
今回は、input要素で作る部品の中で、数値を入力する部品についてまとめます。
HTML 【フォーム】1 ~ フォームの概要とform要素の属性一覧
HTML 【フォーム】2 ~ form要素の使い方
HTML 【フォーム】3 ~ form要素で使う主な属性の使い方
HTML 【フォーム】4 ~ fieldset要素とlegend要素
HTML 【フォーム】5 ~ input要素(1)フォーム部品一覧
HTML 【フォーム】5 ~ input要素(2)テキスト入力部品
HTML 【フォーム】5 ~ input要素(3)ラジオボタンとチェックボックス
HTML 【フォーム】5 ~ input要素(4)日時の入力部品
HTML 【フォーム】5 ~ input要素(5)数値の入力部品( 本ページ )
HTML 【フォーム】5 ~ input要素(6)レンジ(range)の入力部品
HTML 【フォーム】5 ~ input要素(7)色(color)の入力部品
HTML 【フォーム】5 ~ input要素(8)ファイル送信のための部品
HTML 【フォーム】5 ~ input要素(9)隠し情報(hidden)
HTML 【フォーム】5 ~ input要素(10)ボタン(submit、reset、button)
HTML 【フォーム】5 ~ input要素(11)画像ボタン(image)
HTML 【フォーム】6 ~ button要素で作るボタン
HTML 【フォーム】7 ~ ボタンの作り方比較とJavaScriptでアラート表示
HTML 【フォーム】8 ~ セレクトリスト
HTML 【フォーム】9 ~ 入力候補(datalist)
HTML 【フォーム】10 ~ テキストエリア(textarea)
HTML 【フォーム】11 ~ ラベル(label)
HTML 【フォーム】12 ~ 出力欄(output)
HTML 【フォーム】13 ~ 数量や割合のゲージ(meter)
HTML 【フォーム】14 ~ 進捗状況を示すプログレスバー(progress)
HTML 【フォーム】15 ~ キーを発行して暗号化(keygen)
HTML 【フォーム】16 ~ CSSでフォームを整える
なお、未経験からITエンジニアへの就職に興味がある方や未経験からプログラミングを効率よく学びたいと考えている方は、就職率98.3%で受講料無料のプログラミングスクールプログラマカレッジもおすすめです。
数値を入力するためのinput要素のtype属性の値は、HTML5からの新しい属性値です。
| type属性の値 | 部品の種類 | |
|---|---|---|
| input要素で作る 数値入力のための部品 |
type = ”number” | 数値の入力フォーム |
対応ブラウザなら、スピンボタンが表示されて数値を選択できます。

上の表示に対するhtmlコードは、以下の通りです。
<input type="number" min="1" max="500" step="1">
type属性以外の属性を使って、機能を追加することができます。
| min属性 | 最小値を設定する |
|---|---|
| max属性 | 最大値を設定する |
| step属性 | 入力の段階(ステップ)を設定する |
| required属性 | 入力必須項目にする(未記入だと送信不可となる) |
| list属性 | 選択肢を表示する(datalist要素を併用する) |
| autofocus属性 | HTML文書のロード後すぐにフォーカス(記入のために選択された状態に)する |
| form属性 | form要素の外に出してレイアウトする |
| autocomplete属性 | オートコンプリート機能(履歴から入力を予測する機能)の設定をする |
| readonly属性 | 読み取り専用の状態にする |
| disabled属性 | 使用不可の状態にする |
<input type=”number”>は、数値を入力するための部品です。
注文の個数や年齢など、ユーザに書いて欲しい内容が数値の場合に指定します。
同じ数値でも、日付ならtype=”datetime”など日時に関する部品を、電話番号ならtype=”tel”を使います。
numberには次のようなルールがあります。
・負の数値はマイナス(-)をつけます。
・小数点以下の数値も使えますが、その場合は、step属性で指定する必要があります。
→step属性を指定しない場合は、デフォルトが整数なので、小数を選択できず、仮に直接入力をしても送信できません。
→例えば小数点以下3位まで書いて欲しい場合は、step=”0.001″ や step=”0.025″ 等に指定します。
・step属性を指定しない場合は、1ずつのステップとなります。
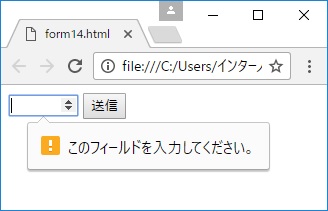
●<input type=”number”>で入力欄を作ると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<input type="number" name="num1" min="10" max="500" step="10" required>
<input type="submit" value="送信">
</form>
name属性で、num1という部品名を付けています。
min属性で最小値(上の例では10)、max属性で最大値(上の例では500)を指定しています。
step属性は10に指定しているので、スピンボタンで、10ステップずつ、10から500までの範囲で値を選択できます。
step属性を書かなかった場合は、デフォルト値は1ずつのステップになります。
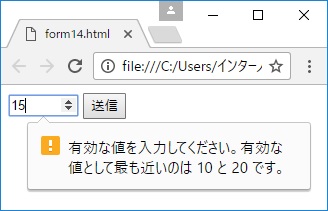
step属性で指定した10の倍数以外の数値を直接入力して送信ボタンを押すと、アラートが出ます。

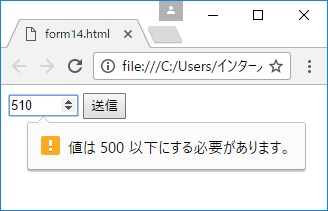
min属性、max属性で指定した最小値、最大値の範囲外の数値を直接入力して送信ボタンを押すと、アラートが出ます。

required属性を指定していますので、数値を入力せずに送信ボタンを押すとアラートが出ます。

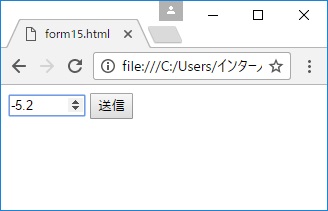
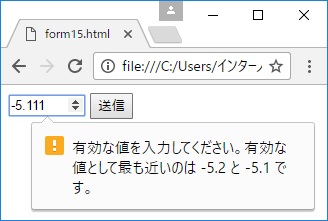
●小数点以下の数値が入力できるように指定してみます。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<input type="number" name="num2" min="-5.2" max="3.2" step="0.1" required>
<input type="submit" value="送信">
</form>
step属性で0.1と指定しているため、小数点以下2位までの数値を直接入力して送信ボタンを押すと、アラートが出ます。

小数点を使用せずに整数を直接入力した場合(例えば「1.0」ではなく「1」と入力した場合)は、問題なく送信できます。
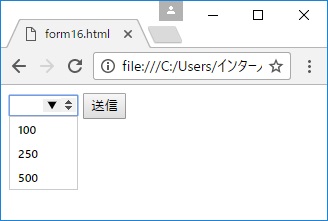
●list属性を使用すると、ブラウザで次のように表示されます。

上の表示に対するhtmlコードは、以下の通りです。
<form>
<input type="number" name="num3" min="100" max="500" list="numlist" required>
<datalist id="numlist">
<option value="100"></option>
<option value="250"></option>
<option value="500"></option>
</datalist><input type="submit" value="送信">
</form>
INTERNOUS,inc. All rights reserved.