
今回は、input要素で作る部品の中で、データを送信するためのボタン(submit)とリセットボタン(reset)についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)( 本ページ )
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
<input type=”submit”>を使うと、データを送信するためのボタンを作ることができます。
また、<input type=”reset”>は、入力データをリセットするためのボタンを作る際に使用します。
他に、<input type=”button”>で、次のページに遷移するボタンなど用途に応じたボタンを作ることができます。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る ボタンの部品 |
type = ”submit” | 送信ボタン |
| type = ”reset” | リセットボタン | |
| type = ”button” | 用途に応じたボタン |
ボタン部品も、type属性以外の属性を使って機能を追加することができます。
| autofocus属性 | HTML文書のロード後すぐにフォーカス(選択された状態に)する |
|---|---|
| form属性 | form要素の外に出してレイアウトする |
| disabled属性 | 使用不可の状態にする |
| formaction属性 (type=”submit”の場合のみ) |
form要素のaction属性を上書きする |
| formmethod属性 (type=”submit”の場合のみ) |
form要素のmethod属性を上書きする |
| formenctype属性 (type=”submit”の場合のみ) |
form要素のenctype属性を上書きする |
| formtarget属性 (type=”submit”の場合のみ) |
form要素のtarget属性を上書きする |
| formnovalidate属性 (type=”submit”の場合のみ) |
form要素でnovalidate属性を指定していない場合(バリデート有)に、送信ボタンでバリデート無しの状態にする |
●<input type=”submit”>で送信ボタンを作成すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="submit">
submitは、単独で使う場合はname属性の指定は不要ですが、複数の送信ボタンを設定する場合は、必ずname属性で部品名を指定します。
value属性で、表示用のテキスト(上の例の「送信」の部分)を指定できます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="submit" value="ここを押すとデータが送信されます!">
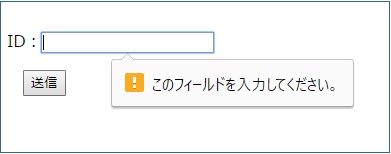
●formnovalidate属性を指定しない場合は、必須入力項目に対してバリデート(入力チェック)が働き、アラートが表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<form>
ID:<input type="text" name="id" required>
<input type="submit">
</form>
input type=”text”で作成した入力欄は、required属性の指定があるので必須入力項目です。
form要素でもtype=”submit”を指定したinput要素でもnovalidate属性の指定をしていないので、デフォルトで設定されるバリデート(入力チェック)が働いて、必須入力項目の入力を促すアラートが表示されます。
type=”reset”で作成されるリセットボタンは、フォームの入力内容を全てリセットする機能を持っています。
ユーザが入力してくれた情報が一瞬にして消去されてしまうということを念頭に置いて、慎重に作成する必要があります。
<input type=”reset”>でリセットボタンを作成すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="reset">
submitと同様に、value属性で表示用のテキストを指定できます。
下の記入欄に文字を入力して、リセットボタンを押してみて下さい。
上の表示に対するhtmlコードは、以下の通りです。
<form>
<input type="text" name="test" placeholder="こちらに文字を入力してリセットボタンを押してみて下さい!">
<input type="reset">
</form>
データを送信する場合と、入力内容をリセットする場合以外にも、次のページへ遷移したり、ポップアップで簡単なメッセージを表示させたりするなど、特定の機能を持つボタンを作る際に、type=”button”を使用します。
type=”button”でボタンを作成する場合には、submit(送信)やreset(リセット)のようにデフォルトでボタンにテキストが表示されないので、value属性で表示用のテキストを指定します。

上の表示に対するhtmlコードは、以下の通りです。
<input type="button" value="トップページを表示する">
上のソースだけでは、ボタンを押しても何も起こりません。アクションを起こすには(トップページを表示するには)、例えばJavaScriptというスクリプト言語等を使って、アクションを起こす命令を記述する必要があります。
下のボタンを押してみて下さい。
上のボタンに対するhtmlコードは、以下の通りです。
<input type="button" value="トップページを表示する" onClick="location.href='https://programmercollege.jp/'">
「onClick=”location.href=’https://programmercollege.jp/'”」という記述が、JavaScriptです。
この記述の説明のみになりますが、「onClick=””」でボタンを押した時の処理を設定しており、「location.href=’URL’」はURLを読み込むための命令です。””(ダブルコーテーション)の中ですので、URLは”(シングルコーテーション)で囲みます。
INTERNOUS,inc. All rights reserved.