
今回は、input要素で作る部品の中で、時間を入力する部品についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品( 本ページ )
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
日時に関するinput要素のtype属性の値は、HTML5からの新しい属性値です。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る 日時関連の部品 |
type = ”datetime” | 日付と時刻の入力フォーム (協定標準時による時間で入力する場合) |
| type = ”datetime-local” | 日付の入力フォーム (ローカルな時間で入力する場合) |
|
| type = ”date” | 日付の入力フォーム | |
| type = ”month” | 月の入力フォーム | |
| type = ”week” | 週の入力フォーム | |
| type = ”time” | 時刻の入力フォーム |
対応ブラウザなら、入力補助のカレンダーや時間を選択するためのスピンボタンが表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="datetime-local">
type属性以外の属性を使って、機能を追加することができます。
| min属性 | 最小値を設定する |
|---|---|
| max属性 | 最大値を設定する |
| step属性 | 入力の段階(ステップ)を設定する |
| required属性 | 必須入力項目にする(未記入だと送信不可となる) |
| list属性 | 選択肢を表示する(datalist要素を併用する) |
| autofocus属性 | HTML文書のロード後すぐにフォーカス(記入のために選択された状態に)する |
| form属性 | form要素の外に出してレイアウトする |
| autocomplete属性 | オートコンプリート機能(履歴から入力を予測する機能)の設定をする |
| readonly属性 | 読み取り専用の状態にする |
| disabled属性 | 使用不可の状態にする |
<input type=”datetime”>と<input type=”datetime-local”>は、どちらも日付(年月日)と時刻を入力するための部品です。
そして、両者には、タイムゾーンを書くか書かないか、の違いがあります。
<input type=”datetime”>は、協定標準時(UTC)での日付と時刻の入力欄になります。
入力の際には、「2017-02-09T22:00:00+09:00」というように、最後に+00:00という形式でタイムゾーンを書きます。
上のように、日時の最後に+09:00と書けば日本時間になります(日本時間は協定標準時より9時間早いため)。
<input type=”datetime-local”>は、協定標準時は関係なくローカルな日付と時刻の入力欄になります。
入力の際には、「2017-02-09T22:00:00」というように、タイムゾーンなしで書きます。
書式には次のようなルールがあります。
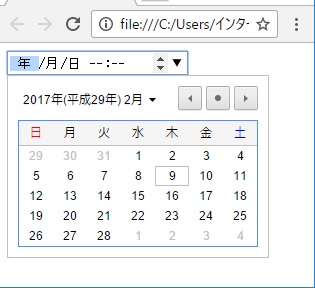
●<input type=”datetime-local”>で入力欄を作ると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="datetime-local" name="datetime" min="2017-02-09T22:00" max="2018-02-09T22:00" step="7200" required>
name属性で、datetimeという部品名を付けています。
min属性で最小値(上の例では2017年2月9日22時)、max属性で最大値(上の例では2018年2月9日22時)を指定しています。
step属性は秒単位で指定するので、上の例では7200秒(2時間)に指定しています。2時間ずつのステップで選択できます。step属性を書かなかった場合は、デフォルト値は60秒ずつのステップになります。
required属性を指定していますので、日時を入力せずに送信ボタン等を押すとアラートが出ます。
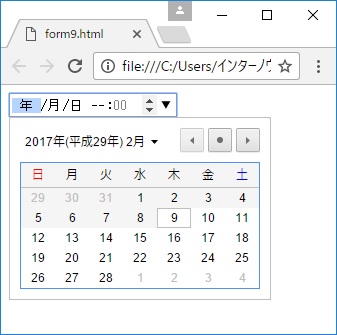
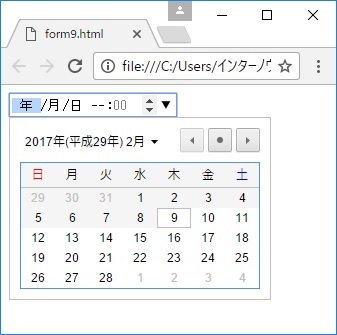
●value属性で初期値を指定すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="datetime-local" name="datetime" min="2017-02-09T22:00" max="2018-02-09T22:00" step="7200" value="2017-02-09T22:00">
value属性で指定した値が、入力欄にデフォルトで表示されます。
required属性は、ユーザの入力忘れを防止する目的で使用しますが、value属性を使用している場合は、ユーザの未入力時でも、value属性の値でそのまま送信されてしまうため、required属性を指定しても意図した働きは期待できません。
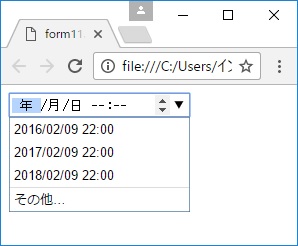
●list属性を使用すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="datetime-local" name="datetime" list="datelist" required> <datalist id="datelist"> <option value="2016-02-09T22:00"></option> <option value="2017-02-09T22:00"></option> <option value="2018-02-09T22:00"></option> </datalist>
list属性は、datalist要素も併用して、上記の様に書きます。
選択リストで「その他」をクリックすると、カレンダーが表示されて、リストにない日付の入力ができます。
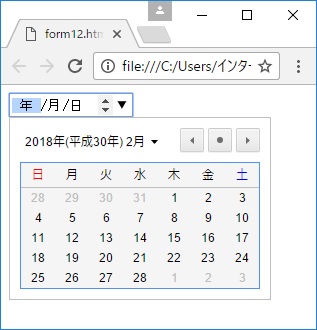
<input type=”date”>は、日付を入力するための部品です。
type=”datetime” から文字通りtime(時間)が無くなったものです。
日付(年月日)を選択して入力してもらいます。
書式は「YYYY-MM-DD」です。

上の表示に対するhtmlコードは、以下の通りです。
<input type="date" name="date" min="2018-02-09" max="2019-02-09" step="7" required>
datetime-localの時と同じく、name属性、min属性、max属性、step属性、required属性を指定しています。
step属性は、1日単位の指定となります。上の例では7日に指定しています。
step属性を指定しない場合、初期値である1日ずつのステップとなります。
INTERNOUS,inc. All rights reserved.