
今回は、input要素で作る部品の中で、レンジを入力する部品についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品( 本ページ )
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
レンジを入力するためのinput要素のtype属性の値は、HTML5からの新しい属性値です。
レンジ(range)は、ある一定範囲内の割合や度合いのことです。
満足度が何%か、0から100の内どのあたりか、など、ある範囲の中での割合を問うような場合に使います。
レンジは、スライダーで選択するため、大まかな答えを得るための部品です。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る レンジ入力のための部品 |
type = ”range” | レンジの入力フォーム |
対応ブラウザなら、スライダーが表示されてレンジを選択できます。

上の表示に対するhtmlコードは、以下の通りです。
満足度0<input type="range">満足度100
レンジの範囲はデフォルトで0から100、value属性のデフォルト値は50です。レンジの範囲をmin属性とmax属性で指定すると、value属性のデフォルト値は範囲の真ん中の数値になります。
ユーザが入力していない場合でも、value属性のデフォルト値が入力値として送信されるので注意が必要です。
type属性以外の属性を使って、機能を追加することができます。
| min属性 | 最小値を設定する |
|---|---|
| max属性 | 最大値を設定する |
| step属性 | 入力の段階(ステップ)を設定する |
| list属性 | 選択肢を表示する(datalist要素を併用する) |
| autofocus属性 | HTML文書のロード後すぐにフォーカス(記入のために選択された状態に)する |
| form属性 | form要素の外に出してレイアウトする |
| autocomplete属性 | オートコンプリート機能(履歴から入力を予測する機能)の設定をする |
| disabled属性 | 使用不可の状態にする |
required属性及びreadonly属性は使えません。
<input type=”range”>は、レンジ(割合の数値)を入力するための部品です。
レンジは、スライダーを使用する大まかな数値入力の部品ですので、より正確な数値の入力を求める場合は、type=”number”等を使います。
rangeには次のようなルールがあります。
・step属性で「step=”any”」と指定すると、小数点以下14位の数まで選択できるようになります。
・value属性のデフォルト値は、範囲の真ん中の数値になります。範囲を0から10に指定した場合は、5がデフォルト値となります。step属性を指定している場合で、真ん中の値がstep値で選択できない場合は、真ん中の値に近い値がvalue属性のデフォルト値となります。
・マイナス(-)を付けて負の数値を使うこともできます。
●<input type=”range”>で入力欄を作ると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
満足度0<input type="range" name="test1">満足度100
min属性、max属性、step属性、value属性を指定していないので、全てデフォルト値の状態です。
name属性で、test1という部品名を付けています。name属性を指定しないとデータの送信が行えないので、name属性の指定は必須です。
●min属性、max属性、step属性をそれぞれ指定すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
-80<input type="range" name="test2" min="-80" max="80" step="20">80
min属性で最小値をマイナス80に、max属性で最大値を80に、step属性でステップ値を20に、それぞれ指定しています。
value属性は指定していませんが、デフォルト値で真ん中の「0」になっています。
スライダーを動かすと、20ずつしか選択できません。
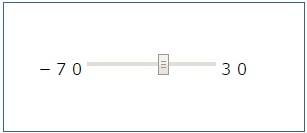
●範囲の真ん中の数値とstep属性で指定した値が合致しない場合、ブラウザで次のようにデフォルト表示されます。

上の表示に対するhtmlコードは、以下の通りです。
-70<input type="range" name="test3" min="-70" max="30" step="20">30
min属性で最小値をマイナス70に、max属性で最大値を30に、step属性でステップ値を20に、それぞれ指定しています。
範囲内の真ん中の数値は-20ですが、最小値-70から最大値30までをステップ値20で選択すると、-20は選択せきません。そこで、ステップ値で選択可能かつ-20に近い数値である-10がデフォルト値 (value)となっています。
●min属性、max属性、step属性をそれぞれ少数で指定すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
-1.55<input type="range" name="test4" min="-1.55" max="1.35" step="0.05">1.35
min属性で最小値をマイナス1.55に、max属性で最大値を1.35に、step属性でステップ値を0.05に、それぞれ指定しています。
step属性のデフォルト値が1なので、min属性やmax属性で小数を使う場合は、step属性でも少数を指定します。
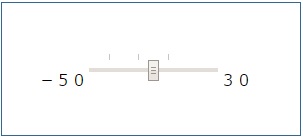
●list属性を使用すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
-50<input type="range" name="test5" min="-50" max="30" list="tlist">30
<datalist id="tlist">
<option value="-40"></option>
<option value="-20"></option>
<option value="0"></option>
</datalist>
list属性で指定した-40、-20、0の地点に目盛りが入っていて、目盛りで選択することが可能です。
ステップ値の動きは通常通りですので、デフォルト値の1ずつステップ移動します。
INTERNOUS,inc. All rights reserved.