
パス(URL)とは、使用するファイルやデータの住所のようなものです。
そして、「絶対パス(絶対URL)」と「相対パス(相対URL)」という2通りの書き方があります。
ここでは、2通りのパス(URL)の書き方と特徴などを紹介します。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
目次
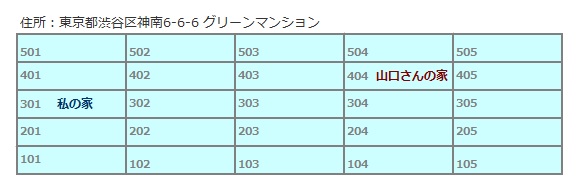
次のようなマンションがあったとします。

今、私の家にいる友人に、山口さんの家の場所を教える場合、どんな伝え方があるでしょうか。
あまりないとは思いますが、「 東京都渋谷区神南6-6-6 グリーンマンション404 」と伝えることもできます。
でも、通常は、「 この建物の404号室 」と教えると思います。
前者( 住所そのもの )が絶対パスのイメージ、後者( 今いる場所を基準に説明 )が相対パスのイメージです。
絶対パスと相対パスは、次の3点の理由から、使い分ける必要がある場合と、使い分けた方がいい場合とがあります。
■絶対パスと相対パスの処理速度の違い
さきほどのマンションの例で、もしも友人に住所そのものを教えたとすると、友人は、地図で東京都から順に調べることになります。
その手間と同じく、HTMLでも、絶対パスで書いた場合は、その度ごとにドメインからIPを探し出し、サーバからファイルを呼び出して・・・という感じで時間がかかります。
これに対して、今いる場所を起点にして教えると、簡単に目的地がわかるのと同様に、HTMLでも、相対パスで書いておけば、今いる場所からスタートして、手間なく目的の場所を探すことができます。
■セキュリティの面からの違い
HTMLとは直接関係ないかもしれませんが、プログラムで書き込み命令を実行する時、httpから( 外部から )データの書き込み命令などがあった場合には、セキュリティ確保のために拒否されます( 拒否しなければ、サーバ内のファイルは外から自由に書き換えられてしまうからです )。
そこで、データの書き込みなどの命令は、相対パスで指定する必要があります。
■絶対パスの必要性
処理速度やセキュリティの面からは、相対パスが優れているようにみえますが、相対パスで目的地にたどり着けるのは、同じサーバ内に目的地がある場合のみです。
目的のファイルやデータが他のサーバにある場合は、相対的に書き示すことができないため、絶対パスで書く必要があります。
絶対パス( 絶対URL )は、「 http:// 」で始める書き方です。
Webのアドレスとして目にする機会の多いものだと思います。
「 http 」 は、「 Hypertext Transfer Protocol 」の略ですが、言葉の意味というより、ブラウザとサーバとの間の通信の取り決めのようなものです。
例えば、img要素の中で絶対パスを使う場合は、次のように書きます。
<img src="http://ドメイン名/フォルダ名/画像名.jpg">
HTMLファイルを置いている場所以外のサーバのファイルを表示させる時や、 別サーバにあるファイルへリンクするときには、この絶対パスを使う必要があります。
一方、同じサーバ内のファイルなどをこの絶対パスで指定すると、目的を達成することはできますが、さきほど紹介した通り、処理速度などの点で不利になります。
相対パス( 相対URL )は、同じサーバ内のファイルの場所を相対的に指定する書き方です。
現在のHTMLファイルを起点にして、階層が上か下か、どんな名前の階層か、その中のどの名前のファイルかを書きます。
階層は「 ディレクトリ 」とも言います。フォルダと同じ意味です。
起点になるファイル( 現在編集しているファイル )がある階層を、「 カレントディレクトリ 」と言い、「 ./(ピリオドとスラッシュ) 」で表します。
この「 ./ 」は省略することもできます。
階層は「 /(スラッシュ)」で区切ります。
現在のファイルより下の階層は、「 / 」で区切ってディレクトリ名を書いていきます。
現在のファイルより上の階層は、「 ../ (ピリオド2つとスラッシュ)」を使って表します。
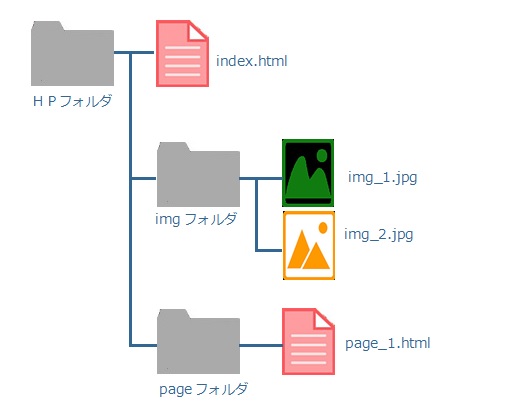
下のようなフォルダ構成のサイトがあったとします。

