
jQuery は、JavaScript を短いコードで記述することができる便利なツールですが、使用するにあたって、ライブラリを用意しておく必要があります。
今回は、jQuery の使用に必要なライブラリの取得、設置方法を、具体的に解説いたします。
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
jQuery を使用する際には jQuery 本体( ライブラリ )を用意する必要がありますが、それには 次の2通りの方法があります。
• CDN を使用して HTMLファイル内でライブラリを直接読み込む
今回は、ライブラリをダウンロードして HTMLファイル内で読み込む方法から順に紹介します。
ライブラリをダウンロードして使用する方法は、オフラインでも jQuery を使用できるというメリットがあります。
これに対して、CDN を使用してライブラリを読み込む方法は、処理速度が速いというメリットがあります。
jQuery のライブラリをダウンロードします。
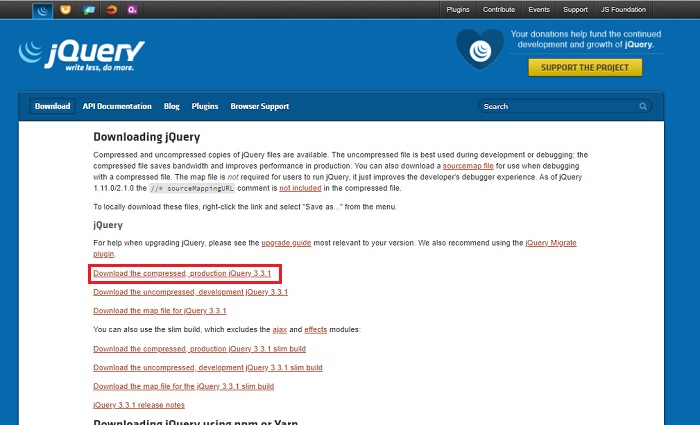
jQuery の サイトから、最新版のライブラリをダウンロードして下さい。
( 以下、ファイルのバージョン等は掲載当時のものですのでご注意下さい。 )

今回は、1番上の「 Download the compressed, production jQuery 3.3.1 」をクリックして進めます。
因みに、2番目の「 Download the uncompressed, development jQuery 3.3.1 」をクリックしてダウンロードすると、ライブラリの中身( 実際に実行される JavaScriptのコード )を見ることができます。
先ほどの「 Download the compressed, production jQuery 3.3.1 」をクリックして jQuery ライブラリのダウンロードが終了すると、「 jquery-3.3.1.min.js 」というファイルが作成されます。
このファイルを任意の場所に置いて、HTMLファイル内で次のように読み込みます。
<script type="text/javascript" src="/path/jquery-3.3.1.min.js"></script>
「 path 」部分に、ダウンロードした jsファイルのパスを記述します。
ダウンロードした jsファイルを HTMLファイルと同じフォルダ内に設置する場合は、「 path 」部分が不要となり、「 src=”jquery-3.3.1.min.js” 」でOKです。
CDN( Contents Delivery Network, CDN )とは、Webコンテンツを インターネット経由で配信するためのネットワークを意味します。
そして、CDN を使用してjQuery のライブラリを用意する方法は、ライブラリを ダウンロードすることなく CDN から直接読み込む方法です。
jQuery ライブラリの読み込みに使用できる CDN は、主に次の通りです。
jQuery サイトの CDN
jQuery の CDNを使用すると、HTMLファイル内で次のように読み込みます。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
Google の CDN
Google の CDNを使用すると、HTMLファイル内で次のように読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Microsoft の CDN
Microsoft の CDNを使用すると、HTMLファイル内で次のように読み込みます。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script>
実際に jQuery を使用してアラートを表示します。
下の確認ボタンをクリックしてみて下さい。
このサンプルのソースコードは次の通りです。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn01").click(function(){
alert("jQuery の準備OK!");
});
});
</script>
<input type="button" id="btn01" value="確認">
上記は jQuery サイトの CDN を使用して ライブラリを直接読み込んでいますが、ライブラリをダウンロードして読み込む場合は ライブラリファイルまでのパスの記述にご注意下さい。
jQuery を使用するための準備について、いかがでしたでしょうか。
「Webプログラマになりたいけど、独力では限界がある」と感じている方には、「プログラマカレッジ」がおすすめです。
「プログラマカレッジ」は本気でプログラマを目指す方のための、就職支援付き、受講料無料のプログラミングスクールです。
今回ご紹介した「jQuery」を含む豊富なカリキュラムで、IT初心者からWebプログラマとして就職するまで、プロが完全にサポートします。
本気でプログラマとして就職・転職したいという方は、一度のぞいてみてはいかがでしょうか。
INTERNOUS,inc. All rights reserved.