト値はapplication/x-www-form-urlencodedなので、enctype属性の指定を省略するとenctype=”application/x-www-form-urlencoded”になります。
ところが、enctype=”application/x-www-form-urlencoded”で指定すると、ファイル情報のデータ形式と違うため、ファイル送信ができません。
ですので、ファイル送信のための部品を作成する際には、form要素でenctype=”multipart/form-data”を指定することが必須となります。
enctype属性については、HTML 【フォーム】3 ~ form要素で使う主な属性の使い方 3.enctype属性をご参照下さい。
method属性とenctype属性の他に、<input type=”file”> には次のようなルールがあります。
・multiple属性で、ユーザは複数のファイルを選択できますが、複数選択の方法は、WinユーザはCtrlキーを、MacユーザはShiftを押しながら複数選択する方法になります(ので、複数選択可能とする場合は、操作方法を表示した方が親切です)。
●<input type=”file”>で入力欄を作ると、ブラウザで次のように表示されます。

選択ボタンをクリックすると、ファイルを選択するためのダイアログが開きます。

上の表示に対するhtmlコードは、以下の通りです。
<form method="post" enctype="multipart/form-data">
<input type="file" name="test1">
<input type="submit" value="送信">
</form>
name属性で、test1という部品名を付けています。name属性を指定しないとデータの送信が行えないので、name属性の指定は必須です。
form要素で、method=”post”、enctype=”multipart/form-data”の指定をしています。
これらは、<input type=”file”>を使用する際に忘れてはならない必須の指定です。
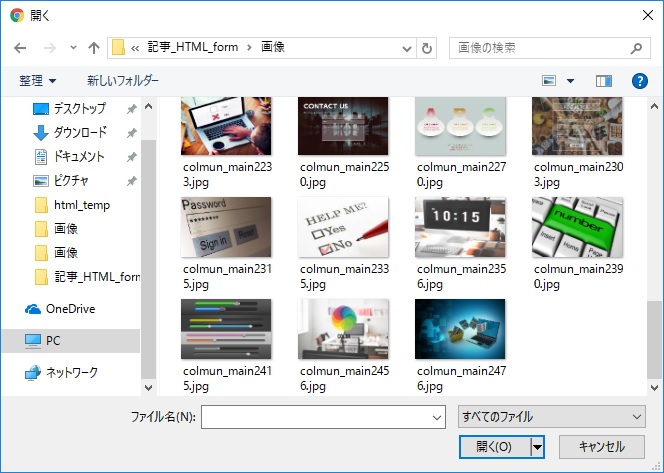
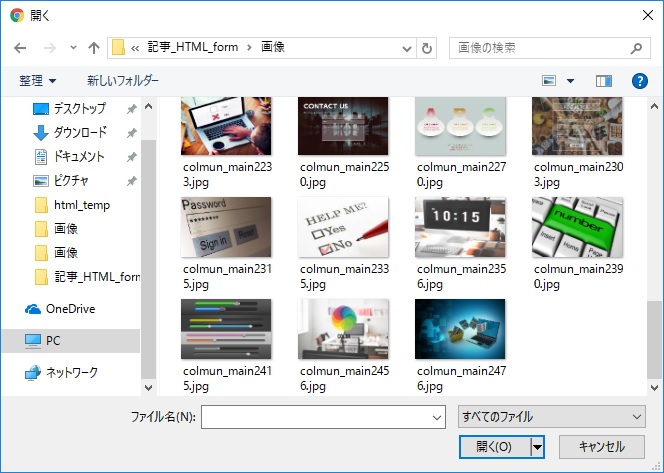
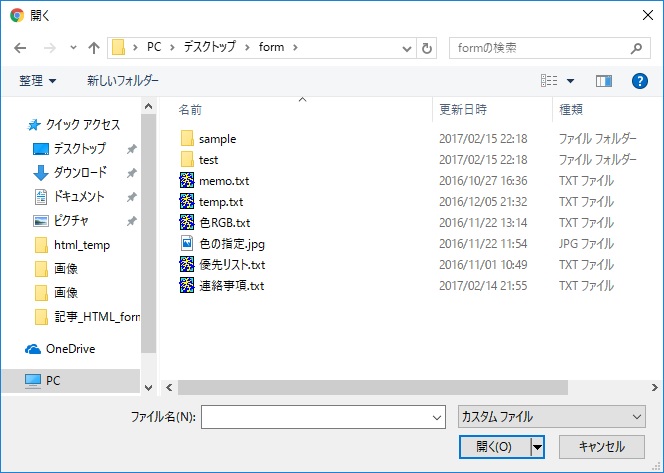
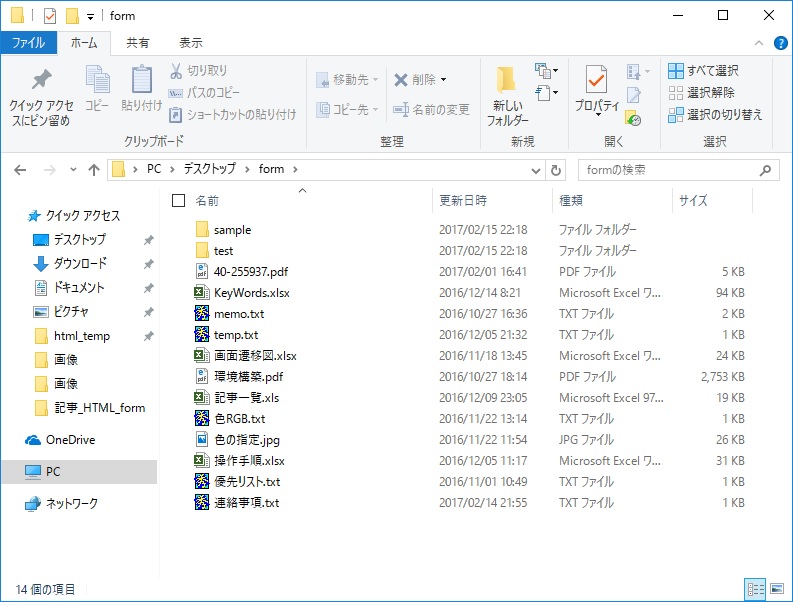
●accept属性でファイル形式(image/png, image/gif, image/jpeg)を指定すると、ブラウザでファイル選択のダイアログが次のように表示されます。

実際には、次のダイアログで表示されている分のファイルが入っているので、上のダイアログでは、accept属性の指定に合うファイルのみが表示されていたのが分かります。

上の表示に対するhtmlコードは、以下の通りです。
<form method="post" enctype="multipart/form-data">
<input type="file" name="test2" accept="text/plain,image/jpeg">
<input type="submit" value="送信">
</form>
accept属性で指定したJPGファイルとTXTファイルだけが選択できるようになっています。
INTERNOUS,inc. All rights reserved.