「 index.html 」から他のファイルへの相対パスは、次のようになります。
・「 img_2.jpg 」へ
→「 img/img_2.jpg 」(または「 ./img/img_2.jpg 」)
・「 page_1.html 」へ
→「 page/page_1.html 」(または「 ./page/page_1.html 」)
「 page_1.html 」から他のファイルへの相対パスは、次のようになります。
・「 img_1.jpg 」へ
→「 ../img/img_1.jpg 」
・「 img_2.jpg 」へ
→「 ../img/img_2.jpg 」
絶対パスと相対パスのほかに、実はもう一つの書き方があります。
「 サイトルート相対パス 」とよばれる書き方です。

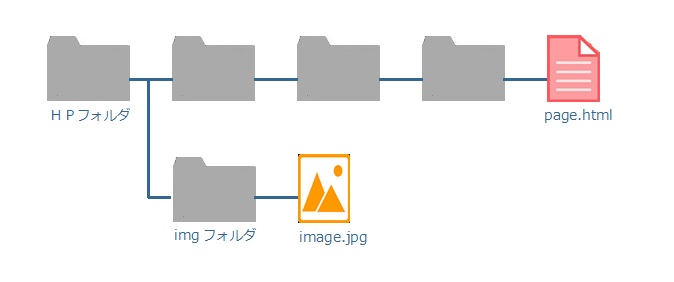
大規模なサイトになると、上のような構成になることがあります。
「 page.html 」から「 image.jpg 」を読み込もうとすると、相対パスは次のような書き方になります。
「../../../img/image.jpg 」
「 ../ 」がいくつも続くと、数が合っているのか不安になってしまいます。
でも、仮にドメインが変わってもパスを書き換える必要がないので、できるだけ相対パスで書きたいと思います。
とはいえ、サイトの規模が大きい場合は、途中でサイトの構成が変わる可能性もあり、そうなると結局、相対パスを書き直すことになります。
1人で管理している場合はまだいいのですが、複数人で関わっている場合ですと、混乱を招きかねません。
このような不都合を解消できるのが「 サイトルート相対パス 」という書き方です。
後々問題が生じる可能性のある大規模なサイトなどで、初めからサイトルート相対パスを使うことに決めておくと、サイトの構成が変わった場合でも作業がスムーズに進みます。
サイトルート相対パスは、次のように書きます。
「 / 」がルートディレクトリ( ツリー型ディレクトリ構造の最上層 )を示しています。
上の図の場合ですと、「 HPフォルダ 」のことです。
このように書いておくと、ファイルの場所が一目でわかります。
Webサイトを作る時は、まず、ローカル環境で画像などのファイルを組み込み、ページ遷移( ページ間のリンク )も指定して、出来上がったらサーバにアップします。
ですので、ローカル環境では「 相対パス 」を使うのが基本です。
ローカル環境で相対パスで書いていても、そのセットをサーバに上げると、ファイル間の相対位置は変わらないので、相対パスのままでちゃんと表示されます。
ただ、同じサーバ内にない、別のドメインにあるファイルへのリンクなどは、ローカル環境での作業の時も、絶対パスで書かなければいけないことを覚えておいて下さい。
INTERNOUS,inc. All rights reserved.