
フォームには、入力用のテキストボックスや送信ボタンなど、様々な部品がありますが、それらの部品をまとめる要素があります。
今回は、フォームの各部品をグループ化して整理するfieldset要素とlegend要素についてまとめたいと思います。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素( 本ページ )
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
fieldset要素は、各部品の要素をグループにまとめます。
そして、legend要素は、fieldsetの子要素で、fieldset要素でまとめたグループにタイトルを付ける要素です。
fieldset要素とlegend要素を使うと、CSSでレイアウトが組みやすくなるので便利です。
| fieldset要素の属性 | form | 親のform要素のID名を呼び出して関連付ける |
| name | fieldset要素に固有の名前を付ける | |
| disabled | 使用不可の状態にする |
fieldsetは、そのままの意味でフィールドのセットのことです。
legendは、題名やキャプションを意味しています。
fieldset要素とlegend要素を使う場合は、次のような書き方をします。
<form method="post" action="test.cgi">
<fieldset>
<legend>お客様情報</legend>
お名前 : <input type="text" name="name" required>
<!-- ~省略~ -->
</fieldset>
<fieldset>
<legend>ご注文内容</legend>
ご希望商品1 : <input type="text" name="code1" required>
<!-- ~省略~ -->
</fieldset>
</form>
fieldset要素で、フォームの部品をグループ分けしています。
そして、必要に応じてlegend要素でグループのタイトルを表示します。
そのような性質上、legend要素はfieldset要素の中に1つしか入れられません。
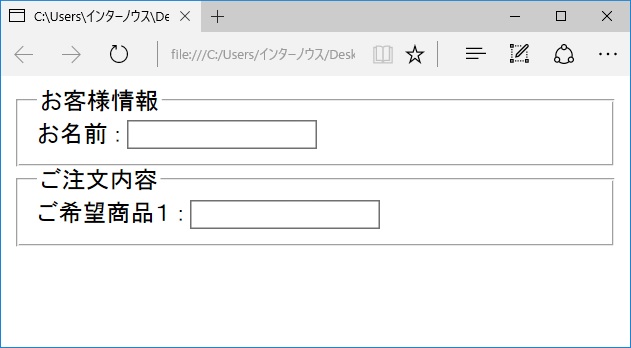
上記のソースコードは、ブラウザで次のように表示されます。

fieldset要素を使うと、ブラウザのデフォルトでfieldset要素はborderで囲まれて表示されます。
そして、legend要素で付けたタイトルは、その罫線の上に表示されます。
fieldset要素の borderやpadding、legend要素のスタイルなどをCSSで指定すると、デザインの幅が広がります。
div要素やp要素でグループ化するより、HTML文書的にも正しく、CSSの指定もやりやすくなる、優れた要素です。
| form属性 |
|---|
|
form = ”form要素のID” form属性は、HTML5からの新属性です。 form属性を使うと、fieldset要素をform要素の外に出すことができます。 下記のように、form要素にID名(ts1)を付けておいて、fieldset要素のform属性でそのIDを呼び出すと、このfieldset要素は、IDがts1のフォームの子要素となります。 form属性についてはHTML 【フォーム】2 ~ form要素の使い方 6.HTML5からの変更点もご参照下さい。 |
| name属性 |
|---|
|
name = ”fieldset要素の名前” name属性は、fieldset要素に固有の名前を付ける属性です。 fieldset要素に名前が付いていると、そのfieldset要素内の部品をJavascriptなどでコントロールすることができます。 |
| disabled属性 |
|---|
|
disabled または disabled = ”” または disabled = ”disabled” disabled属性は、fieldset要素の中の部品を全て使用不可とする属性です。 disabled属性を指定すると、fieldset要素の中の全部品は、入力や選択ができなくなります。 使用不可の指定が一括でできるので便利です。 |
他に、fieldset要素ではid属性、class属性、title属性、style属性などのグローバル属性も使えます。
legend要素では、グローバル属性のみ使用できます。
グローバル属性についてはHTML5 【 グローバル属性 】 ~ 全ての要素で使える属性をご参照下さい。
INTERNOUS,inc. All rights reserved.