
HTML5 【 レイアウト 】1 ~ 新要素を使った書き方のイメージで、HTML5の新要素を使ってWebページのレイアウトを組む際の書き方をざっと紹介しました。今回は、そこで使用した<article> <aside> <section> <nav>について、少し詳しくみていきたいと思います。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。

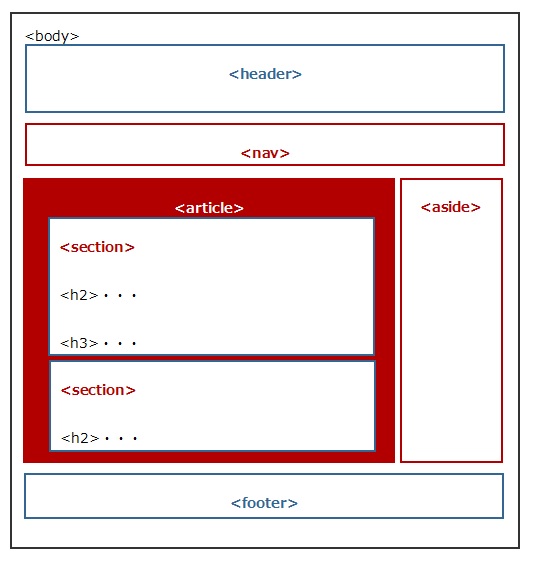
article要素は、それだけで内容が完結している部分に使います。
ページのメインコンテンツや、ブログの1つの記事など、それだけで完結した内容であれば、article要素を使うのに適しています。
1ページに何回使ってもOKです。
HTMLは下の通りです。
<article>は1つだけで、その中を<section>で分けています。
<article>
<section>
<h2>大見出し1</h2>
<p>・・・本文・・・</p>
<h3>小見出し1</h3>
<p>・・・本文・・・</p>
<h3>小見出し2</h3>
<p>・・・本文・・・</p>
</section>
<section>
<h2>大見出し2</h2>
<p>・・・本文省略・・・</p>
</section>
</article>
<article>はそのページの主要な内容をまとめる役目で、<section>はセクション分けの役目です(<section>は見出し要素(h1 ~ h6)と一緒に使って区分のレベルを表すことができます)。

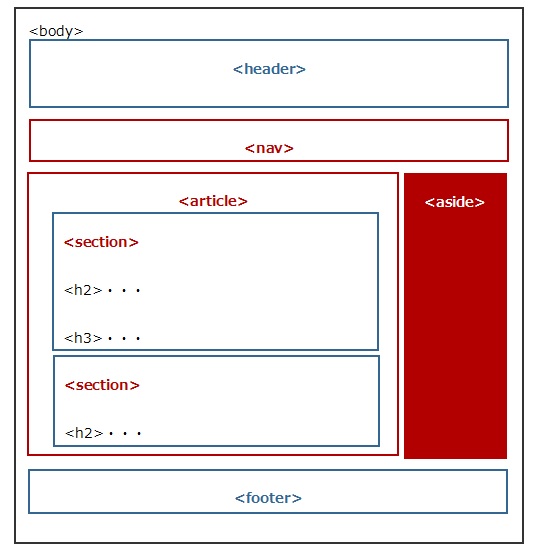
<aside>要素は、メインコンテンツでない部分に使います。
上のように、サイドバーに使ったり、広告の表示などにも向いています。
HTMLは下の通りです。
<aside>の中に、2種類のサブメニューがあるので<section>で分けてます。
<aside>
<section>
<h1>カテゴリー</h1>
<ul>
<li><a href="#">カテゴリー1</a></li>
<li><a href="#">カテゴリー2</a></li>
<li><a href="#">カテゴリー3</a></li>
<li><a href="#">カテゴリー4</a></li>
<li><a href="#">カテゴリー5</a></li>
</ul>
</section>
<section>
<h1>アーカイブ</h1>
<ul>
<li><a href="#">アーカイブ1</a></li>
<li><a href="#">アーカイブ2</a></li>
<li><a href="#">アーカイブ3</a></li>
<li><a href="#">アーカイブ4</a></li>
<li><a href="#">アーカイブ5</a></li>
</ul>
</section>
</aside>

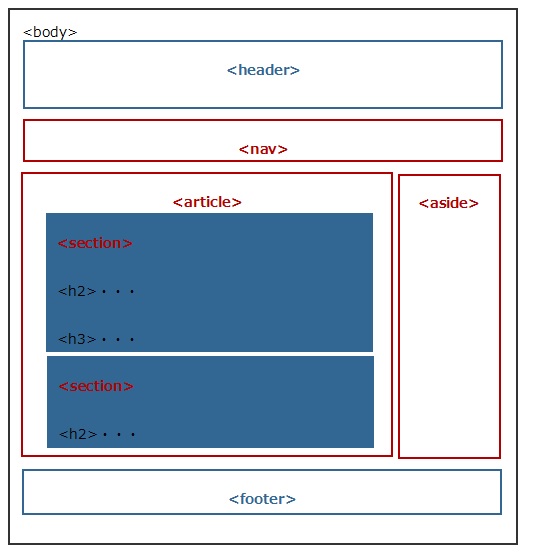
<section>要素は、見出し要素(h1 ~ h6)を含みます。
h1 ~ h6によって、区分のレベルの大小を表しています。
上の図では、<article>の中の内容を<section>を使ってグループ化しています。
また、2.asideでも紹介しましたが、<aside>の中も同じように内容に合わせて<section>で分けています。

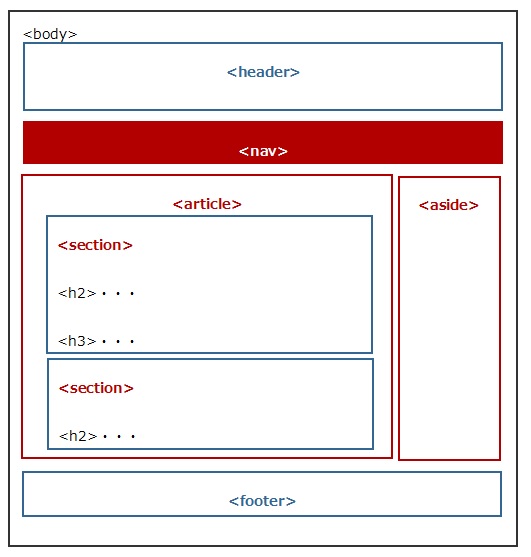
上の図では、<header>の下に<nav>を入れてグローバルナビゲーションを作っています。
<nav>要素は、ナビならなんでも入れて良いわけじゃなく、主要なナビゲーションだけに使います。
サブメニュー等には<nav>は使いません。
ちょっとしたリンクなどは、ヘッダやフッタに入れておくだけで、<nav>でマークアップはしません。
HTMLは下の通りです。
<nav>
<h1>グローバルナビゲーション</h1>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">SITE MAP</a></li>
<li><a href="#">ABOUT</a></li>
</ul>
</nav>
HTML5の新要素 <article> <aside> <section> <nav> は、未対応のブラウザではインライン要素として扱われてしまいます。
そこで、CSSで「display:block」と明記して、ブロック要素としておく必要があります。
CSSの書き方は、下の通りです。
header, nav, article, aside, section, footer {
display:block;
}
INTERNOUS,inc. All rights reserved.